Bonjour
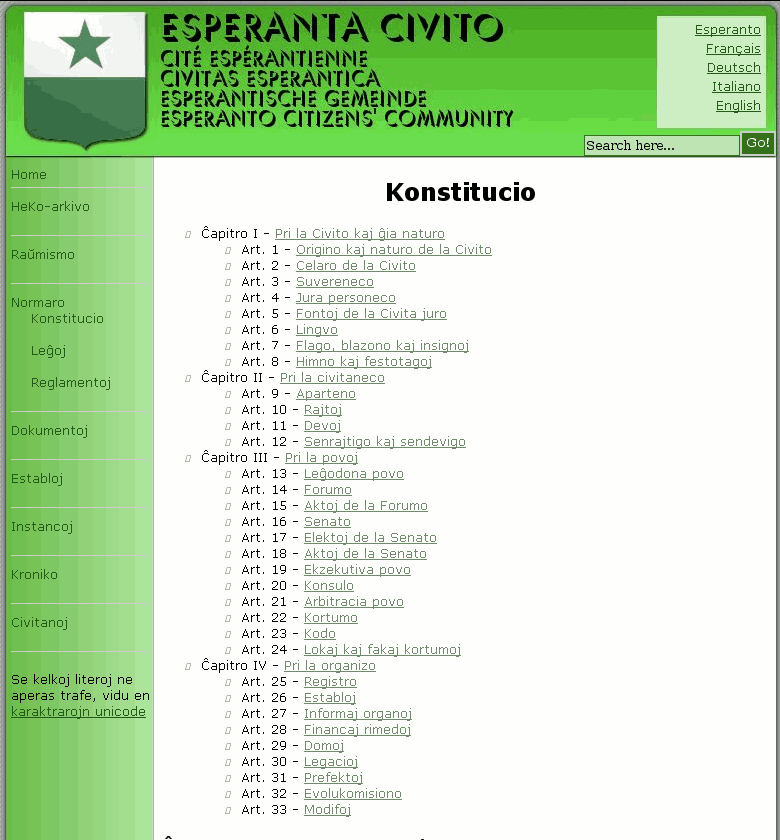
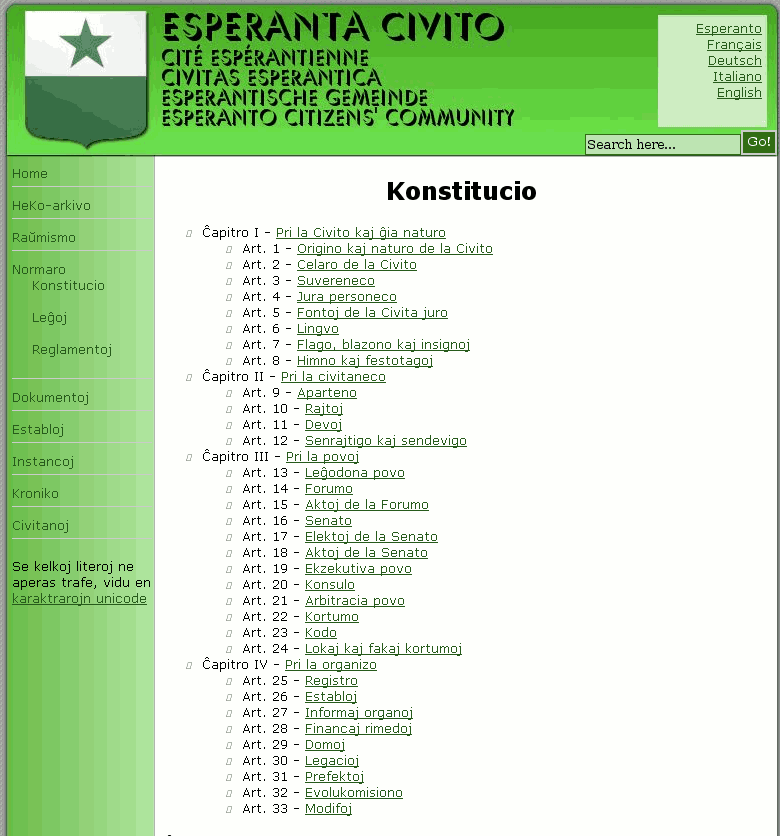
Je suis en train de faire un site pour une personne qui utilise win98 avec IE 5.x. Cette personne me signal un problème d'affichage avec IE5. Le site est en test ici : http://modx.elfloridita.net . Il s'agit visiblement d'un problème de taille du div #conteneur dont le style est le suivant :
Le problème est que je n'ai pas accès à un ordi utilisant IE5
Je suis en train de faire un site pour une personne qui utilise win98 avec IE 5.x. Cette personne me signal un problème d'affichage avec IE5. Le site est en test ici : http://modx.elfloridita.net . Il s'agit visiblement d'un problème de taille du div #conteneur dont le style est le suivant :
#conteneur {
height: auto !important;
height: 100%;
min-height:100%;
position:absolute;
width:780px;
top:0;
left:50%;
margin-left:-390px;
background-image: url("images/bg_content.jpg");
background-repeat: repeat-y;
}
Le problème est que je n'ai pas accès à un ordi utilisant IE5