saluté ...
Je crois de plus en plus que CSS aura ma peau ...mais je persévère ...
Ceci dit là je crois que j'ai besoin de conseils d'experts ...
j'ai un fichier avec une mise en forme sur deux colones dans ce style
euh ... je crois que je suis obligé de mettre toute ma feuille de style pour que vous compreniez bien l'histoire ... désolé c'est un peu long ...
comment dire ... je précise que c'est mon premier site en CSS ...
suis un noob quoi ...
bon je me lance
le problème est le suivant
ma colone de droite ne s'affiche pas de la taille du menu de gauche (qui est assez long)
et sur IE et FF j'ai une sacré différence d'affichage des infos (renvoyées par les fichiers en include )
sur FF chaque fichier include se place sous le précédent
mais sous IE c'est nimporte quoi ...
j'ai essayé de créer une div séparateur avec un clear both mais ça donne rien ...ça me place tout le contenu de droite après le menu ...
là je sèche un peu...
Si vous pouviez me donner un coup de main ce serai super sympas ...
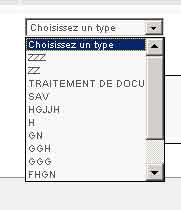
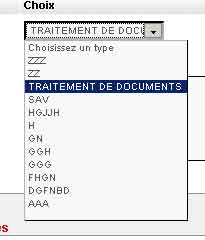
J'envoie des photos d'écran pour illustrer l'histoire
@++ et merci par avance
Je crois de plus en plus que CSS aura ma peau ...mais je persévère ...
Ceci dit là je crois que j'ai besoin de conseils d'experts ...
j'ai un fichier avec une mise en forme sur deux colones dans ce style
<?session_start();?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>espace client</title>
<link href="../conf/styles.css" rel="stylesheet" type="text/css" />
</head>
<body><!-- ++++++++conteneur global++++++++ -->
<div id="global">
<div id="bandeau_haut">
<img src="../images/m.gif" alt="logo " height="60" width="200" border="0" />
<img src="../images/cor.gif" alt="logo" height="54" width="200" border="0" />
</div>
<!-- ++++++++menu en haut++++++++ -->
<? include('../menu.php'); ?>
<!-- ++++++++contenu de la page++++++++ -->
<div id="contenu">
<div id="fond_gauche">
<div id="bandeau_gauche">
<? include ('menu.php'); ?>
</div>
<div id="milieu">
<br />
<?
include ('fiche_client.php');
?>
<div id="separateur"> </div>
<?
include ('affiche_matos.php');
?>
<div id="separateur"> </div>
<?
include ('affiche_logiciel.php');
?>
<div id="separateur"> </div>
<?
include ('affiche_presta.php');
?>
<div id="separateur"> </div>
</div>
</div>
</div>
<? include('../pied_page.php'); ?>
</div><!-- fin de div id=global -->
</body>
</html>
euh ... je crois que je suis obligé de mettre toute ma feuille de style pour que vous compreniez bien l'histoire ... désolé c'est un peu long ...
comment dire ... je précise que c'est mon premier site en CSS ...

suis un noob quoi ...
bon je me lance
/* nettoyage et remise à 0 de tous les comportements par défaut*/
p, h1, h2, h3, h4, h5 {
padding: 0;
display: block;
}
h1 { color: #c31212;
font-size: 13px;
text-transform: uppercase;
margin: 0;
}
h2 { color: #c31212;
font-size: 13px;
margin: 0;
}
h3 { color: black;
font-size: 11px;
font-weight: bold;
margin: 2px;
}
body {
/*background-color: #efefef; */ /* blanc cassé */
position: absolute;
width: 100%;
height: 100%;
background-color: #fff;
font-size: 11px;
text-align: justify;
font-family: Arial, Verdana, Helvetica, sans-serif;
}
textarea, input, select {
color:#555;
background-color:#f8f8f8;
font-size:10px;
font-family:arial;
border: 1px solid black;
}
td {
font-family: Arial, Verdana, Helvetica, sans-serif;
font-size: 11px;
color: #000;
}
.Titre {
font-family: Arial, Verdana, Helvetica, sans-serif;
font-size: 14px;
color: #000;
font-weight: bold;
}
a {
font-family: Arial, Verdana, Helvetica, sans-serif;
font-size: 11px;
color: #000;
text-decoration: underline;
}
a: hover {
font-family: Arial, Verdana, Helvetica, sans-serif;
font-size: 11px;
color: #001e6d;
text-decoration: overline;
}
a: visited{
font-family: Arial, Verdana, Helvetica, sans-serif;
font-size: 11px;
color: #6d8196;
}
.PetitLien {
margin: 5px 5px;
text-decoration: underline;
color: #f18f14;
font-size: 9px;
}
/******** CORPS DE PAGE ***********/
div#global {
margin-left: auto;
margin-right: auto;
top:20;
width: 850px;
background-color: #fff;
text-align: justify;
}
div#bandeau_haut{
position: relative;
width: 850px;
height: 70px;
background-color: #fff;
}
div#menu {
position: relative;
width: 850px;
height: 17px;
padding: 6px 0px 6px 0px;
background-color: #e7e6e6;
}
#menu a {
color: #5c656e;
width: auto;
margin: 0px 26px 0px 0px;
text-decoration: none;
}
div#contenu {
z-index:0;
margin: 10px 0 0 0 ;
width: 850px;
text-align: justify;
background-color: #f0f0ef;
}
div#fond_gauche {
margin:0;
padding:0px;
background-position: top left;
background-image:url(../images/blanc.gif);
background-repeat: repeat-y;
}
div#fond_droite {
margin:0;
padding:0px;
background-position: top right;
background-image:url(../images/blanc.gif);
background-repeat: repeat-y;
}
div#bandeau_gauche {
float:left;
width:150px;
margin:0px;
padding:10px 0px 0px 10px;
}
div#bandeau_droite {
float:right;
width:150px;
margin:0px;
padding:10px 0px 0px 10px;
}
div#milieu{
margin:0 0 0 170px;
padding: 10px 10px 10px 10px;
}
div#milieu2{
margin:10px 10px;
}
div#pied_page {
clear: both;
width: 830px;
height: 20px;
line-height: 20px;
padding: 0px 10px;
background-color: #888;
color: #fff;
}
div#pied_page a {
color: #fff;
}
div#pied_page a:hover {
color: #f18f14;
text-decoration: underline;
}
div#separateur{
margin: 0;
padding: 0;
line-height: 5px;
height: 5px;
}
le problème est le suivant
ma colone de droite ne s'affiche pas de la taille du menu de gauche (qui est assez long)
et sur IE et FF j'ai une sacré différence d'affichage des infos (renvoyées par les fichiers en include )
sur FF chaque fichier include se place sous le précédent
mais sous IE c'est nimporte quoi ...
j'ai essayé de créer une div séparateur avec un clear both mais ça donne rien ...ça me place tout le contenu de droite après le menu ...
là je sèche un peu...
Si vous pouviez me donner un coup de main ce serai super sympas ...
J'envoie des photos d'écran pour illustrer l'histoire

@++ et merci par avance