Bonjour,
Mon problème a peut-être et même surement déjà été traité mais je ne trouve pas de solution après mes recherches donc me voici.
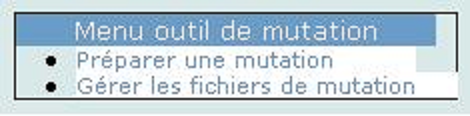
Voilà ce que j'ai sous IE :

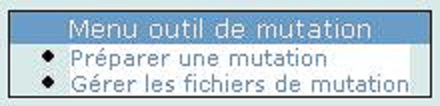
Voilà ce que j'ai sous FF :

Voilà mon code HTML :
Et voilà ma feuille de style CSS :
Comme vous pouvez le voir j'ai un décalage sous IE pour le texte dans la 2 ème balise <li>.
J'ai essayer de jouer sur les attributs de padding et marging mais rien n'y fait.
Est ce que quelqu'un aurait une solution à mon problème ?
Je vous remercie d'avance.
Modifié par albator_38 (13 Jul 2006 - 14:46)
Mon problème a peut-être et même surement déjà été traité mais je ne trouve pas de solution après mes recherches donc me voici.
Voilà ce que j'ai sous IE :
Voilà ce que j'ai sous FF :
Voilà mon code HTML :
<div class="menuBoite">
<ul id="menuTitle">Menu outil de mutation</ul>
<ul id="menuCorps">
<li><a class="info" href="mutation/preparation.jsp">Préparer une mutation<span>Génération des fichiers de mutation pour les mutations de NS / Carte / Vp</span></a></li>
<li><a class="info" href="mutation/files.jsp">Gérer les fichiers de mutation<span>Envoi / Téléchargement des fichiers générés par la préparation</span></a></li>
</ul>
</div>
Et voilà ma feuille de style CSS :
ul#menuTitle {
background-color : #699DC7;
color : #FFFFFF;
vertical-align : middle;
font-size : 13px;
text-align: center;
margin: 0 0 0 0;
padding: 0 0 0 0;
}
ul#menuCorps {
padding: 0 10 0 0;
margin: 0 0 0 0;
}
ul#menuCorps li {
padding: 0 0 0 0;
margin: 0 0 0 30;
background-color:#FFFFFF;
}
div.menuBoite {
border: 1px solid;
padding: 0 0 0 0;
margin: 10 10 10 10;
}
Comme vous pouvez le voir j'ai un décalage sous IE pour le texte dans la 2 ème balise <li>.
J'ai essayer de jouer sur les attributs de padding et marging mais rien n'y fait.
Est ce que quelqu'un aurait une solution à mon problème ?
Je vous remercie d'avance.
Modifié par albator_38 (13 Jul 2006 - 14:46)
