Bonjour,
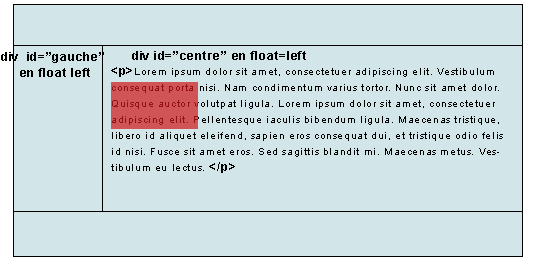
J'ai un soucis de positionnement. j'ai besoin de placer une div (celle en rouge sur l'image) par dessus le texte. Mais évidemment, je n'y arrive pas.
J'ai tenté d'utiliser un position:relative; mais sans succès puisque le contenu de la balise centre (qui contient la div rouge) se décale en passe en dessous.
Merci de votre aide.
Voici mon code :
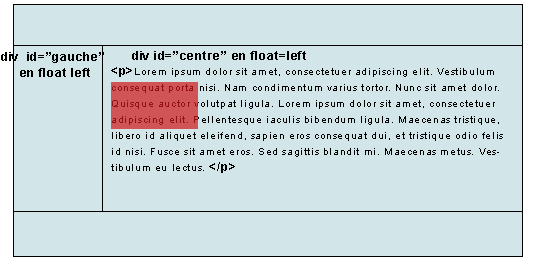
Et voici ce qui j'aimerais (donc superposé la div rouge sur le texte du div="centre")

Modifié par statvg (07 Jul 2006 - 09:52)
J'ai un soucis de positionnement. j'ai besoin de placer une div (celle en rouge sur l'image) par dessus le texte. Mais évidemment, je n'y arrive pas.
J'ai tenté d'utiliser un position:relative; mais sans succès puisque le contenu de la balise centre (qui contient la div rouge) se décale en passe en dessous.
Merci de votre aide.
Voici mon code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
<!--
#centregauche {height:300px; float:left; width:113px; background:red; margin:0; padding:0; }
/* centre */
#centre { height:300px; background:yellow; width:677px; float:left; margin:0; padding:0; }
#centre p {margin:0; padding:0;}
#description_menu1{ position:relative; background:#E5E5E5; width:100px; top:46px; left:0px; z-index:100;}
-->
</style>
</head>
<body>
<div id="centregauche">
<dl id="menu"></dl>
</div><!-- /centregauche -->
<div id="centre">
<div id="description_menu1">Lorum ipsum bloretes luite labamara quotia blas buitues</div>
<p>fs qsdfqsd fqsdj qsdjlsd fs qsdfqsd fqsdj qsdjlsd fs qsdfqsd fqsdj qsdjlsd fs qsdfqsd fqsdj qsdjlsd fs qsdfqsd fqsdj qsdjlsd fs qsdfqsd fqsdj qsdjlsd fs qsdfqsd fqsdj d fs qsdfqsd fqsdj qsdjlsd fs qsdfqsd fqsdj qsdjlsd fs qsdfqsd fqsdj qsdjlsd fs qsdfqsd fqsdj qsdjlsd fs qsdfqsd fqsdj </p>
</div><!-- /centre -->
</body>
</html>
Et voici ce qui j'aimerais (donc superposé la div rouge sur le texte du div="centre")

Modifié par statvg (07 Jul 2006 - 09:52)



