Bonjour,
Voilà mon problème, sous IE quand j'essaye d'afficher un page sur toute la largeur du navigateur je n'arrive pas à "occuper tout l'espace", j'ai une marge à droite qui apparait. Sous firefox aucun problème.
Voici le code de ma page :
CSS
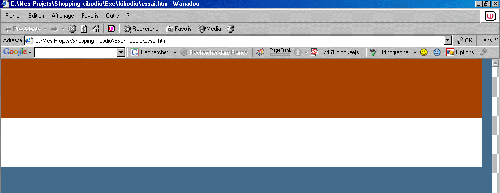
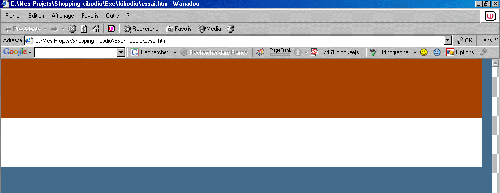
et voici le résultat sous ie (une marge bleue à droite du navigateur) :

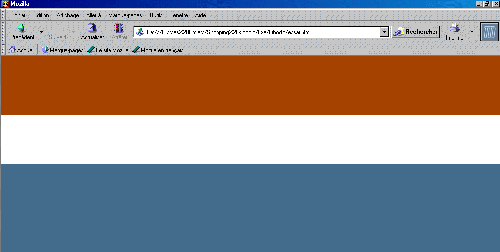
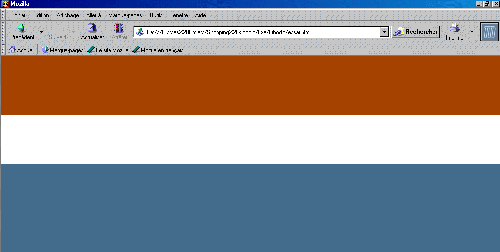
le résultat sous firefox (sans marge à droite) :

Dans l'attente de votre aide.
Cordialement,
Patrick
Modifié par kibodio (17 Jul 2006 - 13:57)
Voilà mon problème, sous IE quand j'essaye d'afficher un page sur toute la largeur du navigateur je n'arrive pas à "occuper tout l'espace", j'ai une marge à droite qui apparait. Sous firefox aucun problème.
Voici le code de ma page :
<html>
<head>
<body>
<div id="conteneur">
<div id="conteneur1"></div>
<div id="conteneur2"></div>
</div>
</body>
</html>CSS
body {color:#000000; background:#416f8f;}
#conteneur {position:absolute; top:0; left:0; width:100%; height:100%;}
#conteneur1 {width:100%; height:120px; background:#a14000;}
#conteneur2 {width:100%; height:100px; top:120px; background:#fff;}
et voici le résultat sous ie (une marge bleue à droite du navigateur) :

le résultat sous firefox (sans marge à droite) :

Dans l'attente de votre aide.
Cordialement,
Patrick
Modifié par kibodio (17 Jul 2006 - 13:57)
