Bonjour à tous,
Aprés avoir fait les recherches d'usage, j'avoue n'avoir pas reussi à résoudre mon soucis soucis sous FF.
Je suis en cours délaboration de mon site perso et j'ai choisi cette structure CSS pour une sous navigation en liste qui est contenu dans une div qui est sensée se répéter si besoin est. Cela fonctionne sous IE mais pas sous FF
Merci pour votre aide
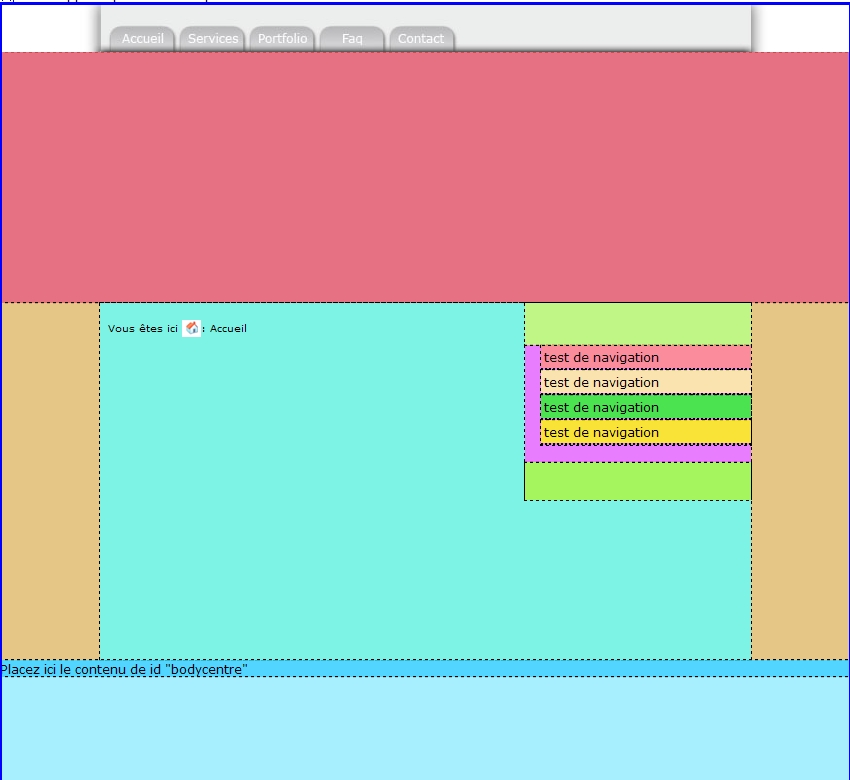
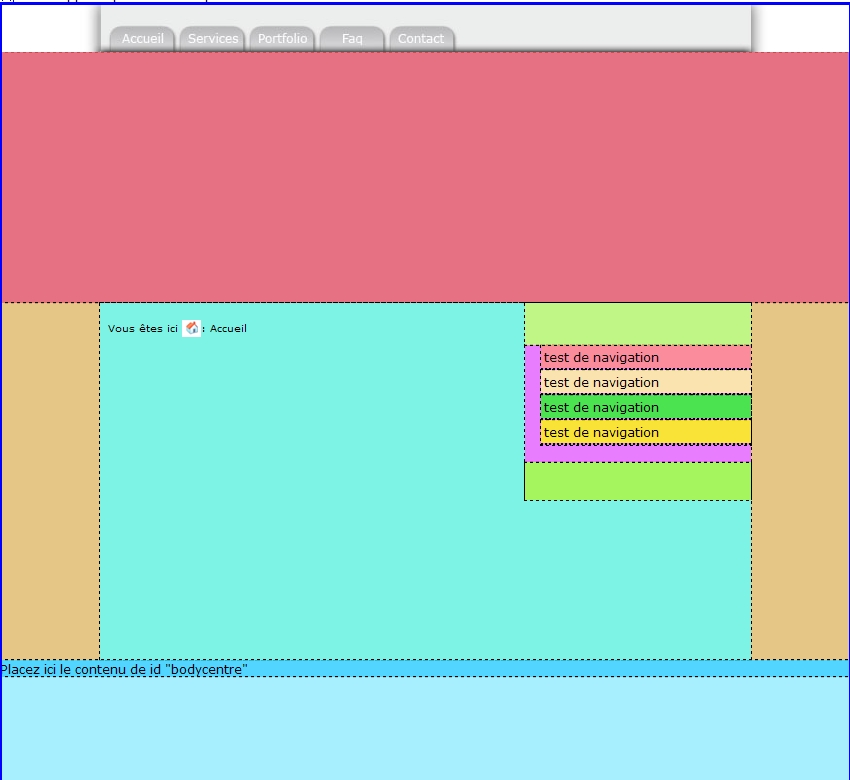
Ma structure CSS :

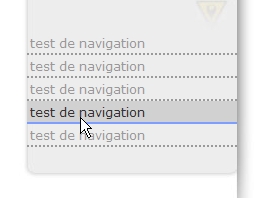
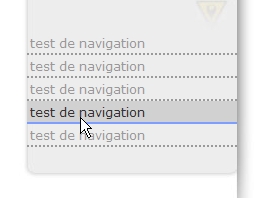
Sous IE :

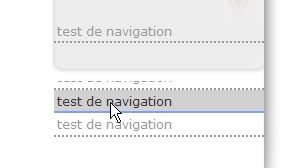
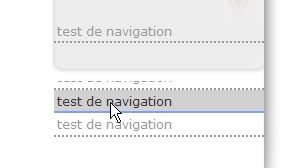
Sous FF :

Ma CSS :
Modifié par Fonzypix (03 Jul 2006 - 00:12)
Aprés avoir fait les recherches d'usage, j'avoue n'avoir pas reussi à résoudre mon soucis soucis sous FF.
Je suis en cours délaboration de mon site perso et j'ai choisi cette structure CSS pour une sous navigation en liste qui est contenu dans une div qui est sensée se répéter si besoin est. Cela fonctionne sous IE mais pas sous FF

Merci pour votre aide
Ma structure CSS :

Sous IE :

Sous FF :

Ma CSS :
a écrit :
#body_nav_main {
float: right;
clip: rect(auto,auto,auto,auto);
right: 100px;
background-image: url(../img/images_accueil/nav_droitebody.jpg);
height: 23px;
width: 226px;
background-repeat: repeat-y;
text-decoration: none;
}
#body_nav_main ul, #body_nav_main li {
list-style-type: none;
margin: 0 0 0 0;
padding-top: 0px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 8px;
text-decoration: none;
}
#body_nav_main li a {
text-align: left;
display:block;
color: #999999;
text-decoration: none;
padding-top: 3px;
padding-right: 33px;
padding-bottom: 3px;
padding-left: 3px;
border-bottom-width: 2px;
border-bottom-style: dotted;
}
#body_nav_main li a:hover, #body_nav_main li.actif a {
color: #333333;
background-color: #D1D1D1;
text-decoration: none;
border-bottom-color: #7E9EFF;
border-bottom-width: 2px;
border-bottom-style: solid;
}
#body_nav_foot {
float: right;
clip: rect(auto,auto,auto,auto);
right: 100px;
background-image: url(../img/images_accueil/nav_droitefoot.jpg);
height: 38px;
width: 226px;
z-index: 0;
}
Modifié par Fonzypix (03 Jul 2006 - 00:12)