Bonjour,
J'aimerais faire une Div ayant la largeur la plus petite suivant son contenu.
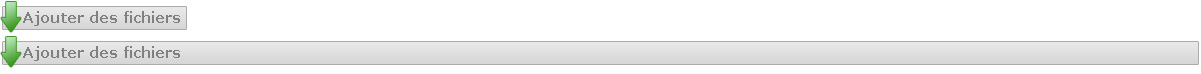
Sous FF si j'ai "width:auto" pour le style de ma div, cela fonctionne correctement.
Sous IE la Div prend toute la largeur de la page, au lieu de prendre seulement la place nécessaire pour afficher ce qu'elle contient.
Y a t-il moyen d'avoir le même résultat sous IE que celui obtenu sous FF ?
Merci d'avance.
Modifié par YanK34 (02 Aug 2006 - 12:37)
J'aimerais faire une Div ayant la largeur la plus petite suivant son contenu.
Sous FF si j'ai "width:auto" pour le style de ma div, cela fonctionne correctement.
Sous IE la Div prend toute la largeur de la page, au lieu de prendre seulement la place nécessaire pour afficher ce qu'elle contient.
Y a t-il moyen d'avoir le même résultat sous IE que celui obtenu sous FF ?
Merci d'avance.

Modifié par YanK34 (02 Aug 2006 - 12:37)