Bonjour,
Après plusieurs jours de recherches infructueuses, je suis sur le point de laisser tomber, et de revenir aux bons vieux tableaux.
Mais avant de me jeter ainsi par la fenêtre, je tente tout de même un petit message dans l'illustre forum d'Alsacreations...
Il s'agit d'un petit morceau de ma mise en page, ne comportant que des images, et aucun contenu texte.
Tout se passe dans un div de hauteur fluide, et ce conteneur global fonctionne très bien. Du moins pour l'instant sous Firefox, car je m'occuperai d'IE plus tard.
Or donc, dans ce div global de height 70%, j'ai deux colonnes remplissant 100% de hauteur de leur parent. La colonne de gauche est de largeur fixe, et celle de droite est fluide. Jusque là tout va bien.
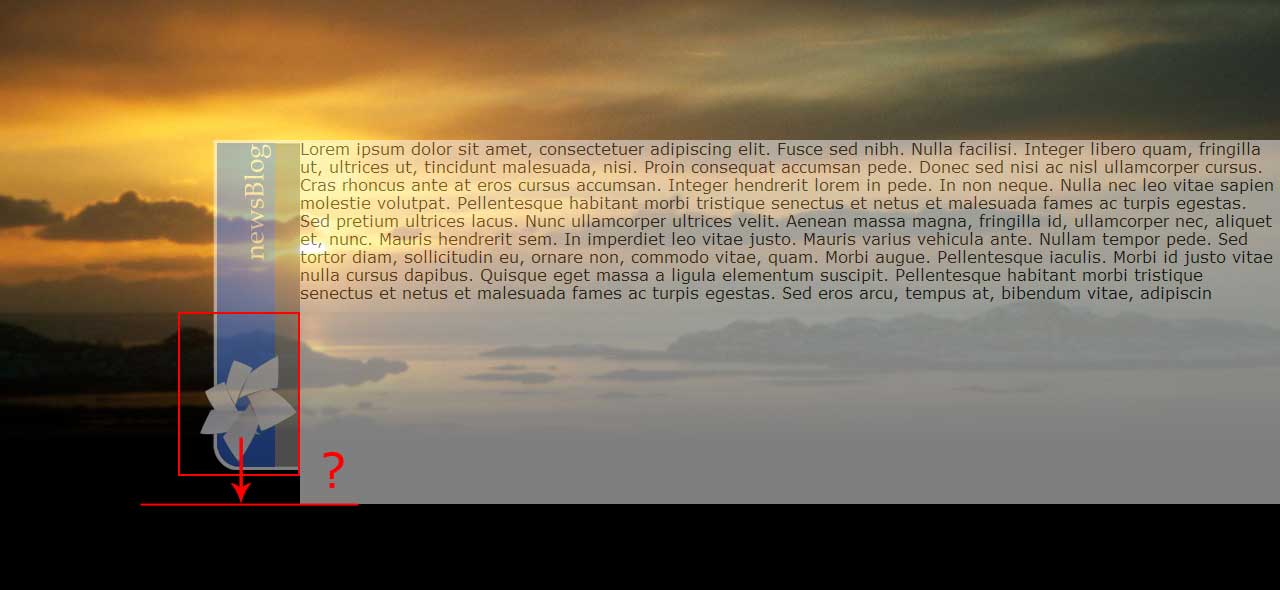
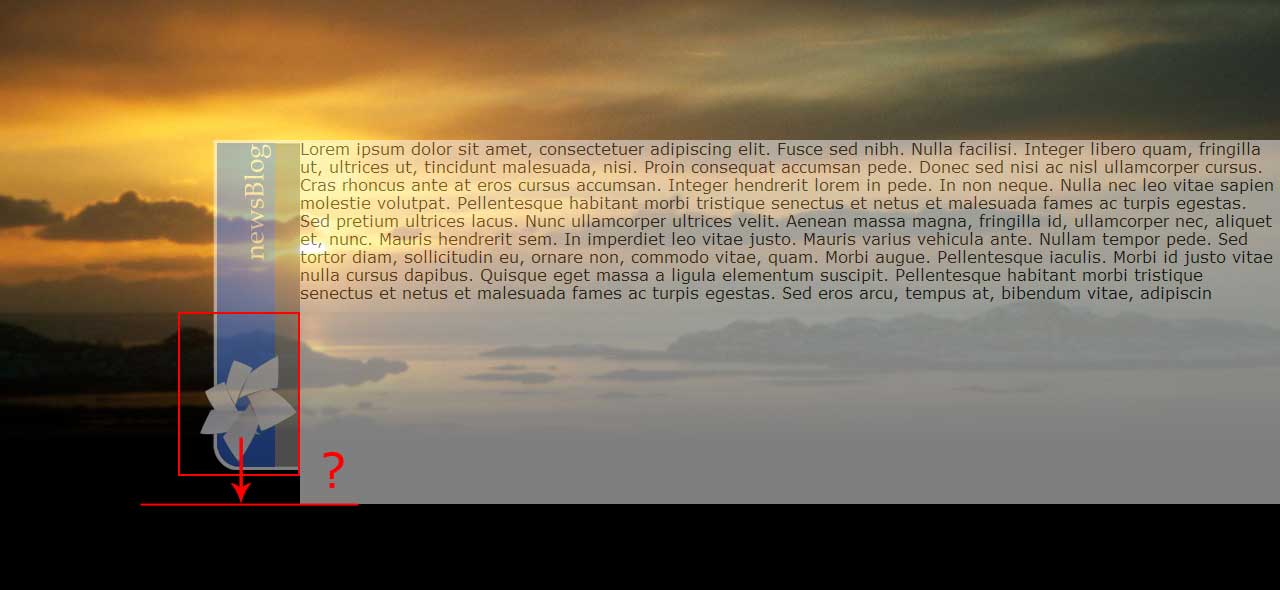
Soucis dans la colonne graphique de gauche.
Cette colonne contient à son tour trois divs chargées d'afficher trois images : le haut de l'habillage, le milieu étirable, et le bas de l'image.
Quelques contraintes :
le div du bas doit être bien sûr calé au bas de son conteneur
le div du bas ne peut pas se superposer au div du milieu, car les images contiennent des transparences.
Voici où j'en suis :
le CSS :
(Pour info pour les surpris de cette mise en page pour un blog, certes c'est un blog, mais la mise en page s'orientera vers un scrolling horizontal à la place du div "inblog" )
En tout cas, merci de votre aide
Après plusieurs jours de recherches infructueuses, je suis sur le point de laisser tomber, et de revenir aux bons vieux tableaux.
Mais avant de me jeter ainsi par la fenêtre, je tente tout de même un petit message dans l'illustre forum d'Alsacreations...
Il s'agit d'un petit morceau de ma mise en page, ne comportant que des images, et aucun contenu texte.
Tout se passe dans un div de hauteur fluide, et ce conteneur global fonctionne très bien. Du moins pour l'instant sous Firefox, car je m'occuperai d'IE plus tard.
Or donc, dans ce div global de height 70%, j'ai deux colonnes remplissant 100% de hauteur de leur parent. La colonne de gauche est de largeur fixe, et celle de droite est fluide. Jusque là tout va bien.
Soucis dans la colonne graphique de gauche.
Cette colonne contient à son tour trois divs chargées d'afficher trois images : le haut de l'habillage, le milieu étirable, et le bas de l'image.
Quelques contraintes :
le div du bas doit être bien sûr calé au bas de son conteneur
le div du bas ne peut pas se superposer au div du milieu, car les images contiennent des transparences.
Voici où j'en suis :
<div id="blog">
<div id="colblog">
<!-- Le problème se situe dans l'organisation interne de ce dov colblog -->
<div id="colblog1"></div>
<div id="colblog2"></div>
<div id="colblog3"></div>
</div>
<div id="inblog">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Fusce sed nibh. Nulla facilisi. Integer libero quam, fringilla ut, ultrices ut, tincidunt malesuada, nisi. Proin consequat accumsan pede. Donec sed nisi ac nisl ullamcorper cursus. Cras rhoncus ante at eros cursus accumsan. Integer hendrerit lorem in pede. In non neque. Nulla nec leo vitae sapien molestie volutpat. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Sed pretium ultrices lacus. Nunc ullamcorper ultrices velit. Aenean massa magna, fringilla id, ullamcorper nec, aliquet et, nunc. Mauris hendrerit sem. In imperdiet leo vitae justo. Mauris varius vehicula ante. Nullam tempor pede.
Sed tortor diam, sollicitudin eu, ornare non, commodo vitae, quam. Morbi augue. Pellentesque iaculis. Morbi id justo vitae nulla cursus dapibus. Quisque eget massa a ligula elementum suscipit. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Sed eros arcu, tempus at, bibendum vitae, adipiscin
</div>
</div>le CSS :
#blog
{
margin-top:150px;
margin-left:200px;
margin-right:0px;
z-index:3;
height:60%;
filter:alpha(opacity=70);
-moz-opacity:0.5;
opacity: 0.5;
}
#inblog
{
overflow:hidden;
background-color:#FFFFFF;
color:#000000;
padding:0;
margin:0;
height:100%;
}
#colblog
{
float:left;
width: 100px;
}
#colblog1
{
background-image:url(images/blog-up.png);
background-repeat:no-repeat;
height:169px;
}
#colblog2
{
background-image:url(images/blog-middle.png);
background-repeat:repeat-y;
}
#colblog3
{
background-image:url(images/blog-down.png);
background-repeat:no-repeat;
height:285px;
bottom:0px;
}(Pour info pour les surpris de cette mise en page pour un blog, certes c'est un blog, mais la mise en page s'orientera vers un scrolling horizontal à la place du div "inblog" )

En tout cas, merci de votre aide


