Bonjour,
J'ai un souci concernant l'utilisation de float.
J'arrive à avoir le rendu que je souhaite sous IE mais pas sous FireFox ce qui me fait penser que mon code n'est pas bon (quand pourra-t-on se fier à IE...)
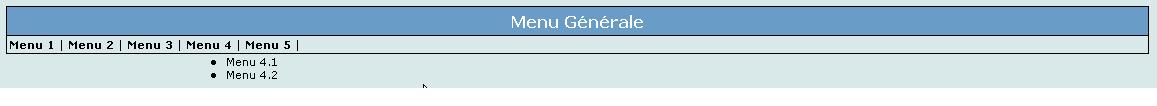
Donc voilà en image ce que j'obtiens sous ie :

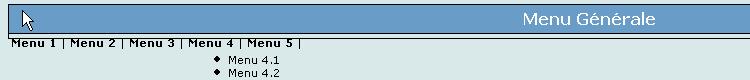
Et sous FF :

Je souhaite donc avoir le résultat vu sous IE.
Il y a un truc (ou plusieurs) qui m'échappe dans le position des bloc mais je n'arrive pas à voir quoi.
Voilà le code de la page :
Et le code la feuille de style :
Si quelqu'un à la patience de m'expliquer ce qui ne va pas, je lui en serais très reconnaissant.
Merci.
Modifié par albator_38 (25 Jul 2006 - 14:14)
J'ai un souci concernant l'utilisation de float.
J'arrive à avoir le rendu que je souhaite sous IE mais pas sous FireFox ce qui me fait penser que mon code n'est pas bon (quand pourra-t-on se fier à IE...)
Donc voilà en image ce que j'obtiens sous ie :
Et sous FF :
Je souhaite donc avoir le résultat vu sous IE.
Il y a un truc (ou plusieurs) qui m'échappe dans le position des bloc mais je n'arrive pas à voir quoi.
Voilà le code de la page :
<h2 id="menuTitlePage">Menu Générale</h2>
<div id="menuInLine">
<dl class="menuLineDl">
<dt><b>Menu 1</b> | </dt>
</dl>
<dl class="menuLineDl">
<dt><b>Menu 2</b> | </dt>
</dl>
<dl class="menuLineDl">
<dt><b>Menu 3</b> | </dt>
</dl>
<dl class="menuLineDl">
<dt><b>Menu 4</b> | </dt>
<dd>
<ul>
<li>Menu 4.1</li>
<li>Menu 4.2</li>
</ul>
</dd>
</dl>
<dl class="menuLineDl">
<dt><b>Menu 5</b> | </dt>
</dl>
</div>
Et le code la feuille de style :
div#menuInLine {
margin: 0 10px 0 10px;
padding: 2px 2px 2px 2px;
border-top: 0;
border-right: 1px solid #000000;
border-left: 1px solid #000000;
border-bottom: 1px solid #000000;
}
div#menuInLine dd {
position: absolute;
top: 1.5em;
margin: 0;
padding: 0;
list-style-type: none;
}
dl.menuLineDl {
position: relative;
float: left;
margin: 0;
padding: 0;
list-style-type: none;
}
Si quelqu'un à la patience de m'expliquer ce qui ne va pas, je lui en serais très reconnaissant.
Merci.
Modifié par albator_38 (25 Jul 2006 - 14:14)
