Bonjour,
Je suis en train de m'essayer à la constitution d'un site en CSS. J'en profite pour indiquer que j'ai été bien aidé par le site Alsacréations. Merci à tous les contributeurs.
Je suis parti + ou - du modèle dalsacréations nommé "4 zones avec Scroll" http://css.alsacreations.com/modeles/modele11.htm. J'y ai ajouté, juste au dessus de la partie "frame" scrollable une barre horizontale dans laquelle je souhaite faire figurer des liens pour faciliter la navigation (du type Accueil>partie1>sous-partie2...) et c'est là que tout a commencé...
Tout allait bien jusqu'à ce que ça n'aille plus du tout.
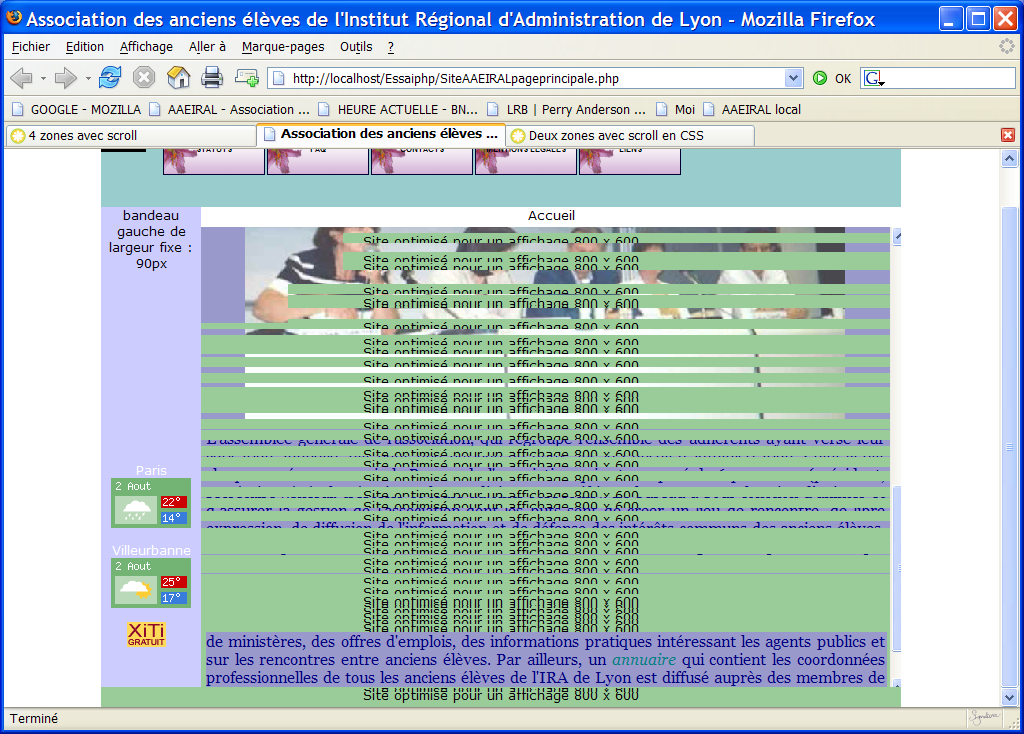
Dans Mozilla Firefox, et pas dans IE, lorsque je fais défiler (scroll) la partie "frame" du site (fenêtre principale), en utilisant l'ascenseur de cette partie, l'affichage est zébré de lignes horzontales de la couleur du pied de page (footer), comme lorsqu'une image TV ne passe pas et donc le contenu de la page est illisible. Si je clique sur la fonction "actualiser" du navigateur, ces lignes en surimpression s'effacent mais reviennent dès que je fais coulisser vers le bas.
Comme tout est simple, j'ajoute que ce dysfonctionnement ne se produit que lorsque je fais défiler le "scroll" vers le bas, c'est à dire que je découvre du texte qui ne pouvait pas s'afficher dans la fenêtre initiale (texte qui déborde vers le bas) et à condition que la barre de scroll principale de Mozilla soit descendue car le site est un tout peu plus long (height) que la fenêtre de mon navigateur.
Bref je n'y comprends rien.
Est-ce que quelqu'un peut m'expliquer ce qui se passe ?
Cela fait plusieurs jours que je travaille sur ce projet et le problème est apparu très soudainement.
Pour courronner le tout, Mozilla refuse de prendre en compte les options de couleur de background et de mise en forme de texte dans une petite barrre horizontale placée au dessus du bloc "frame" et lui applique la mise en forme de ce bloc alors même qu'il n'est pas situé à l'intérieur et qu'ils sont tous deux à l'intérieur du même conteneur.
Ces deux dysfonctionnement ne se produisent pas avec IE. Je n'y comprends rien !
Merci à celui ou celle qui pourrait m'aider à y voir plus clair.
Ci-dessous, le CSS des deux conteneurs en cause et de celui qui les contient tous les deux :
Pour compléter ma demande, je vous joins deux copies d'écran.
La première c'est sous Mozilla Firefox, bandes horizontales et pas de mise en forme de la barre de navigation.
!upload/7879-Mozilla.png
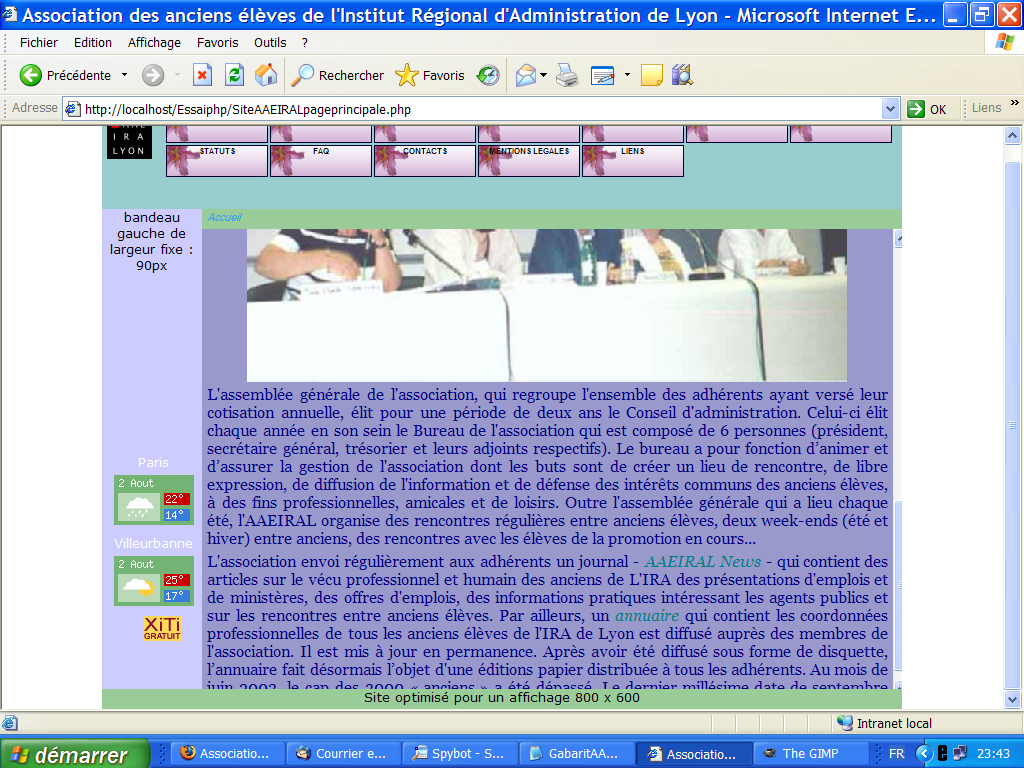
La seconde, c'est la même manip avec IE : tout va bien
!upload/7879-Explorer.png
Modifié par The JML (03 Aug 2006 - 17:23)
Je suis en train de m'essayer à la constitution d'un site en CSS. J'en profite pour indiquer que j'ai été bien aidé par le site Alsacréations. Merci à tous les contributeurs.
Je suis parti + ou - du modèle dalsacréations nommé "4 zones avec Scroll" http://css.alsacreations.com/modeles/modele11.htm. J'y ai ajouté, juste au dessus de la partie "frame" scrollable une barre horizontale dans laquelle je souhaite faire figurer des liens pour faciliter la navigation (du type Accueil>partie1>sous-partie2...) et c'est là que tout a commencé...
Tout allait bien jusqu'à ce que ça n'aille plus du tout.
Dans Mozilla Firefox, et pas dans IE, lorsque je fais défiler (scroll) la partie "frame" du site (fenêtre principale), en utilisant l'ascenseur de cette partie, l'affichage est zébré de lignes horzontales de la couleur du pied de page (footer), comme lorsqu'une image TV ne passe pas et donc le contenu de la page est illisible. Si je clique sur la fonction "actualiser" du navigateur, ces lignes en surimpression s'effacent mais reviennent dès que je fais coulisser vers le bas.
Comme tout est simple, j'ajoute que ce dysfonctionnement ne se produit que lorsque je fais défiler le "scroll" vers le bas, c'est à dire que je découvre du texte qui ne pouvait pas s'afficher dans la fenêtre initiale (texte qui déborde vers le bas) et à condition que la barre de scroll principale de Mozilla soit descendue car le site est un tout peu plus long (height) que la fenêtre de mon navigateur.
Bref je n'y comprends rien.
Est-ce que quelqu'un peut m'expliquer ce qui se passe ?
Cela fait plusieurs jours que je travaille sur ce projet et le problème est apparu très soudainement.
Pour courronner le tout, Mozilla refuse de prendre en compte les options de couleur de background et de mise en forme de texte dans une petite barrre horizontale placée au dessus du bloc "frame" et lui applique la mise en forme de ce bloc alors même qu'il n'est pas situé à l'intérieur et qu'ils sont tous deux à l'intérieur du même conteneur.
Ces deux dysfonctionnement ne se produisent pas avec IE. Je n'y comprends rien !
Merci à celui ou celle qui pourrait m'aider à y voir plus clair.
Ci-dessous, le CSS des deux conteneurs en cause et de celui qui les contient tous les deux :
.Conteneurgénéral {
/* Conteneur dans lequel s'affichent les pages du site et la barre de navigation */
left: 100px ;
top: 100px ;
width: 700px ;
height:480px;
position:absolute ;
overflow: hidden ;
}
.Conteneurdetypeframe {
/* Conteneur accueillant le contenu des pages du site */
position:absolute ;
top: 20px ;
left: 0;
width: 700px ;
height:460px ;
overflow: auto;
margin: 0 ;
padding: 5px; /* 5 px de marge interne */
border: 0 ;
background-color:#9999CC;
text-align: justify ;
font-family: georgia, verdana, sans-serif ; font-size: 12pt ; color: #000080; font-style: normal}
a:link { font-weight: bold ; color: #008080 ; text-decoration: underline; font-style: italic}
a:visited {color: #800080 ; text-decoration: underline ; font-style: normal}
a:hover { color: #FF0000 ; text-decoration: none ; background-color: #FFFF00 ; font-style: normal}
}
.barredenavigation {
/* la barre qui affiche le positionnement dans le site, en haut de page */
position:absolute ;
top: 0 ;
left: 0;
width: 700px ;
height:20px ;
margin: 0 ;
padding: 0 0 0 5px ;
border: 0 ;
background-color:#99CC99;
text-align: left ;
font-family: vrinda, verdana, sans-serif ; font-size: 12pt ; color: #3399FF; text-decoration: none; font-style: italic}
a:link { color: #008080 ; text-decoration: none ; font-style: italic}
a:visited {color: #008080 ; text-decoration: none ; font-style: italic}
a:hover { color: #800080 ; text-decoration: none ; font-style: normal}
}
Pour compléter ma demande, je vous joins deux copies d'écran.
La première c'est sous Mozilla Firefox, bandes horizontales et pas de mise en forme de la barre de navigation.
!upload/7879-Mozilla.png
La seconde, c'est la même manip avec IE : tout va bien
!upload/7879-Explorer.png
Modifié par The JML (03 Aug 2006 - 17:23)



 </edit>
</edit>