bonjour,
avec bcp de mal j'avance dans l'appreentissage du css, mais la, je bloque
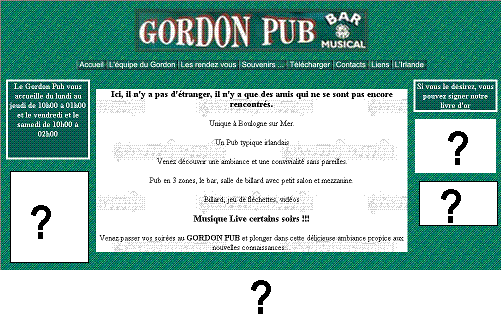
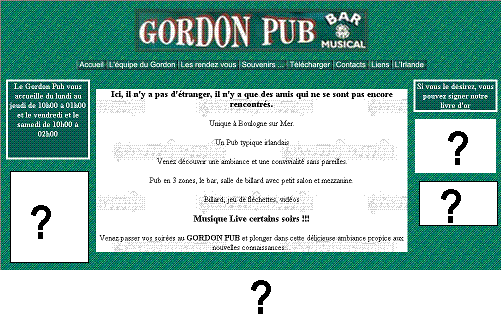
avec cette vous voyez ce que j'ai reussi a faire et ce que je n'arrive pas a faire :

et voici mon code concernant ces boites
il me manque #gauche2, #droite2 et 3 et #bas surlesquels je bloque on ne peut plus
pouvez vous m'aider svp
Modifié par greg62200 (04 Jul 2006 - 22:37)
avec bcp de mal j'avance dans l'appreentissage du css, mais la, je bloque

avec cette vous voyez ce que j'ai reussi a faire et ce que je n'arrive pas a faire :

et voici mon code concernant ces boites
#haut
{
height: 125px;
}
#gauche
{
float: left;
width: 160px;
border: solid ;
background-color: #095D50;
font-weight:bold;
color: white;
}
#droite
{
float: right;
width: 160px;
border: solid ;
background-color: #095D50;
font-weight:bold;
color: white;
}
#centre
{
margin: 0 180px;
background-image: url(ressources/fonds2.jpg);
}
#livreor
{
float: right;
width: 160px;
border: solid ;
background-color: #095D50;
font-weight:bold;
color: white;
}il me manque #gauche2, #droite2 et 3 et #bas surlesquels je bloque on ne peut plus
pouvez vous m'aider svp
Modifié par greg62200 (04 Jul 2006 - 22:37)

