Bonjour,
J'aimerais superposer 2 div et jouer sur l'opacité (ce que j'ai partiellement réussi). Le but étant d'avoir du texte ou une image (#graphique) et une autre div à droite qui se superpose qui correspond à un menu.
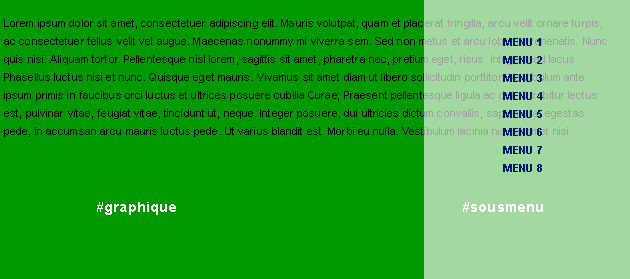
Si quelqu'un pouvait examiner mon code car, là, mon problème c'est que le texte ne passe pas en dessous de la div mais au contraire, dès qu'il arrive sur le bord gauche de la div du menu, il revient à la ligne.
Merci de votre aide.
Voici le code :
--> HTML
--> CSS
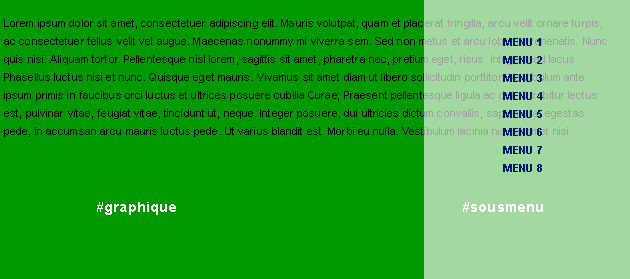
Et voici le résultat souhaité :

Modifié par statvg (28 Jul 2006 - 10:04)
J'aimerais superposer 2 div et jouer sur l'opacité (ce que j'ai partiellement réussi). Le but étant d'avoir du texte ou une image (#graphique) et une autre div à droite qui se superpose qui correspond à un menu.
Si quelqu'un pouvait examiner mon code car, là, mon problème c'est que le texte ne passe pas en dessous de la div mais au contraire, dès qu'il arrive sur le bord gauche de la div du menu, il revient à la ligne.
Merci de votre aide.
Voici le code :
--> HTML
<div id="graphique">
<div id="sousmenu"></div>
texte texte texte texte texte texte texte texte
</div>
--> CSS
#graphique { height:279px; background:#009900; }
#sousmenu { position:relative; width:176px; height:279px; float:right; background:white;
z-index:100;
filter:alpha(opacity=75); /* opacite pour FF */
-moz-opacity:0.75; /* opacite pour FF */
opacity: 0.75; /* opacite pour IE */ }
Et voici le résultat souhaité :

Modifié par statvg (28 Jul 2006 - 10:04)
