Bonjour à tous
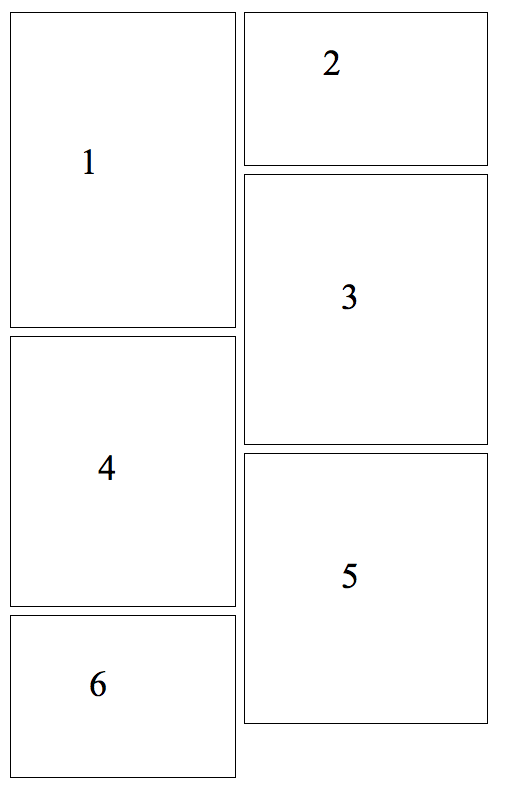
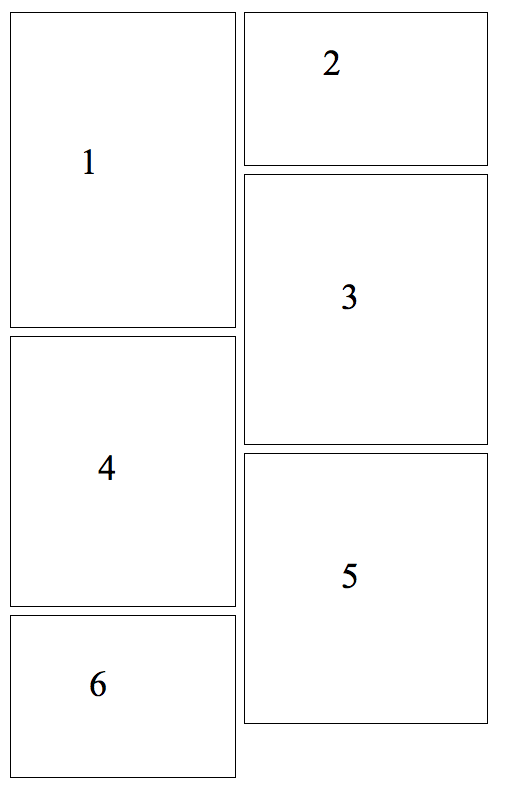
Je désire réaliser une mise en page en quinconce, c'est à dire que les blocs de textes s'intercollent sur 2 colonnes.
Un seul problème et de taille, je n'y arrive pas
Pour l'instant j'en suis la : http://malturo.free.fr/mp_8.html
et je souhaiterias obtenir ca : (cf: mp8_ok.png)*

Comment faire ?
Merci d'avance
Modifié par Malturo (05 Sep 2006 - 10:29)
Je désire réaliser une mise en page en quinconce, c'est à dire que les blocs de textes s'intercollent sur 2 colonnes.
Un seul problème et de taille, je n'y arrive pas

Pour l'instant j'en suis la : http://malturo.free.fr/mp_8.html
et je souhaiterias obtenir ca : (cf: mp8_ok.png)*

Comment faire ?
Merci d'avance
Modifié par Malturo (05 Sep 2006 - 10:29)

