Voila,
j'ai réalisé un menu léger dont la seul spécialité et le changement de couleur de fond lors du passage sur le bloc.
Le menu est horizontal et composé de 4 bloc.
J'utilise donc un conteneur pour le menu :
Ensuite les blocs du menu sont définis ainsi :
Et finalement :
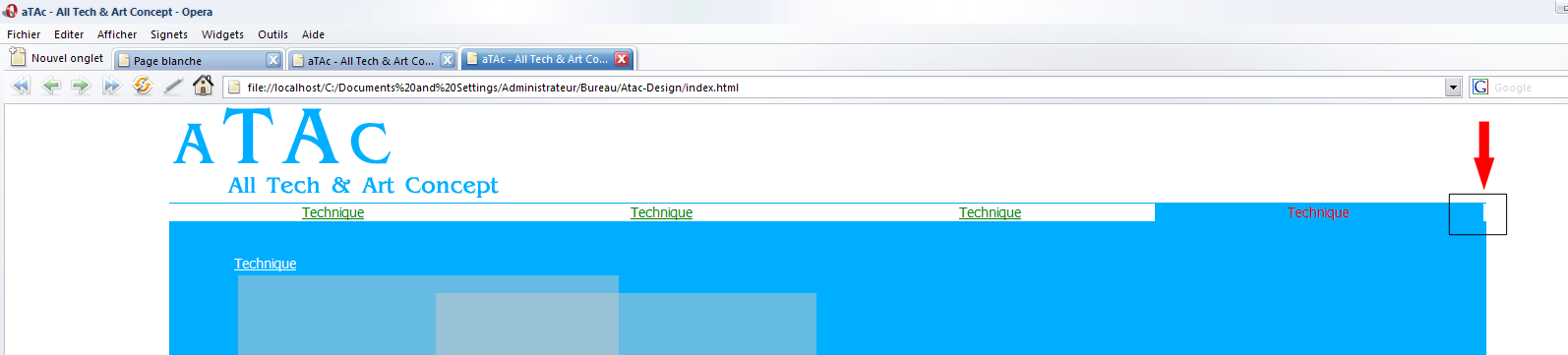
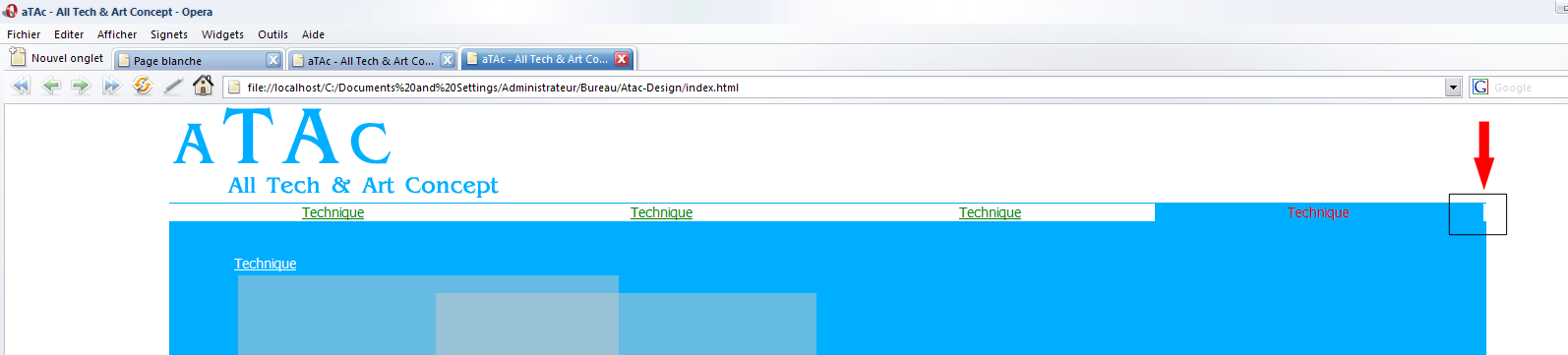
Sous firefox, aucun problème, le menu prend bien la largeur complète. Sous IE, parfois le menu ne prend pas 100% et on le remarque avec le fond qui ne rempli pas tout le bloc et parfois le dernier bloc du menu va à la ligne suivante car il dépasse apparamment du conteneur.
Sous Opera, parfois c'est ok, parfois le menu ne prend pas 100% comme sur IE. Image :

Merci
j'ai réalisé un menu léger dont la seul spécialité et le changement de couleur de fond lors du passage sur le bloc.
Le menu est horizontal et composé de 4 bloc.
J'utilise donc un conteneur pour le menu :
.conteneurmenu {
margin-left: auto;
margin-right: auto;
width: 100%;
height: 18px;
background-color: #FFFFFF;
border: 0px ;
padding: 0em;
}
Ensuite les blocs du menu sont définis ainsi :
.menu {
background-color:white;
width:25%;
padding:0px;
height:100%;
float:left;
}
.menu:hover {
background-color: #00AEFF;
width: 25%;
padding: 0px;
height: 100%;
float: left;
}
Et finalement :
<div class="conteneurmenu">
<a class="menu" href="technique.html">
Technique
</a>
<a class="menu" href="technique.html">
Technique
</a>
<a class="menu" href="technique.html">
Technique
</a>
<a class="menu" href="technique.html">
Technique
</a>
</div>Sous firefox, aucun problème, le menu prend bien la largeur complète. Sous IE, parfois le menu ne prend pas 100% et on le remarque avec le fond qui ne rempli pas tout le bloc et parfois le dernier bloc du menu va à la ligne suivante car il dépasse apparamment du conteneur.
Sous Opera, parfois c'est ok, parfois le menu ne prend pas 100% comme sur IE. Image :

Merci