Pouvez-vous m aider? J ai un souci avec deux div assez etranges qui entourent un menu horyzontal. Celles ci ont une hauteur que je ne peux pas regler, malgrés un height, les images sont des images en background dans toutes les div. Voici le html le css et 2 images:
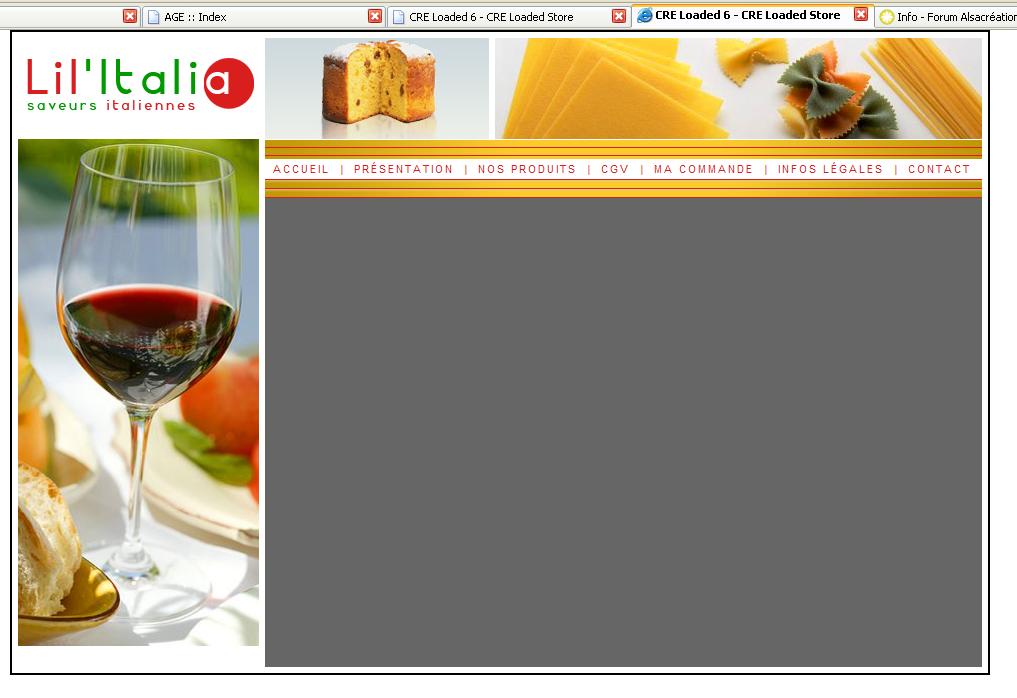
L'apparence du site sous IE

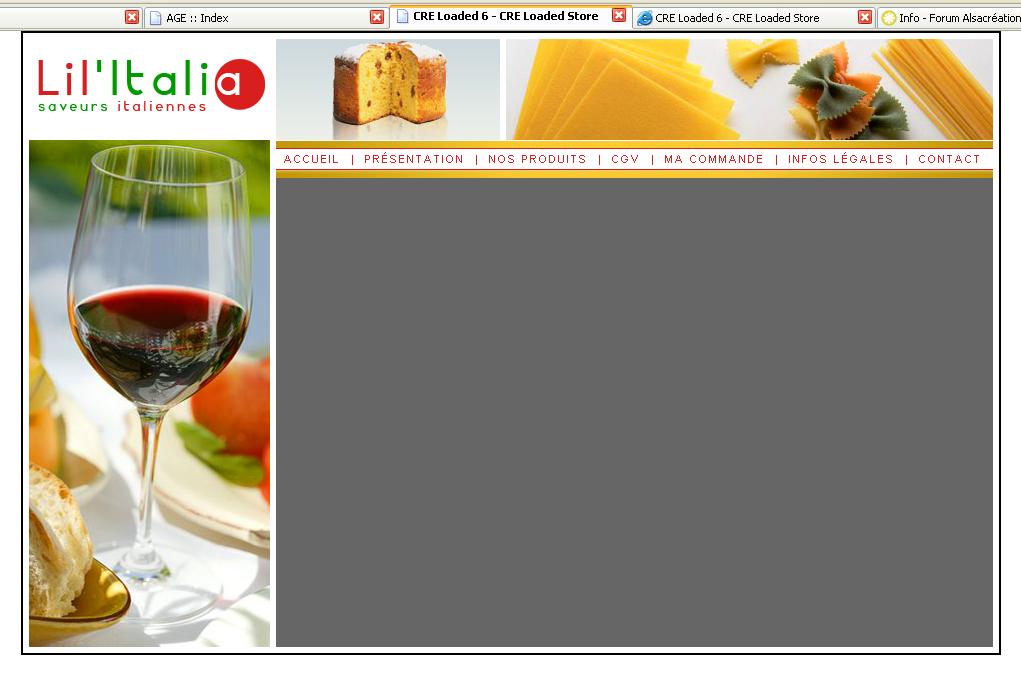
L'apparence (correcte) du site sous FF

Modifié par Bouh les gens (31 Aug 2006 - 11:17)
/* CSS Document */
body {
margin: 0;
text-align: center;
}
#global{
width: 964px;
height: 608px;
*width: 975px;
*height: 620px;
text-align: left;
margin: 0 auto;
background-color: white;
padding: 6px;
border: 2px solid black;
}
#logo{
width: 241px;
height: 101px;
float: left;
background-image: url(images/lilitalia/logo.gif);
}
#bandeau1{
margin-left:6px;
width:224px;
height:101px;
background-image: url(images/lilitalia/bandeau_haut_1.jpg);
float:left;
}
#bandeau2{
margin-left:6px;
width:487px;
height:101px;
background-image: url(images/lilitalia/bandeau_haut_2.jpg);
float:left;
}
#bandeauGauche{
width:241px;
height:507px;
background-image: url(images/lilitalia/bandeau_gauche.jpg);
float:left;
}
#main{
margin-left:6px;
margin-top:1px;
width:717px;
height:506px;
background-color: black;
float:left;
}
#barre_lien_header{
height:8px;
background-image: url(images/lilitalia/barre_lien_header.gif);
/*background-repeat:no-repeat;*/
}
#barre_lien{/*ul*/
background-color:white;
list-style-type: none;
margin:0;
padding:0;
}
li{
display: inline;
}
#barre_lien_footer{
height:9px;
background-image: url(images/lilitalia/barre_lien_footer.gif);
/*background-repeat:no-repeat;*/
}
.lien{/*font*/
text-transform: uppercase;
font-family: Arial, Helvetica, sans-serif;
line-height:20px;
font-size:0.7em;
color: #d91e1e;
}
.lien a{
margin-left:3px;
margin-right:3px;
color: #d91e1e;
text-decoration: none;
letter-spacing: 2px;
}
.lien a:hover{
color: #FFFFFF;
background-color:#057802;
}
#reste{
height:469px;
background-color:#666666;
}
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html <?php echo HTML_PARAMS; ?>>
<head>
<?php
if ( file_exists(DIR_WS_INCLUDES . 'header_tags.php') ) {
require(DIR_WS_INCLUDES . 'header_tags.php');
} else {
?>
<title>
<?php echo TITLE ?>
</title>
<?php
}
?>
<base href="<?php echo (($request_type == 'SSL') ? HTTPS_SERVER : HTTP_SERVER) . DIR_WS_CATALOG; ?>">
<link rel="stylesheet" type="text/css" href="<? echo TEMPLATE_STYLE;?>">
<?php if (isset($javascript) && file_exists(DIR_WS_JAVASCRIPT . basename($javascript))) { require(DIR_WS_JAVASCRIPT . basename($javascript)); } ?>
</head>
<body>
<div id="global">
<div id="logo"></div>
<div id="bandeau1"></div>
<div id="bandeau2"></div>
<div id="bandeauGauche"></div>
<div id="main">
<div id="barre_lien_header"></div>
<ul id="barre_lien">
<font class="lien">
<li>
<a href="#"> Accueil </a></li> |
<li>
<a href="#"> Présentation </a></li> |
<li>
<a href="#"> Nos Produits </a></li> |
<li>
<a href="#"> CGV </a></li> |
<li>
<a href="#"> Ma commande </a></li> |
<li>
<a href="#"> Infos légales </a></li> |
<li>
<a href="#"> Contact </a></li>
</font>
</ul>
<div id="barre_lien_footer"></div>
<div id="reste"></div>
</div>
</div>
</body>
</html>
L'apparence du site sous IE
L'apparence (correcte) du site sous FF
Modifié par Bouh les gens (31 Aug 2006 - 11:17)