bonjour
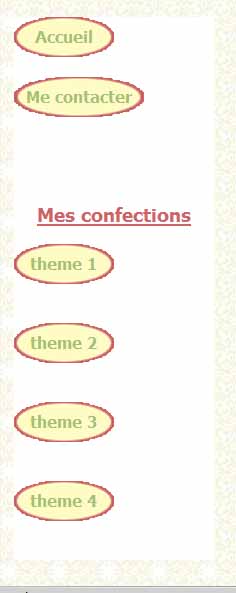
voilà j'ai fait un block avec dedans un background-image dans le lien
et pour le css
voilà tout ça est centré sous internet mais pas sous firefox, je sais plus quoi faire, si quelqu'un peut éclaire ma lanterne
Merci d'avance
Modifié par jobrousse (16 Jul 2006 - 21:58)
voilà j'ai fait un block avec dedans un background-image dans le lien
<div id="bloc_menug">
<a class="bouton_lien_categorie" href="index.php">Accueil</a>
<a class="bouton_contact" href="contact.html">Me contacter</a><br /><br /><br />
<h3><u>Mes confections</u></h3>
</div>
et pour le css
#bloc_menug
{
color: #A5C076;
position: relative;
float: left;
width: 200px;
margin: auto;
background-color: white;
margin-top: 70px;
margin-left: 30px;
text-align: center;
padding-left: auto;
padding-right: auto;
}
a.bouton_lien_categorie
{
background-image: url("../css_image/vignette.gif");
background-repeat: no-repeat;
display: block;
width: 100px;
height: 50px;
padding-top: 10px;
}
a.bouton_contact
{
background-image: url("../css_image/vignettecontact.gif");
background-repeat: no-repeat;
text-align: center;
display: block;
width: 130px;
height: 40px;
padding-top: 10px;
}voilà tout ça est centré sous internet mais pas sous firefox, je sais plus quoi faire, si quelqu'un peut éclaire ma lanterne

Merci d'avance
Modifié par jobrousse (16 Jul 2006 - 21:58)