Alors ca c'est mon index:
<body>
<div id="conteneur">
<div id="header">
<div id="banner"></div>
</div>
<div id="menu">
<map name="mapmenu">
<area shape="rect" coords="25,0,130,20" href="./main.php?page=accueil">
<area shape="rect" coords="160,0,265,20" href="./main.php?page=menu2">
<area shape="rect" coords="295,0,480,20" href="./main.php?page=menu3">
<area shape="rect" coords="510,0,695,20" href="./main.php?page=menu4">
<area shape="rect" coords="730,0,850,20" href="./main.php?page=menu5">
<area shape="rect" coords="885,0,970,20" href="./main.php?page=menu6">
</map>
<img src="./images/menu.gif" usemap="#mapmenu" border="0" width="1000px">
</div>
<div id="centre">
<?php
if (!isset($_GET['page'])) $page= 'accueil'; else $page= $_GET['page'];
switch($page) {
case 'accueil': include ('accueil.html');break;
case 'menu2': include ('menu2.html');break;
case 'menu3': include ('menu3.html');break;
case 'menu4': include ('menu4.php');break;
case 'menu5': include ('menu5.html'); break;
case 'menu6': include ('menu6.html'); break;
}
?>
</div>
<div id="pied">Créée par xxx et xxx</div>
</div>
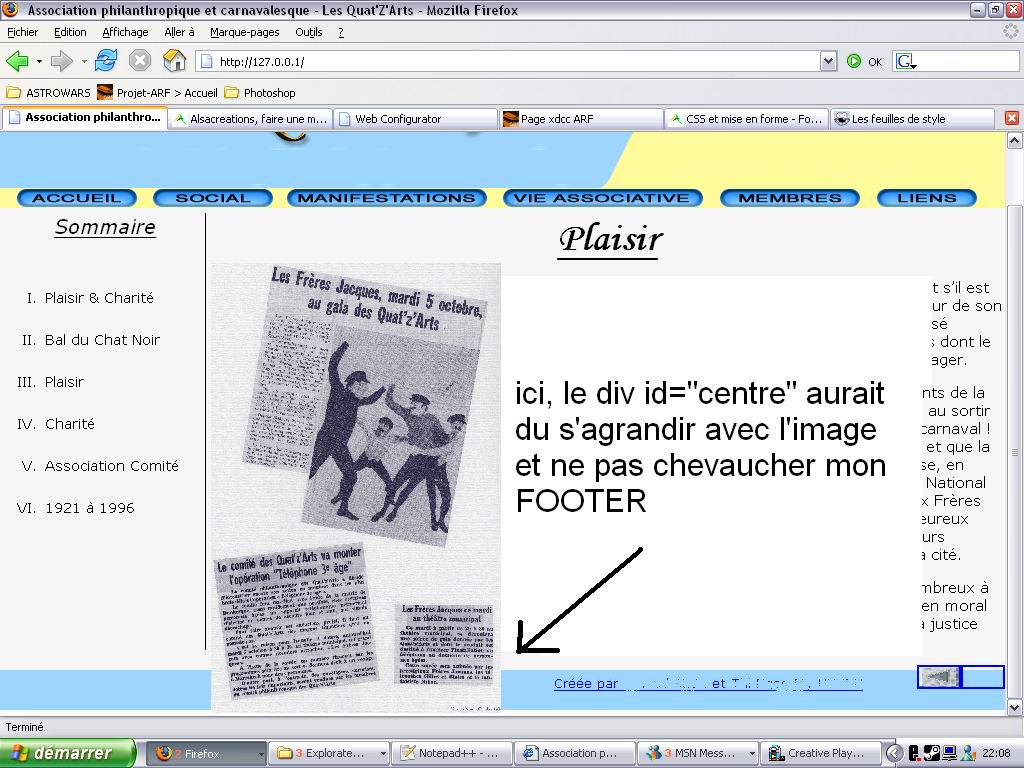
Donc voila, le div id="centre" c'est la ou je met toutes mes infos.
Voila maintenant mon CSS:
body {
margin: 0;
padding: 0;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size: 13px;
}
#conteneur {
position: absolute;
width: 100%;
}
#header {
top: 0px;
left: 0px;
height: 120px;
width: 100%;
background-image: url(../images/fondhead.gif);
}
#banner{
height: 120px;
width: 1000px;
background-image: url(../images/banniere.gif);
}
#menu {
width: 100%;
height: 20px;
background-color: #FFFB9B;
}
#centre {
width: 100%;
padding-top: 5px;
padding-bottom: 5px;
background-color:#F6F6F6;
}
#pied {
text-align:center;
height: 30px;
padding-top: 5px;
padding-bottom: 5px;
background-color: #9CD6FF;
}
Voila voila vous avez tout je pense.
Donc mon probleme est quand je met une image dans mon id="centre", elle chevauche mon FOOTER.
PS: le site est fait pour que la partie id="centre" s'allonge vers le bas au fur et a mesure qu'il y a du texte d'ecris.
 )
) )
)