Bonjour,
J'utilise une template dOpenWeb Design :
http://www.openwebdesign.org/viewdesign.phtml?id=3031
Pour que les images soient bien cadrées le style débute par un
body {
margin:0;
padding: 0;
}
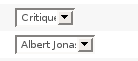
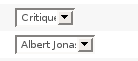
Tout est bien affiché sauf dans les formulaires les select qui sont tronqués, comme sur l'image jointe.
J'ai bien essayé de changer les valeurs margin et padding soit pour les select, soit pour les élements td ou tr de mon formulaire, c'est toujours tronqué.
Avez-vous une idée ?
Merci.

J'utilise une template dOpenWeb Design :
http://www.openwebdesign.org/viewdesign.phtml?id=3031
Pour que les images soient bien cadrées le style débute par un
body {
margin:0;
padding: 0;
}
Tout est bien affiché sauf dans les formulaires les select qui sont tronqués, comme sur l'image jointe.
J'ai bien essayé de changer les valeurs margin et padding soit pour les select, soit pour les élements td ou tr de mon formulaire, c'est toujours tronqué.
Avez-vous une idée ?
Merci.