Bonsoir,
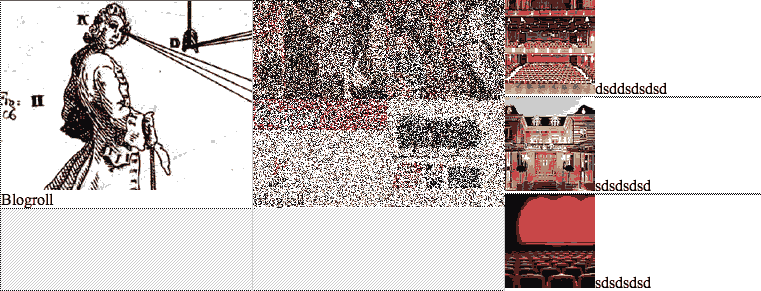
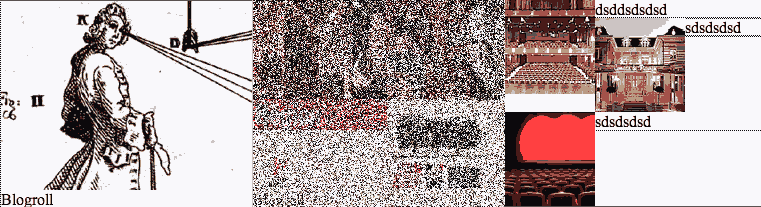
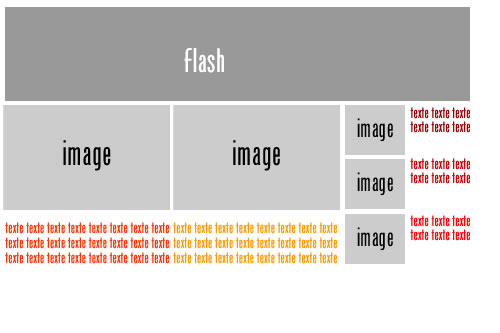
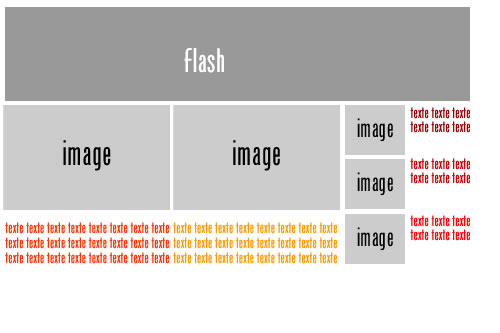
Je recherche a réaliser la mise en page suivante:

code html:
mon code css :
Mon soucis est le suivant quand je souhaite aligner mon texte à droite, juste à coté de mes image dans ma colone "right-head", j'ai essayé soit sur l'image ->float left ou dans ma colone..
Quelqu'un a t-il une idée?
Je recherche a réaliser la mise en page suivante:

code html:
<div id="twocols" >
<div id="maincol"><img src="region/imgs/252x190_01.jpg" alt=" " name="two" width="252" height="190" id="two"/>
<div class="main_head">Blogroll</div>
</div>
<div id="rightcol">
<div class="right_head"><img src="imgs/94x90_01.gif" width="90" height="94" class="img" >texte texte texte</div>
<div class="right_head"><img src="imgs/94x90_02.gif" width="90" height="94" >texte texte texte</div>
<div class="right_head"><img src="imgs/94x90_04.jpg" width="90" height="94" >texte texte texte</div>
</div></div>
<div id="leftcol"><img src="saison/imgs/252x190_01.jpg" width="252" height="190"/>
<div class="left_head">Blogroll</div>
</div>
mon code css :
/* ----------col gauche-------------- */
#leftcol{
width:252px;
float:left;
background-color:#FFFFFF;
}
#twocols{
width:508px;
float:right;
position:relative;
}
/* ----------col droite-------------- */
#rightcol{
width:256px;
float:left;
position:relative;
background-color:#FFFFFF;
}
/* ----------sub division colone-------------- */
#left_head {
padding:7px 10px 8px 15px;
line-height:13px;
color:#ffffff;
}
#main_head {
padding:7px 10px 8px 15px;
line-height:13px;
color:#ffffff;
}
#right_head {
float: left;
}
Mon soucis est le suivant quand je souhaite aligner mon texte à droite, juste à coté de mes image dans ma colone "right-head", j'ai essayé soit sur l'image ->float left ou dans ma colone..
Quelqu'un a t-il une idée?