je revient sur la version "css" .
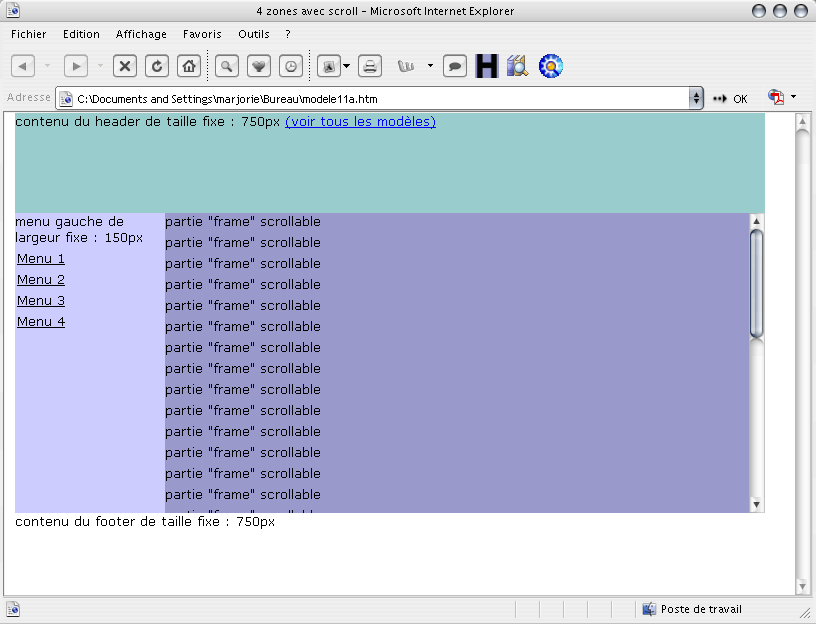
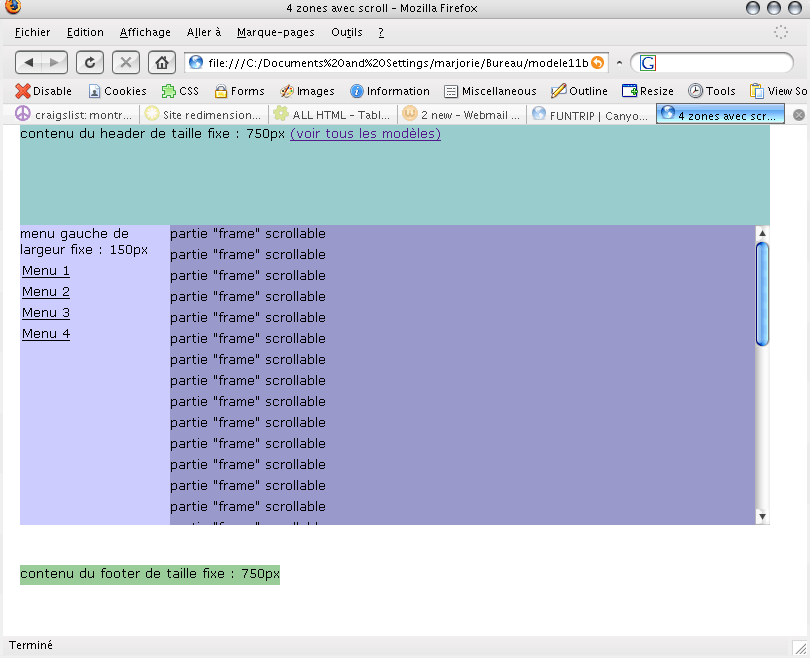
voici un gabarit, centrée 1 banniere, 2 colonnes , 1 pied de page. et un min-width pour IE car le centrage du site est en marge negative du au passage en mode quirk. Je considere cette page comme une page a probleme, ... ouvrez la dans opera et diminuer ou augmenter la hauteur de la fenêtre , et le code du au grosses difference de IE est sujet a d'autre bug en cours de conception , ie est et devra resté en "mode quirk" pour ce simili frame.
(pour passer IE en mode quirk, je me sert la de commentaire conditionnel et de "commentaire IE" caché ).
la page en
ligne ou le code a copier/coller:
<!--[if lte IE 6]><comment>Juste pour faire passer IE en mode
quirk , ici IE7 n'est pas concerné , ! a
verifier/tester</comment><![endif]-->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head><!--[if lte IE
6]><comment>Juste pour faire passer IE en mode quirk , ici IE7
n'est pas concerné , ! a verifier/tester</comment><![endif]-->
<meta content="text/html; charset=ISO-8859-1"
http-equiv="content-type">
<link rel="start" title="Accueil"
href="http://gcyrillus.free.fr/" alt=" [langue] "><!-- Titre de la
page--><title>Gabarit , encore des faux frame .</title>
<style type="text/css">
html, body {
height:100%;
margin:0;
/* padding:0; a omettre sinon pas de min-width dans IE ! */
}
body
{
font-family:arial;
color: #808080;
font-size: 12px;
background:url(../fond.png) #666;
background-repeat:repeat-y;
}
#global {
background: url(../images/corps.jpg) #333;
background-repeat: repeat-y;
position: relative;
height: 100%;
max-height:100%;
margin:0 auto;
width:681px;
}
#header
{
background:url(../images/header.jpg) #444;
background-repeat:no-repeat;
height:90px;
width:681px;
color: #FFA800;
margin:0;
line-height: 2em;
text-align:center;
}
#menu
{
color:black;
width:150px;/*200px moins 50px de padding-left pour ne
pas pousser le contenu*/
margin: 0px;
list-style-type: none;
padding-left: 50px;
padding-top: 15px;
background:url(../images/menuf.jpg) #555;
position:absolute;
top:90px;
bottom:30px;
left:0;
}
#contenu
{
text-align:left;
left: 200px;
padding: 15px;
padding-bottom:2em;
position:absolute;
top:90px;
bottom:30px;
overflow:auto;
right :0;
}
#contenu p {
margin:0.5em 0px;
text-indent:2em;
}
#contenu p:first-letter {
color: #FFA800;
}
#contenu p span {
color: #FFA800;
}
#footer
{
background:url(../images/footer.jpg) #444;
background-repeat:no-repeat;
height:30px;
position: absolute;
bottom: 0px;
left:0;
width:661px;
text-align: right;
padding-right: 20px;
line-height:30px;
}
a
{
text-decoration:none;
color: #FFA800;
}
a:hover
{
text-decoration:none;
color:#FFA800;
border-bottom:1px dashed #FFA800}
a:focus , a:active
{
text-decoration:none;
color:white;
background-color:#333;
}
body:hover { position:relative;/* pour corriger le bug
d'opera */}
</style><!-- zone css pour IE6 et inferieur --><!--[if lte IE
6]>
<style type="text/css">
html {
/* annulation de l'effet de disparition vers la gauche ou
min-width pour IE */
padding-left:341px ;
position:relative;
padding-right:341px;
}
body
{
text-align:center;
}
#global {
height:100%;
position:absolute;
margin-left:-341px;
background-color:#555;
}
#header {
position:absolute;
left:0;
top:0;
}
#menu {
text-align:left;
}
#contenu {
padding-right:0;
top:0;
padding-top:90px;
padding-bottom:30px;
height:100%;
right:0;
background-color:transparent;
/* couleur de fond reporté sur #global */
padding-left:0px;
padding-right:0px;
}
#contenu div {
height:100%;
overflow-y:scroll;
background-color:#333333;
padding-left:10px;
padding-right:10px;
}
#footer {
width:681px;
}
</style>
<![endif]--></head><body>
<div id="global">
<!-- Header -->
<h1 id="header">Gabarit, faux frame ,toute la page [smile]</h1>
<!-- Block Menu -->
<ul id="menu">
<li><a href="#">Lien</a></li>
<li><a href="#">Lien</a></li>
<li><a href="#">Lien</a></li>
<li><a href="#">Lien</a></li>
<li class="marge"><a href="#">Lien</a></li>
</ul>
<!-- Block Contenu -->
<div id="contenu"><div>
<h2>Salut,</h2>
<p>
Finalement , c'est bien du faux frame que tu veut, et ne pas
voir ta page s'etendre au dela de la fenetre.<span>(du coup le
bottom zero pour le pied convient parfaitement ! et le probleme
est ailleurs. ..)</span>.</p>
<p>Les 4 coordonnées pour un elemnts en position absolute rende
celui-ci elastique , mais pas dans IE, pour IE il faudra le
passer en
mode quirk et faire usage descommentaires conditionnels.</p><p>
Pour <span>IE7</span>, , aucune idée de ce qu'il faut faire ?
si il ne comprends pas la regle </p>
<p>En lui proposant un css diferents , en reprenant aussi le
system de centrage a l'aide des marges
<span>"negatives"</span>.</p>
<p>a coup de <span>position:absolute;</span>,
<span>padding</span> et <span>height:100%;</span>on arrive a
simuler des frames dans IE aussi.</p>
<p>Malgré tout ce genre de <span>"montage"</span> me met mal à
l'aise
.... je ne connais pas le comportement de IE7 a cet egard, ni
celui de
safari ou encore les version de netscape encore en service.
</p>
<p>Cet façon de <span>"faire</span> a été evoqué par
<span>alan</span> sur le forum d'alsa , je ne sais plus sur
qu'elle topic , mais j'en ai gardé souvenir
...<span>:)</span></p>
<p> a l'occasion de cette modification de gabarits
je viens de trouvé un moyen de faire un <span> min-width dans
IE</span>,
en cherchant a annihilé ce fichu defaut de la marge negative ,
Je viens surement de <span>reinvente la roue</span> , mais bon
, au moins
je viens de comprendre quelquechose . . . <span>( ça
<strong>ne </strong> bug <strong>plus tout a fait </strong>dans
opera ).</span></p>
<p><a href="http://gcyrillus.free.fr/">Gcyrillus</a></p></div>
</div>
<!-- Debut block footer -->
<div id="footer"><a href="#top" alt="haut de page">Retour en
haut</a></div>
</div>
</body></html>
<edit> ajout du body:hover dans le css ainsi que body {padding:0} cacher a IE .</edit>
++
Modifié par gcyrillus (05 Jul 2006 - 15:22)