bonjour,
je bloque sur le design de mon site:
1 container centré de 800 px
dedans:
3 colonnes :
1 menu général à gauche de 200px
le contenu à droite du menu
1 bloc news à doite
j'ai 2 problème:
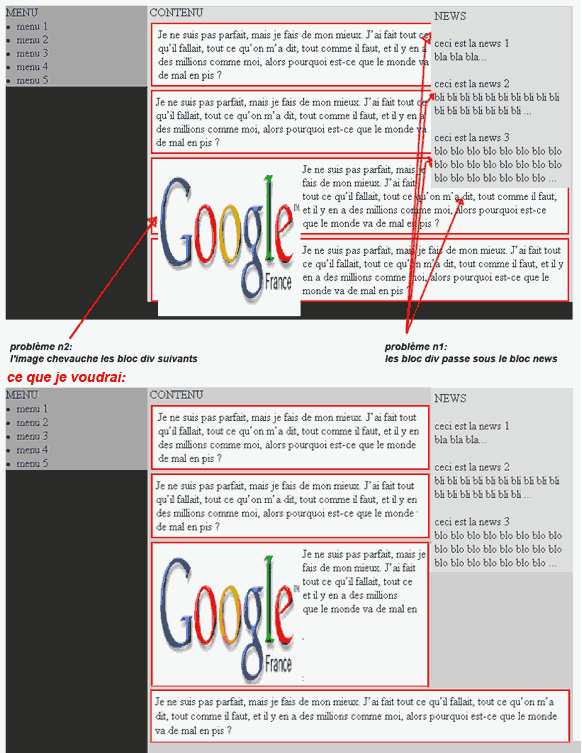
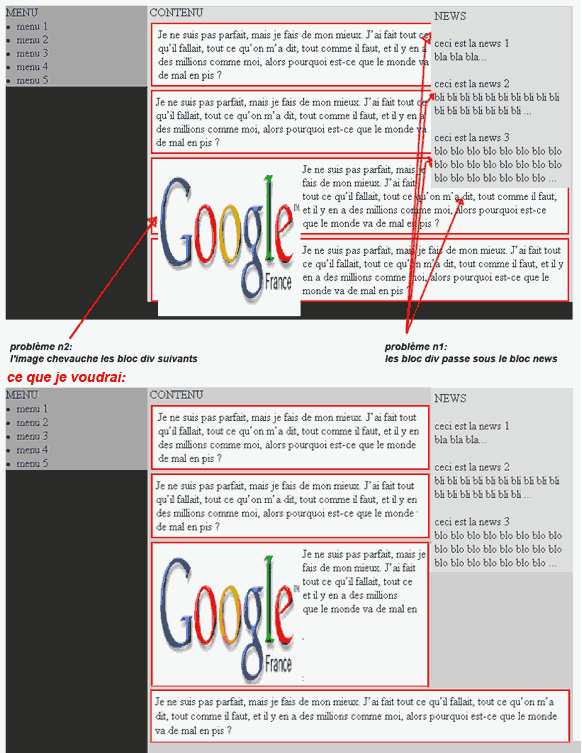
le 1er est que les bloc Div du contenu passe sous le bloc news
2 eme et que quans je met une image que je voudrai entouré de txt dans un des bolc du contenu, celle ci dépasse sur les bloc suivant
Voir image
voici la source:
j'espere que vous avez une solution
Amicalement
Modifié par khoudj (20 Aug 2006 - 17:41)
je bloque sur le design de mon site:
1 container centré de 800 px
dedans:
3 colonnes :
1 menu général à gauche de 200px
le contenu à droite du menu
1 bloc news à doite
j'ai 2 problème:
le 1er est que les bloc Div du contenu passe sous le bloc news
2 eme et que quans je met une image que je voudrai entouré de txt dans un des bolc du contenu, celle ci dépasse sur les bloc suivant
Voir image

voici la source:
<style>
#container{
width:800px;
background-color:#333;
margin-left:auto;
margin-right:auto;
}
#menu{
float:left;
width:200px;
background-color:#AAA;
}
#contenu{
margin-left:200px;
background-color:#CCC;
}
#news{
width:200px;
background-color:#DDD;
float:right;
padding:5px;
}
.block{
border: thin solid #FF0000;
margin:5px;
background-color:#EEE;
padding:5px;
}
</style>
<div id="container">
<div id="menu">
MENU
<li>menu 1</li>
<li>menu 2</li>
<li>menu 3</li>
<li>menu 4</li>
<li>menu 5</li>
</div>
<div id="contenu">
<div id="news">
NEWS
<p>ceci est la news 1 <br>bla bla bla...</p>
<p>ceci est la news 2 <br>bli bli bli bli bli bli bli bli bli bli bli bli bli bli bli bli bli ...</p>
<p>ceci est la news 3 <br>blo blo blo blo blo blo blo blo blo blo blo blo blo blo blo blo blo blo blo blo blo blo blo ...</p>
</div>
CONTENU
<div class="block">
Je ne suis pas parfait, mais je fais de mon mieux. J’ai fait tout ce qu’il fallait, tout ce qu’on m’a dit, tout comme il faut, et il y en a des millions comme moi, alors pourquoi est-ce que le monde va de mal en pis ?
</div>
<div class="block">
Je ne suis pas parfait, mais je fais de mon mieux. J’ai fait tout ce qu’il fallait, tout ce qu’on m’a dit, tout comme il faut, et il y en a des millions comme moi, alors pourquoi est-ce que le monde va de mal en pis ?
</div>
<div class="block"> <img src="http://www.google.fr/intl/fr_fr/images/logo.gif" width="201" height="217" align="left">Je
ne suis pas parfait, mais je fais de mon mieux. J’ai fait tout ce qu’il
fallait, tout ce qu’on m’a dit, tout comme il faut, et il y en a des millions
comme moi, alors pourquoi est-ce que le monde va de mal en pis ? </div>
<div class="block"> Je ne suis pas parfait, mais je fais de mon mieux. J’ai
fait tout ce qu’il fallait, tout ce qu’on m’a dit, tout comme il faut, et
il y en a des millions comme moi, alors pourquoi est-ce que le monde va
de mal en pis ? </div>
</div>
</div>
j'espere que vous avez une solution
Amicalement
Modifié par khoudj (20 Aug 2006 - 17:41)



