bonjour,
j'ai à ma disposition un block A conteneur et un block B contenu dans le block A comme ci dessous:
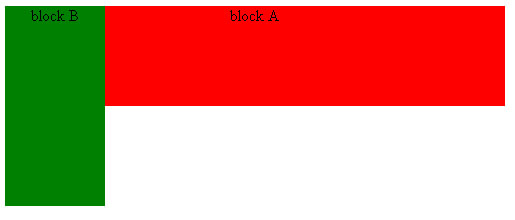
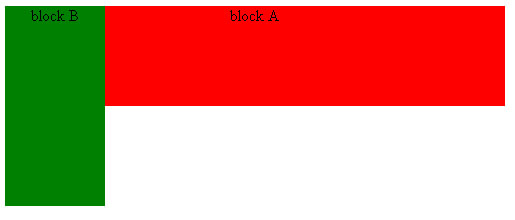
qui donne l'apercu suivant:

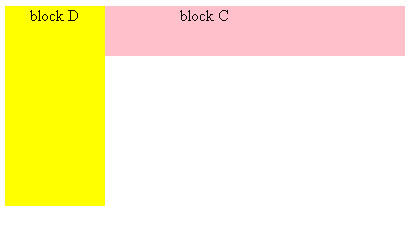
de la meme manière j'ai un block d contenu dans un block c

jusque la tout va bien.
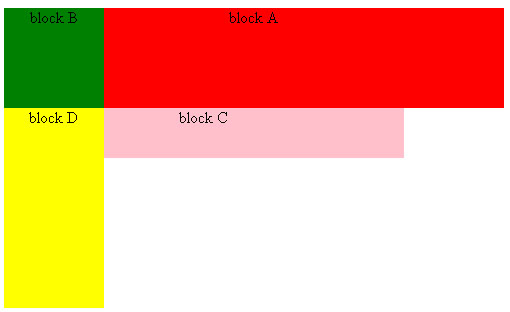
Je souhaite maintenant faire suivre les deux blocks conteneur A et C avec leur contenu, ce qui me donne:
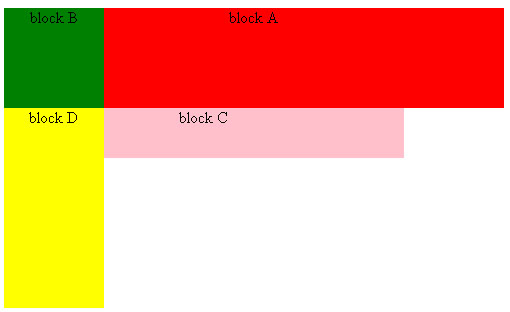
avec l'apercu suivant:

hors j'aimerai que mon block A contenant B soit au dessus des blocks C et D. J'ai essayé de modifier les propriétés z-index des différents blocks mais sans succés. J'arrive à positionner A et B au dessus de C et D en supprimant la proprieté de C "position: relative", mais si j'enlève cette dernière C ne permet plus d'être un bloc conteneur pour ses descendants positionnés, dans ce cas D se trouvant en position "absolute" se retrouve positionné par rapport à la page principale.
Je suis ne sais comment faire.

Modifié par wind_of_o (04 Sep 2006 - 14:01)
j'ai à ma disposition un block A conteneur et un block B contenu dans le block A comme ci dessous:
<html>
<head>
<style type="text/css">
#block_a {
position: relative;
background-color: red;
width: 500px;
height: 100px;
text-align: center;
}
#block_b {
position: absolute;
left: 0;
top:0;
width:100px;
height: 200px;
background-color: green;
text-align: center;
}
</style>
</head>
<body>
<div id="block_a">
block A
<div id="block_b">
block B
</div>
</div>
</body>
</html>
qui donne l'apercu suivant:

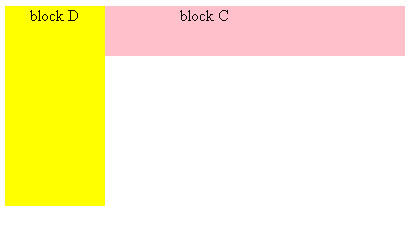
de la meme manière j'ai un block d contenu dans un block c
<html>
<head>
<style type="text/css">
#block_c {
position: relative;
width:400px;
height: 50px;
background-color: pink;
text-align: center;
}
#block_d {
position: absolute;
left: 0;
top:0;
width:100px;
height: 200px;
background-color: yellow;
text-align: center;
}
</style>
</head>
<body>
<div id="block_c">
block C
<div id="block_d">
block D
</div>
</div>
</body>
</html>

jusque la tout va bien.
Je souhaite maintenant faire suivre les deux blocks conteneur A et C avec leur contenu, ce qui me donne:
<div id="block_a">
block A
<div id="block_b">
block B
</div>
</div>
<div id="block_c">
block C
<div id="block_d">
block D
</div>
</div>
avec l'apercu suivant:

hors j'aimerai que mon block A contenant B soit au dessus des blocks C et D. J'ai essayé de modifier les propriétés z-index des différents blocks mais sans succés. J'arrive à positionner A et B au dessus de C et D en supprimant la proprieté de C "position: relative", mais si j'enlève cette dernière C ne permet plus d'être un bloc conteneur pour ses descendants positionnés, dans ce cas D se trouvant en position "absolute" se retrouve positionné par rapport à la page principale.
Je suis ne sais comment faire.

Modifié par wind_of_o (04 Sep 2006 - 14:01)
