Bonsoir,
voila j'ai un gros soucis.
J'ai récament décider d'arreter de crée mes skin avec des tableaux et opter pour l'utilisation des css(div).
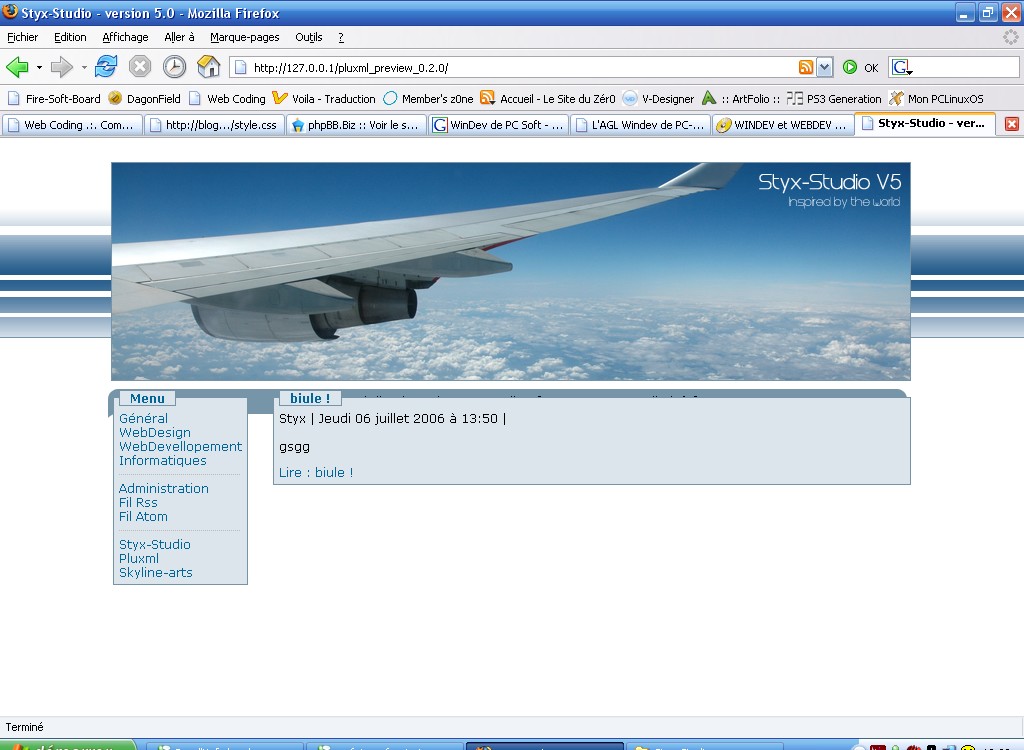
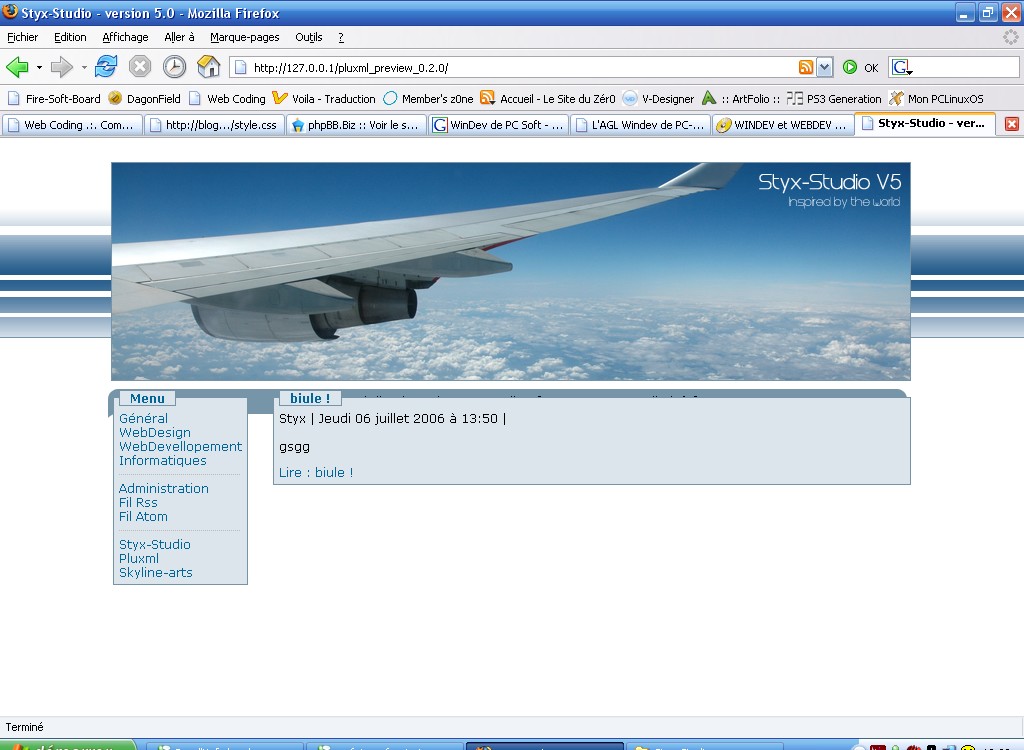
Donc voila j'ai un problème avec mon derniers skin. Le footer se retrouve coller au header alors qu'il devrait etre sous tout les autres blocs.
J'ai header, total, corps, footer (dans l'ordre).
Pour voir mon problème :

(le footer, il ce situe juste en dessous du header (derrier le menu et le bloc de page alors qui devrai etre tout en bas)
Donc voici mes fichiers : http://www.styx-studio.info/template.zip
Donc mon problème c'est de remmettre correctement le footer en place (tout en bas en dessous des autres blocs). (ps: n'oblion pas que c'est pour un blog et donc sa doit etre extenssible verticalement ).
).
Je vous remercie pour l'aide que vous m'apporterai.
Styx
Modifié par Styx-Studio (06 Jul 2006 - 22:45)
voila j'ai un gros soucis.
J'ai récament décider d'arreter de crée mes skin avec des tableaux et opter pour l'utilisation des css(div).
Donc voila j'ai un problème avec mon derniers skin. Le footer se retrouve coller au header alors qu'il devrait etre sous tout les autres blocs.
J'ai header, total, corps, footer (dans l'ordre).
Pour voir mon problème :

(le footer, il ce situe juste en dessous du header (derrier le menu et le bloc de page alors qui devrai etre tout en bas)
Donc voici mes fichiers : http://www.styx-studio.info/template.zip
Donc mon problème c'est de remmettre correctement le footer en place (tout en bas en dessous des autres blocs). (ps: n'oblion pas que c'est pour un blog et donc sa doit etre extenssible verticalement
 ).
).Je vous remercie pour l'aide que vous m'apporterai.
Styx

Modifié par Styx-Studio (06 Jul 2006 - 22:45)
 ).
).

