Bonjour a tous,
j'ai un petit soucis avec mes div. J'ai fouiller le forum et à part si mes yeux commences a flancher je n'est pas trouver la réponse.
Explication :
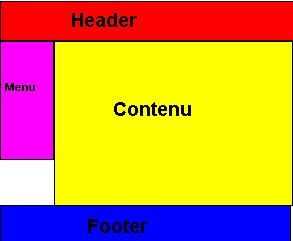
j'ai un site avec un squelette fait avec 4 DIV principale, mais le hick,

c'est que comme voici la photo, quand mon contenu et plus grand en longueur que mon menu, mon menu le grandi pas automatiquement, ce qui fait que ca me laisse un blanc sous mon menu. Le Background du menu ne sui pas pck ma DIV reste a 300px.
Si je me suis bien exprimé, que vous avez compris,
auriez vous une solution a ce genre de problème : pour que ma DIv de mon menu grandisse automatiquement jusqu'a mon Footer quand mon contenu grandi.
Merci d'avance pour vos réponde, et dsl je n'est pas l'exemple du site sous la main car il n'est pas encore en ligne, juste en local...
A touti
j'ai un petit soucis avec mes div. J'ai fouiller le forum et à part si mes yeux commences a flancher je n'est pas trouver la réponse.
Explication :
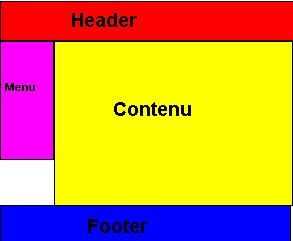
j'ai un site avec un squelette fait avec 4 DIV principale, mais le hick,

c'est que comme voici la photo, quand mon contenu et plus grand en longueur que mon menu, mon menu le grandi pas automatiquement, ce qui fait que ca me laisse un blanc sous mon menu. Le Background du menu ne sui pas pck ma DIV reste a 300px.
Si je me suis bien exprimé, que vous avez compris,
auriez vous une solution a ce genre de problème : pour que ma DIv de mon menu grandisse automatiquement jusqu'a mon Footer quand mon contenu grandi.
Merci d'avance pour vos réponde, et dsl je n'est pas l'exemple du site sous la main car il n'est pas encore en ligne, juste en local...
A touti

