bonjour
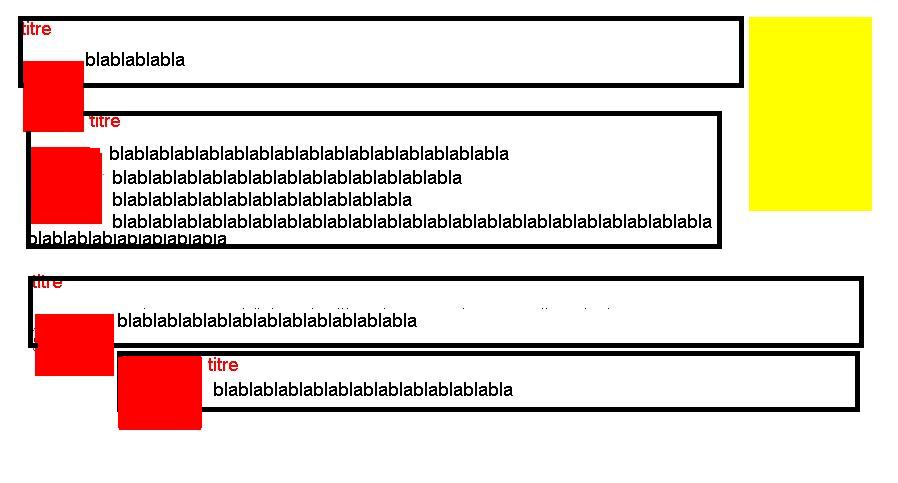
presentation visuelle du probleme:

(sous ie parce qu'evidemment le probleme est sous ie...)
donc en fait jai une div 'art' qui contient un logo(en float), du texte, j'ai ainsi plusieurs div de ce type, pour eviter que mes logos ne depassent j'ai mis un overflow hidden a cette div.
la div jaune 'pub', est en float right.
ms apparement ie reagit bizarrement a cà et m'agrandit ma div art pour y mettre la div logo...
code html:
et le css
voilà voilà... c'est pas grand chose je pense mais il me manque lastuce...

Modifié par akapando (06 Jul 2006 - 13:23)
presentation visuelle du probleme:
(sous ie parce qu'evidemment le probleme est sous ie...)
donc en fait jai une div 'art' qui contient un logo(en float), du texte, j'ai ainsi plusieurs div de ce type, pour eviter que mes logos ne depassent j'ai mis un overflow hidden a cette div.
la div jaune 'pub', est en float right.
ms apparement ie reagit bizarrement a cà et m'agrandit ma div art pour y mettre la div logo...
code html:
<div class="conteneur">
<div class="pub">
</div>
<div class="art">
<h3>titre</h3>
<div class="image">image...</div>
<p> texte</p>
</div>
<div class="art">
<h3>titre</h3>
<div class="image">image...</div>
<p> texte</p>
</div>
</div>et le css
.conteneur{{
margin-top:20px;
width:100%;
padding-bottom:10px;
}
.art{
overflow:hidden;
}
.image
{
float:left;
margin:5px;
}voilà voilà... c'est pas grand chose je pense mais il me manque lastuce...

Modifié par akapando (06 Jul 2006 - 13:23)


