Bonjour,
j'essai de faire une mise en page mais j'ai le soucis suivant, je voudrais que mon div colPrincipale se mette juste en dessous de des div colGauche et colDroite
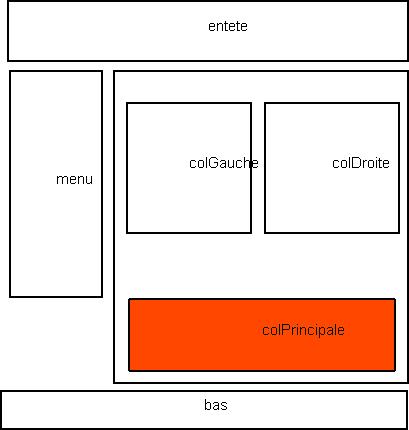
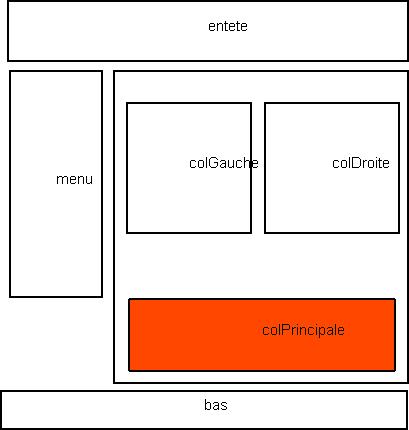
Or il s'aligne avec le div menu qui a une hauteur fixe (comme sur l'image jointe)
Voila un extrait de mon css :
Merci de votre aide

j'essai de faire une mise en page mais j'ai le soucis suivant, je voudrais que mon div colPrincipale se mette juste en dessous de des div colGauche et colDroite
Or il s'aligne avec le div menu qui a une hauteur fixe (comme sur l'image jointe)

Voila un extrait de mon css :
.entete {
height: 70px;
width:100%;
background-image: url('../images/banniere_haut.jpg');
margin: 0px;
padding: 0px;
}
.menu {
float:left;
background-color: #EEEEFF;
background-image: url('../images/gauche.jpg');
background-position: top;
background-repeat: no-repeat;
width: 143px;
height:400px;
border-right: 1px solid #3399CC;
}
.corps { // inclus les div colGauche, colDroite...
padding-top:10px;
margin-top:5px;
margin-left:143px;
padding: 1px;
font-size : 80%;
background-color: #EEEEFF;
}
.colGauche {
position: relative;
float:left;
width:50%;
}
.colDroite {
position: relative;
float:left;
width:50%;
}
.colPrincipale {
position: relative;
width:100%;
clear: left;
}
Merci de votre aide