Bonjour à tous,
j'ai un petit problème que je n'arrive pas à résoudre...
J'ai adapté sur mon site l'exemple du menu à conglet avec "images coulissantes" que j'ai trouvé sur pompage.net
J'ai essayé de le customiser en ajoutant une bordure au contenu et un peu de javascript pour améliorer l'ergonomie.
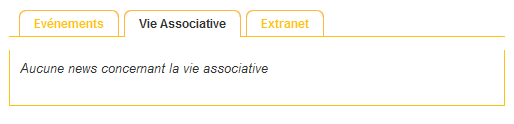
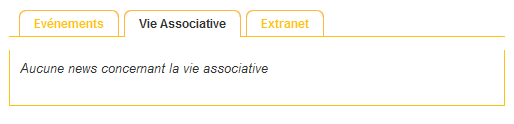
Sous Firefox tout marche bien, mais sous ie, j'ai un espace entre mes onglets et mon contenu ...
voila un appercu de l'espace non désiré :

pour le code : http://www.iseplive.fr
et le css utilisé : http://www.iseplive.fr/modules/www/home/skin/skin.css
Rien à faire même en ajoutant des margins à 0 ...
Merci d'avance pour vos réponses
Modifié par Swal (30 Aug 2006 - 13:36)
j'ai un petit problème que je n'arrive pas à résoudre...
J'ai adapté sur mon site l'exemple du menu à conglet avec "images coulissantes" que j'ai trouvé sur pompage.net
J'ai essayé de le customiser en ajoutant une bordure au contenu et un peu de javascript pour améliorer l'ergonomie.
Sous Firefox tout marche bien, mais sous ie, j'ai un espace entre mes onglets et mon contenu ...
voila un appercu de l'espace non désiré :

pour le code : http://www.iseplive.fr
et le css utilisé : http://www.iseplive.fr/modules/www/home/skin/skin.css
Rien à faire même en ajoutant des margins à 0 ...
Merci d'avance pour vos réponses
Modifié par Swal (30 Aug 2006 - 13:36)


