Bonjour,
J'ai un petit problème assez bizar! J'ai une liste ul li avec pour style CSS :
.legende li{
float: left;
*float: none;
margin-right: 20px;
}
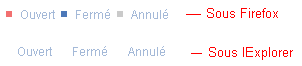
J'ai mis un hack css devant le float pour annuler le float left lorsque le navigateur est IE. Car en effet dès que je mes float left sous IE y a mes petits carrés qui disparaisse.

Comment résoudre le pb, pour que je puisse aligné ma liste au lieu que les éléments soit les uns en dessous des autres sous IE ?
J'ai un petit problème assez bizar! J'ai une liste ul li avec pour style CSS :
.legende li{
float: left;
*float: none;
margin-right: 20px;
}
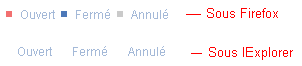
J'ai mis un hack css devant le float pour annuler le float left lorsque le navigateur est IE. Car en effet dès que je mes float left sous IE y a mes petits carrés qui disparaisse.

Comment résoudre le pb, pour que je puisse aligné ma liste au lieu que les éléments soit les uns en dessous des autres sous IE ?


