Bon, j'ai cherché un peu partout sans trouver personne ayant le même problème que moi. J'en déduis que c'est pas de la faute à Firefox, mais de la mienne. Mais j'ai beau regarder mon code, je ne vois rien de spécial...
Je m'explique.
Soit le code suivant :
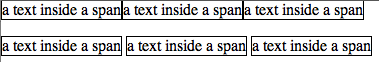
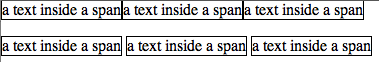
Qui sous Firefox donne ça :
D'où vient cette épaisseur doublé sur le bord bas et le bord gauche ??? Ca ne fait pas ça sur les autres navigateurs (enfin, j'ai testé que sous safari et IE 5.2)...
A noter que c'est un exemple simplifié, mais dans des cas plus complexes, ça le fait pas à tous les coups, ou alors seulement en bas, ou seulement à droite...
merci de vos lumières...
Modifié par mouloud (07 Sep 2006 - 20:19)
Je m'explique.
Soit le code suivant :
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1">
<title>text bloc</title>
<style type="text/css" title="text/css">
<!--
#block {
border: 1pt solid black;
width: 5em;
}
-->
</style>
</head>
<body>
<div id="block">
blabla
</div>
</body>
</html>
Qui sous Firefox donne ça :

D'où vient cette épaisseur doublé sur le bord bas et le bord gauche ??? Ca ne fait pas ça sur les autres navigateurs (enfin, j'ai testé que sous safari et IE 5.2)...
A noter que c'est un exemple simplifié, mais dans des cas plus complexes, ça le fait pas à tous les coups, ou alors seulement en bas, ou seulement à droite...
merci de vos lumières...
Modifié par mouloud (07 Sep 2006 - 20:19)
