Je rajoute une maquette 'bidon' pour mieux voir
ici : http://club-7a.info/test/test.php [/url]
Avec ce 'test' le logo (neo-..) apparait en plein milieu de la colonne de droite - c'est pire (heu c'est pourtant le m^me code que le 'vrai fichier..donc la hauteur gloable impacterait?)
Bonjour à tous,
je bute sur la positionnment d'un logo.
A 2 doigts de passer en table, j'ai pour le moment opté pour une 'ruse' :
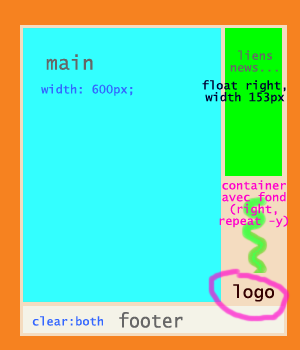
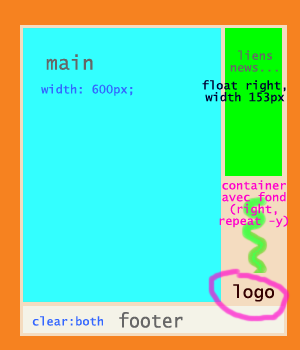
Dans un div container (de centrage, en beige), il y a un div 'main' (le contenu en bleu) qui n'aura pas d'overflow - donc la page va s'étendre verticalement, et le container aussi.
A sa droite un div de 153px de large (float right, en vert) qui n'est pas la zone de menus , mais recevant des liens et autre blocs.
Au début ce div faisait toute la hauteur car celle-ci était fixe et on utilisait overflow auto.
En passant à overflow hidden, ce div de droite n'a JAMAIS voulu s'aligner en hauteur sur le main.
Je lui est donc retiré son image de fond (il est alors transparent , pour l'attribuer au container de centrage beige. Ainsi on se fiche que le div de doite aille jusqu'en bas. (visuellement le résultat est identique)
Le souci, c'est que je n'arrive pas à remettre le logo prévu sous ce div de droite TOUT en bas contre le footer et sans faire remonter le main de la hauteur du logo.
Au mieux il se colle juste sous le div de droite.
J'ai vraiment regarder plains de méthodes postées ici, sans succès..heu m^me en table je ne vois plus comment y arriver d'ailleurs.
width: 600px;
help ?
voici un schema de la structure (joindre une image
--
x
--
Merci
Modifié par elz64 (18 Aug 2006 - 18:37)
ici : http://club-7a.info/test/test.php [/url]
Avec ce 'test' le logo (neo-..) apparait en plein milieu de la colonne de droite - c'est pire (heu c'est pourtant le m^me code que le 'vrai fichier..donc la hauteur gloable impacterait?)
Bonjour à tous,
je bute sur la positionnment d'un logo.
A 2 doigts de passer en table, j'ai pour le moment opté pour une 'ruse' :
Dans un div container (de centrage, en beige), il y a un div 'main' (le contenu en bleu) qui n'aura pas d'overflow - donc la page va s'étendre verticalement, et le container aussi.
A sa droite un div de 153px de large (float right, en vert) qui n'est pas la zone de menus , mais recevant des liens et autre blocs.
Au début ce div faisait toute la hauteur car celle-ci était fixe et on utilisait overflow auto.
En passant à overflow hidden, ce div de droite n'a JAMAIS voulu s'aligner en hauteur sur le main.
Je lui est donc retiré son image de fond (il est alors transparent , pour l'attribuer au container de centrage beige. Ainsi on se fiche que le div de doite aille jusqu'en bas. (visuellement le résultat est identique)
Le souci, c'est que je n'arrive pas à remettre le logo prévu sous ce div de droite TOUT en bas contre le footer et sans faire remonter le main de la hauteur du logo.
Au mieux il se colle juste sous le div de droite.
J'ai vraiment regarder plains de méthodes postées ici, sans succès..heu m^me en table je ne vois plus comment y arriver d'ailleurs.
width: 600px;
help ?
voici un schema de la structure (joindre une image
--
x

--
Merci
Modifié par elz64 (18 Aug 2006 - 18:37)


 . Dont apparement des soucis avec les balises head & body
. Dont apparement des soucis avec les balises head & body