bonjour bonjour ! 
Voilà, là, je galère sérieusement, et j'en ai marre. Le CSS2 c'est bien, mais trop pourri pour ce qui est du positionnement des div. C'est bien gentil, plus de tableaux, mais c'était quand meme bien plus pratique !!!
Enfin bon, je vous explique mon souci.
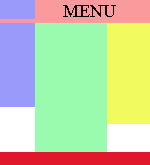
Mon site est composé de 5 parties :
- une en haut, le menu
- 3 au milieu
- et une en bas, le pied.
Le problème, c'est la partie du milieu. Les trois sous parties sont l'une à coté de l'autre. Celle de gauche, empiète sur le menu ( margin-top négative ). Ensuite, les deux autres, je sais pas comment faire. Le truc, c'est que mon pied empiète tout le temps sur une des parties, car leurs longueurs varient.
Alors, je m'em mèle avec les positions (relative absolute). J'ai bien créé un div qui englobe les 3 parties du milieu, mais rien à faire !
Pleaaaaaaase, HELP !
Merci d'avance
alex
Modifié par C_may (02 Aug 2006 - 11:50)

Voilà, là, je galère sérieusement, et j'en ai marre. Le CSS2 c'est bien, mais trop pourri pour ce qui est du positionnement des div. C'est bien gentil, plus de tableaux, mais c'était quand meme bien plus pratique !!!
Enfin bon, je vous explique mon souci.
Mon site est composé de 5 parties :
- une en haut, le menu
- 3 au milieu
- et une en bas, le pied.
Le problème, c'est la partie du milieu. Les trois sous parties sont l'une à coté de l'autre. Celle de gauche, empiète sur le menu ( margin-top négative ). Ensuite, les deux autres, je sais pas comment faire. Le truc, c'est que mon pied empiète tout le temps sur une des parties, car leurs longueurs varient.
Alors, je m'em mèle avec les positions (relative absolute). J'ai bien créé un div qui englobe les 3 parties du milieu, mais rien à faire !
Pleaaaaaaase, HELP !

Merci d'avance
alex

Modifié par C_may (02 Aug 2006 - 11:50)