Bonsoir,
Je rencontre un problème difficilement compréhensible :
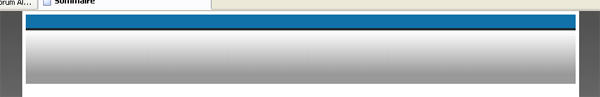
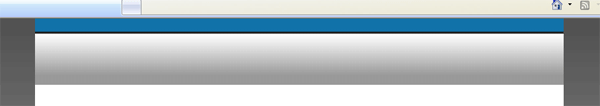
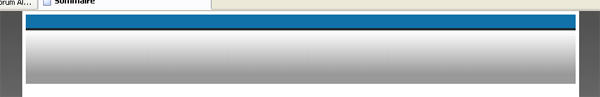
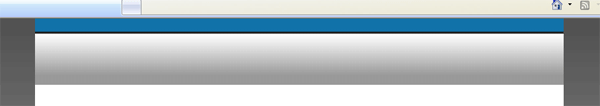
j'ai un padding de 5px dans une table qui apparait sous firefox mais pas sous IE7.
Après de nombreuses recherches j'ai bien vu quelques tutos sur la bidouille des boites pour IE comme celui de Openweb.eu.org sur les modèles de boite CSS.
Je n'arrive pas à résoudre mon pb par cette méthode.
Voici mon code, si qqn avait la gentillesse d'y jeter un oeil...
Je vous joins deux captures d'écran peut etre plus explicite et le bout de code.
Merci !!


Modifié par besse (20 Jul 2006 - 02:43)
Je rencontre un problème difficilement compréhensible :
j'ai un padding de 5px dans une table qui apparait sous firefox mais pas sous IE7.
Après de nombreuses recherches j'ai bien vu quelques tutos sur la bidouille des boites pour IE comme celui de Openweb.eu.org sur les modèles de boite CSS.
Je n'arrive pas à résoudre mon pb par cette méthode.
Voici mon code, si qqn avait la gentillesse d'y jeter un oeil...
Je vous joins deux captures d'écran peut etre plus explicite et le bout de code.
Merci !!


<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<head>
<title>Sommaire</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html {
background: url(images/fondpage.jpg) repeat-x;
}
#global {
width: 800px;
height: 600px;
margin-left: auto;
margin-right: auto;
background-color: #FFFFFF;
padding: 5px;
}
#header {
background: url(images/header_fond.jpg) repeat-x;
height: 100px;
}
</style>
</head>
<body>
<table id="global" cellspacing="0" cellpadding="0" border="0">
<!-- HEADER / start -->
<tr id="header">
<td> </td>
</tr>
</table>
</body>
</html>
Modifié par besse (20 Jul 2006 - 02:43)



