J'ai une petite différence entre firefox et safari que je ne comprends pas.
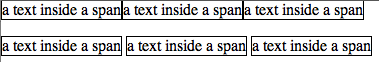
Quand on a un div sans mise en forme spéciale, il fait la largeur du conteneur parent, quelque soit la largeur du contenu, ok ? Ca, c'est pareil sous SF et FF. Maintenant, si on affect à ce div le style float (right ou left), le div ne fait plus que la largeur de son contenu. Là encore, c'est pareil sous SF et FF.
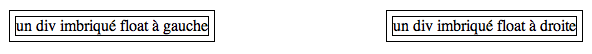
Mais maintenant, si j'imbrique ce div en float dans un autre div en float, ben sous Safari, ils sont tous les deux réduit à la largeur du contenu, alors que sous FF, le div parent fait la largeur de la fenêtre. Et seulement quand le div imbriqué est float à droite.
Je suppose que c'est FF qui a raison, mais j'aurais voulu comprendre pourquoi, et éventuellement, comment faire pour avoir sous FF des div adapté à la largeur du contenu, y compris dans le cas des div imbriqués.
Le code incriminé :
testable là
Modifié par mouloud (08 Sep 2006 - 10:55)
Quand on a un div sans mise en forme spéciale, il fait la largeur du conteneur parent, quelque soit la largeur du contenu, ok ? Ca, c'est pareil sous SF et FF. Maintenant, si on affect à ce div le style float (right ou left), le div ne fait plus que la largeur de son contenu. Là encore, c'est pareil sous SF et FF.
Mais maintenant, si j'imbrique ce div en float dans un autre div en float, ben sous Safari, ils sont tous les deux réduit à la largeur du contenu, alors que sous FF, le div parent fait la largeur de la fenêtre. Et seulement quand le div imbriqué est float à droite.
Je suppose que c'est FF qui a raison, mais j'aurais voulu comprendre pourquoi, et éventuellement, comment faire pour avoir sous FF des div adapté à la largeur du contenu, y compris dans le cas des div imbriqués.
Le code incriminé :
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1">
<title>text bloc</title>
<style type="text/css" title="text/css">
<!--
div {
border: 1px solid black;
margin: 5px;
}
.test1 {
float: left;
}
.test2 {
float: right;
}
-->
</style>
</head>
<body>
<div class="test1"><div class="test1">un div imbriqué float à gauche</div></div>
<div class="test1"><div class="test2">un div imbriqué float à droite</div></div>
</body>
</html>
testable là
Modifié par mouloud (08 Sep 2006 - 10:55)





 C'est corrigé.
C'est corrigé.
