Bonjour,
Je suis en train de terminer l'écriture d'un bouquin pour Eyrolles, et de tous les exemples de code du livre, seul un pose un problème persistant sur MSIE, alors qu'il fonctionne parfaitement sur Firefox 1.5, Opera 9 et Konqueror 3.5.2.
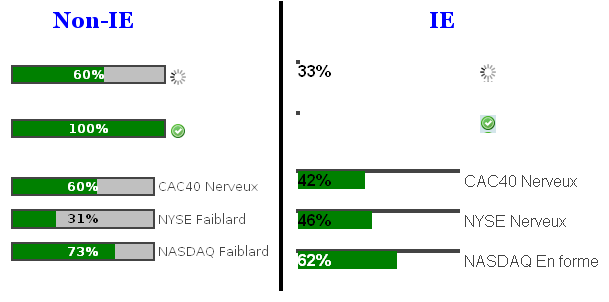
Je cherche à représenter une barre de progression, que JavaScript fera évoluer en changeant la propriété CSS width d'un élément représentant la barre interne de couleur, ainsi que le texte d'un span superposé ("50%", etc.). Sur la droite de la barre proprement dite, on a par ailleurs une image (un spinner avant 100%, une coche à 100%).
Vous trouverez un ZIP avec le problème reproductible ici
Il y a du code JavaScript qui fait évoluer le contenu, mais vous pouvez le désactiver et simplement caler la CSS initiale à autre chose que 0%, ainsi que le texte initial.
Voici le segment XHTML pour une barre :
Voici le fragment CSS :
Nickel partout, sauf MSIE (et je n'ai pas encore testé Safari).
Help !
Modifié par TDD (01 Sep 2006 - 11:06)
Je suis en train de terminer l'écriture d'un bouquin pour Eyrolles, et de tous les exemples de code du livre, seul un pose un problème persistant sur MSIE, alors qu'il fonctionne parfaitement sur Firefox 1.5, Opera 9 et Konqueror 3.5.2.
Je cherche à représenter une barre de progression, que JavaScript fera évoluer en changeant la propriété CSS width d'un élément représentant la barre interne de couleur, ainsi que le texte d'un span superposé ("50%", etc.). Sur la droite de la barre proprement dite, on a par ailleurs une image (un spinner avant 100%, une coche à 100%).
Vous trouverez un ZIP avec le problème reproductible ici
Il y a du code JavaScript qui fait évoluer le contenu, mais vous pouvez le désactiver et simplement caler la CSS initiale à autre chose que 0%, ainsi que le texte initial.
Voici le segment XHTML pour une barre :
<div class="progressBar" id="progress">
<span class="pbFrame">
<span class="pbColorFill"></span>
<span class="pbPercentage">0%</span>
</span>
<span class="pbStatus"></span>
</div>
Voici le fragment CSS :
div.progressBar {
font-family: sans-serif;
position: relative;
margin: 1em 0; width: 25ex; height: 1.5em;
}
span.pbFrame {
position: absolute;
left: 0; top: 0; right: 20px; bottom: 0;
border: 2px solid #444;
background-color: silver;
}
span.pbColorFill {
position: absolute;
left: 0; top: 0; bottom: 0; width: 0%;
z-index: 1;
background-color: green;
}
span.pbPercentage {
position: absolute;
left: 0; top: 0; bottom: 0; right: 0;
z-index: 2;
font-weight: bold;
text-align: center;
}
span.pbPercentage.over50 {
color: white;
}
span.pbStatus {
position: absolute;
top: 4px; right: 0; width: 16px; height: 16px;
z-index: 2;
}
span.pbStatus.working {
background-image: url(spinner.gif);
}
span.pbStatus.done {
background-image: url(ok.png);
}
Nickel partout, sauf MSIE (et je n'ai pas encore testé Safari).
Help !
Modifié par TDD (01 Sep 2006 - 11:06)