Hi all !
J'ai construit un menu depuis les gabarits de menu proposé par alsacréations.
Quand la fenêtre est en plein écran, le menu est correct mais quand il est réduit, il suit la réduction mais en se décalant.
Regardez les screen:
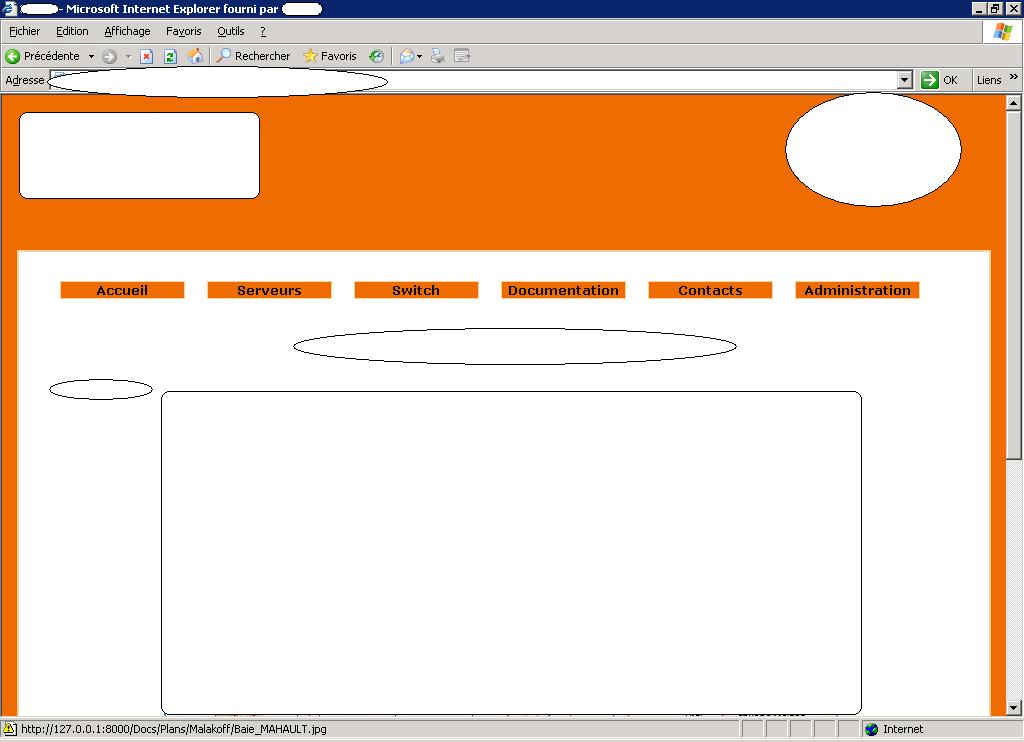
Plein écran:

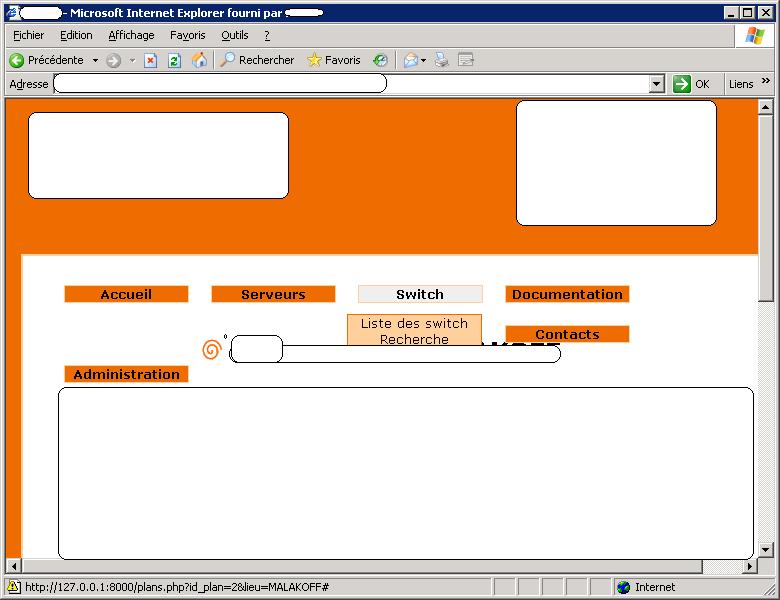
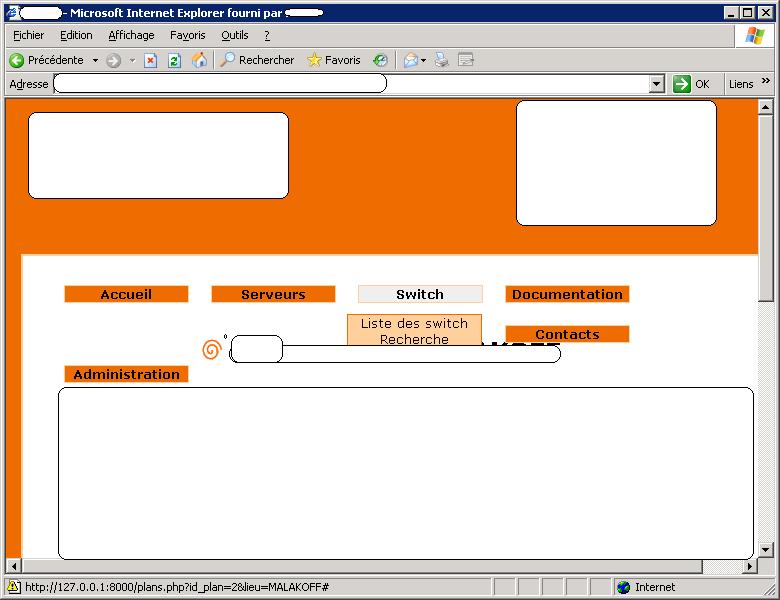
Ecran réduit :

Ecran réduit, menu développé:

Donc j'ai mis une position absolute pour éviter que le menu décale le contenu, je pense qu'il doit me manqué une propriété mais je ne trouve pas laquelle
Merci pour vos réponses !
J'ai construit un menu depuis les gabarits de menu proposé par alsacréations.
Quand la fenêtre est en plein écran, le menu est correct mais quand il est réduit, il suit la réduction mais en se décalant.
Regardez les screen:
Plein écran:
Ecran réduit :
Ecran réduit, menu développé:
Donc j'ai mis une position absolute pour éviter que le menu décale le contenu, je pense qu'il doit me manqué une propriété mais je ne trouve pas laquelle

Merci pour vos réponses !




