Bonjour,
Les éléments "Select" et "Input" sont des éléments en ligne. Théoriquement, on peut donc leur appliquer :
Ce que j'ai fait pour aligner deux éléments verticalement.
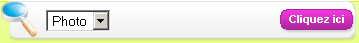
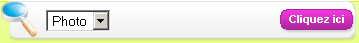
ce qui donne : (code HTML1) :

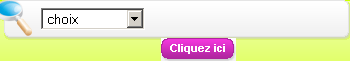
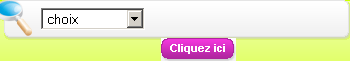
Le problème est que lorsque j'ajoute plusieurs "<option>" au "Select" ça décale tout (code HTML2)...

le code :
Y a-t-il une solution pour résoudre ce problème ?
Modifié par EricLB (11 Aug 2006 - 10:05)
Les éléments "Select" et "Input" sont des éléments en ligne. Théoriquement, on peut donc leur appliquer :
vertical-align:middle;Ce que j'ai fait pour aligner deux éléments verticalement.
ce qui donne : (code HTML1) :

Le problème est que lorsque j'ajoute plusieurs "<option>" au "Select" ça décale tout (code HTML2)...

le code :
CSS
-----
form div{width:355px;height:40px;margin:3px 0 0 8px;background:url(images/bg.png) no-repeat 0 0;}
select{vertical-align:middle;margin:8px 0 0 45px;}
input{vertical-align:middle;margin:8px 0 0 165px;}
HTML 1
--------
<form>
<div>
<select name="select">
<option value="0">choix</option>
</select>
<input src="images/valid.png" type ="image">
</div>
</form>
HTML 2
--------
<form>
<div>
<select name="select">
<option value="0">choix</option>
<option value="1">choix1</option>
<option value="2">choix2</option>
<option value="3">choix3</option>
<option value="4">choix4</option>
<option value="5">choix5</option>
<option value="6">choix6</option>
<option value="7">choix7</option>
<option value="8">choix8</option>
</select>
<input src="images/valid.png" type ="image">
</div>
</form>
Y a-t-il une solution pour résoudre ce problème ?
Modifié par EricLB (11 Aug 2006 - 10:05)