Bonjour,
Je suis actuellement en train de faire un site pour une entreprise en php, html et css.
je l'ai construit sous formes de div que je paramettre en css, jusque la tout va bien (en tout cas sous safari, puisque je le fais en local sur mon ordi).
le site est impécable, vu d'en haut de page, le probleme est que j'appelle mes différents contenus sur la meme page dans le meme bloc, ceci marche encore bien,
le probleme est que, mon bloc étant plus ou moins long en fonction de son contenu, je voudrais que mes blocs de menus (qui sont sur ces côtés) aillent jusqu'en bas de page et soient donc de la même longueur que mon bloc texte.
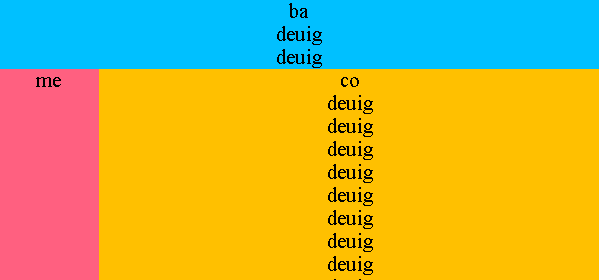
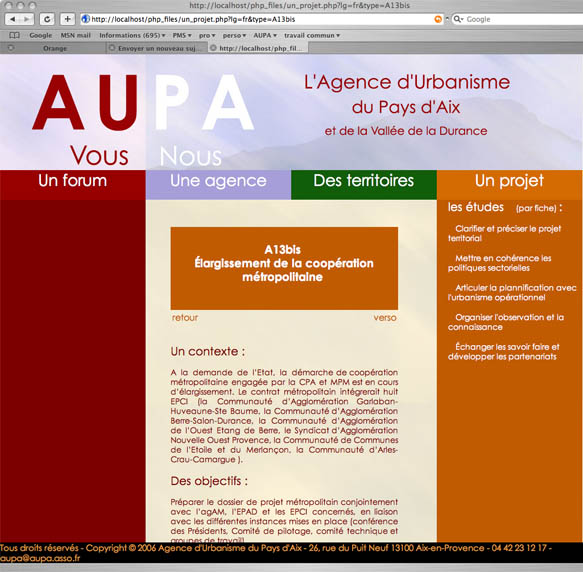
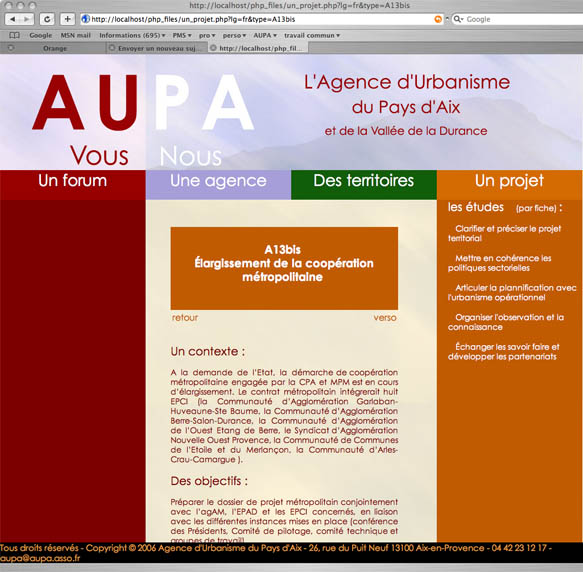
j'ai mis 2 copies en imprim écran
la premiere vue d'en haut:

et vu d'en bas

mon bloc contenu est :
et mon bloc menu (j'en ai 4 dont le premier et le dernier sont visibles sur l'image, me servant de bordure pour mon calque #boite1_text) :
Voila pour mon problème, pour résumer, je veux que mes blocs menus s'adaptent en bottom (ou margin-bottom) à ma longueur de balise contenu...
j'ai esseayé tout ce qui est %, position, et rien a faire...
je me demande si on peut attacher deux balises entre elles...
je vous remercie par avance pour votre aide.
Corentin
Je suis actuellement en train de faire un site pour une entreprise en php, html et css.
je l'ai construit sous formes de div que je paramettre en css, jusque la tout va bien (en tout cas sous safari, puisque je le fais en local sur mon ordi).
le site est impécable, vu d'en haut de page, le probleme est que j'appelle mes différents contenus sur la meme page dans le meme bloc, ceci marche encore bien,
le probleme est que, mon bloc étant plus ou moins long en fonction de son contenu, je voudrais que mes blocs de menus (qui sont sur ces côtés) aillent jusqu'en bas de page et soient donc de la même longueur que mon bloc texte.
j'ai mis 2 copies en imprim écran
la premiere vue d'en haut:

et vu d'en bas

mon bloc contenu est :
body
{background:url(../imgs/fond.jpg);}
#boite1_text
{
position:absolute;
margin-top:204px;
margin-left:256px;
margin-right:768px;
padding-top:100px;
padding-left:44px;
padding-right:68px;
padding-bottom:150px;
width:400px;
color: #7D0000;
font-size:14px;
text-align:justify;
}
et mon bloc menu (j'en ai 4 dont le premier et le dernier sont visibles sur l'image, me servant de bordure pour mon calque #boite1_text) :
/*//////////////// rubriques menus /////////////////////*/
#t1,#t2,#t3,#t4
{
font-size:28px;
padding:0px 0px 0px 0px;
position:absolute;
text-align:center;
margin-top:204px;
width:256px;
height:52px;
}
#t1{margin-left:0px;background-color:#980000;}
#t2{margin-left:256px;background-color:#A69ED8;}
#t3{margin-left:512px;background-color:#115D0A;}
#t4{margin-left:768px;margin-right:1024px;background-color:#D46B02;}
/*//////////////// sous-rubriques menus /////////////////////*/
/* se sont elles qui sont sensées être à la même longueur que mon bloc contenu */
#t11
{
position:absolute;
top:256px;
height:100%;
bottom:Opx;
margin-left:0px;
width:256px;
background-color:#7D0000;
}
#t21
{
position:absolute;
margin-top:256px;
height:100%;
bottom:Opx;
margin-left:256px;
width:256px;
background-color:#837ABB;
}
#t31
{
position:absolute;
margin-top:256px;
height:100%;
bottom:Opx;
margin-left:512px;
width:256px;
background-color:#0B4306;
}
#t41
{
position:absolute;
margin-top:256px;
height:100%;
bottom:Opx;
margin-left:768px;
width:256px;
background-color:#C15B02;
}
Voila pour mon problème, pour résumer, je veux que mes blocs menus s'adaptent en bottom (ou margin-bottom) à ma longueur de balise contenu...
j'ai esseayé tout ce qui est %, position, et rien a faire...
je me demande si on peut attacher deux balises entre elles...
je vous remercie par avance pour votre aide.
Corentin

 ), rien de transcendant.
), rien de transcendant.
 HéHéHé
HéHéHé  (messages de up supprimés)
(messages de up supprimés)