voilà je me bagarre depuis plusieurs jours avec mon css et je tourne en rond du tonnerre
j'essaye de faire rentrer tous mes blocs ds un autre(le rouge), cela fonctionne sous ie mais pas sous firefox, si j'enlève mes float: left, cela se mets dedans mais pas à l'endroit voulu
voilà mes codes
[/code]
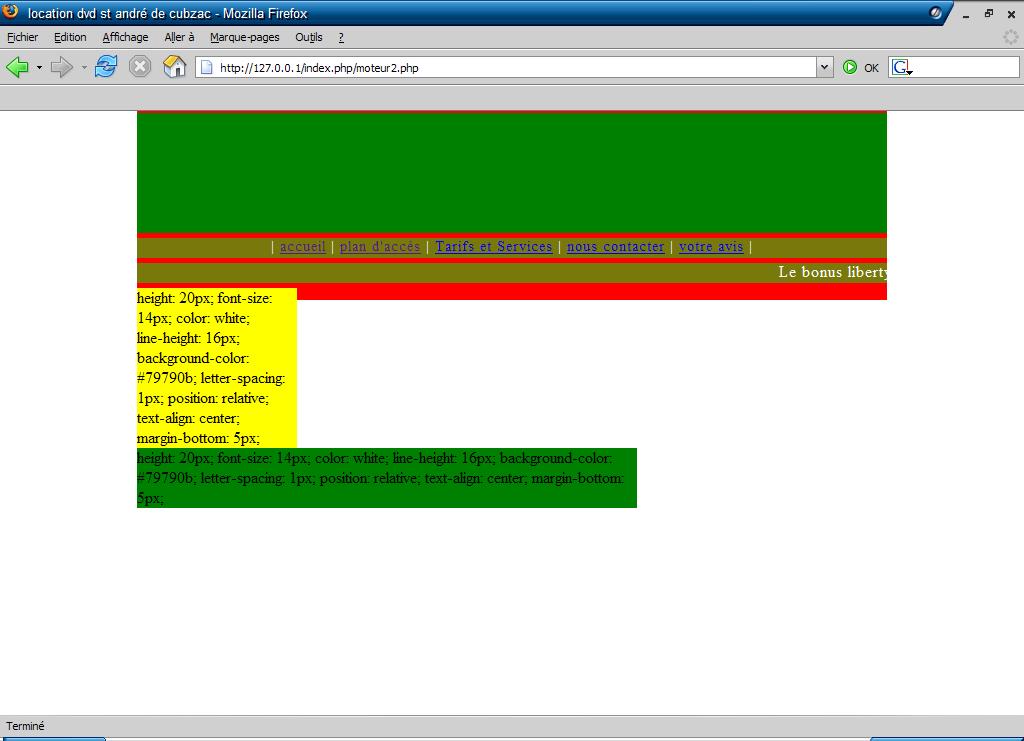
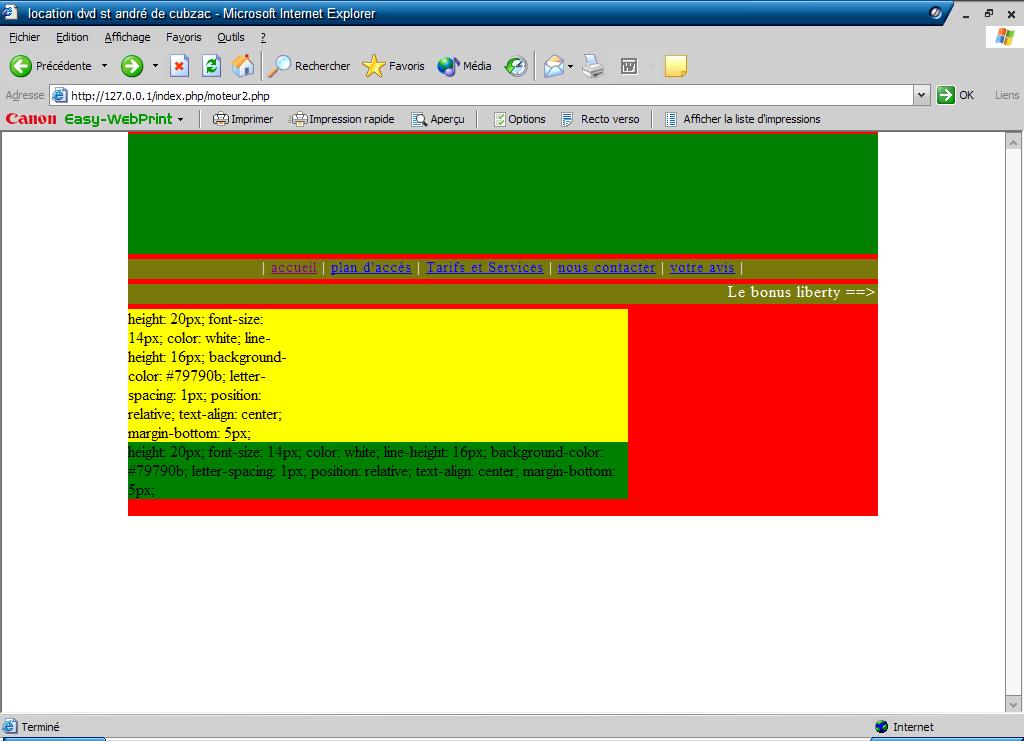
et en image cela donne sous firefox et ie

je comprends plus sou firefox c'est pas ds le bloc rouge et dans ie ça l'est mais pas à la bonne largeur et pas à coté
En faite les deux derniers blocs le jaune et vert je lesi voudrai cote à cote, mais j'y arrive pas , qu'est ce qui cloche ds mes codes
j'essaye de faire rentrer tous mes blocs ds un autre(le rouge), cela fonctionne sous ie mais pas sous firefox, si j'enlève mes float: left, cela se mets dedans mais pas à l'endroit voulu
voilà mes codes
[code]<div id="page">
<div id="en_tete"> <!-- Ici on mettra la bannière -->
</div>
<div id="navigation">
<span class="boutonun">
|
<a href="accueil.php" class="current">accueil</a> |
<a href="plan.html">plan d'accés</a> |
<a href="detail.html">Tarifs et Services</a> |
<a href="mailto:liberty.video@wanadoo.fr">nous contacter</a> |
<a href="formulaire.html">votre avis</a> | </span>
</div>
<div id="bonus">
<marquee onMouseOver="this.stop()" onMouseOut="this.start()" direction="left" loop="0" scrolldelay="150" width="100%"><font size="3">Le bonus liberty ==> <span class="orange">1 film loué et ramené le jour même avant 18h donne </span><span class="jaune"><strong>1 Bonus </strong></span>==> <span class="orange">1 film loué le samedi et ramené le dimanche avant 11h donne</span> <span class="jaune"><strong>1 Bonus </strong></span> ==> <span class="orange">3 films loués en une seule fois donne</span> <span class="jaune"><strong>1 Bonus</strong></span><strong>==><span class="jaune"> et 3 Bonus = 1 film gratuit hors nouveautés du mois</span></strong></font></marquee>
</div>
<div id="categorie">
height: 20px;
font-size: 14px;
color: white;
line-height: 16px;
background-color: #79790b;
letter-spacing: 1px;
position: relative;
text-align: center;
margin-bottom: 5px;
<div>
<div id="corps_services">
height: 20px;
font-size: 14px;
color: white;
line-height: 16px;
background-color: #79790b;
letter-spacing: 1px;
position: relative;
text-align: center;
margin-bottom: 5px;
</div>
</div>[/code]
[code]*
{
margin: 0px;
padding: 0px;
}
#page
{
background-color: red;
position: relative;
margin-left: auto;
margin-right: auto;
padding-top: 2px;
padding-bottom: 12px;
width: 750px;
}
#en_tete
{
background-color: green;
height: 120px;
position: relative;
margin-left: auto;
margin-right: auto;
margin-bottom: 5px;
}
#navigation
{
height: 20px;
font-size: 14px;
color: white;
line-height: 16px;
background-color: #79790b;
letter-spacing: 1px;
position: relative;
text-align: center;
margin-bottom: 5px;
}
#bonus
{
height: 20px;
font-size: 14px;
color: white;
line-height: 16px;
background-color: #79790b;
position: relative;
margin-bottom: 5px;
letter-spacing: 1px;
text-align: center;
}
#categorie
{
background-color: yellow;
position: relative;
width: 160px;
float: left;
}
#corps_services
{
background-color: green;
position: relative;
float: left;
width: 500px;
}et en image cela donne sous firefox et ie
je comprends plus sou firefox c'est pas ds le bloc rouge et dans ie ça l'est mais pas à la bonne largeur et pas à coté
En faite les deux derniers blocs le jaune et vert je lesi voudrai cote à cote, mais j'y arrive pas , qu'est ce qui cloche ds mes codes