Hello,
Cela fait des heures que je tourne en rond pour une histoire de marge qui me décalait tout. Pour le fun, jme suis dit : "tiens, tu vas te la tenter à la position:relative;, au point où t'en es, t'as rien à perdre !"
!"
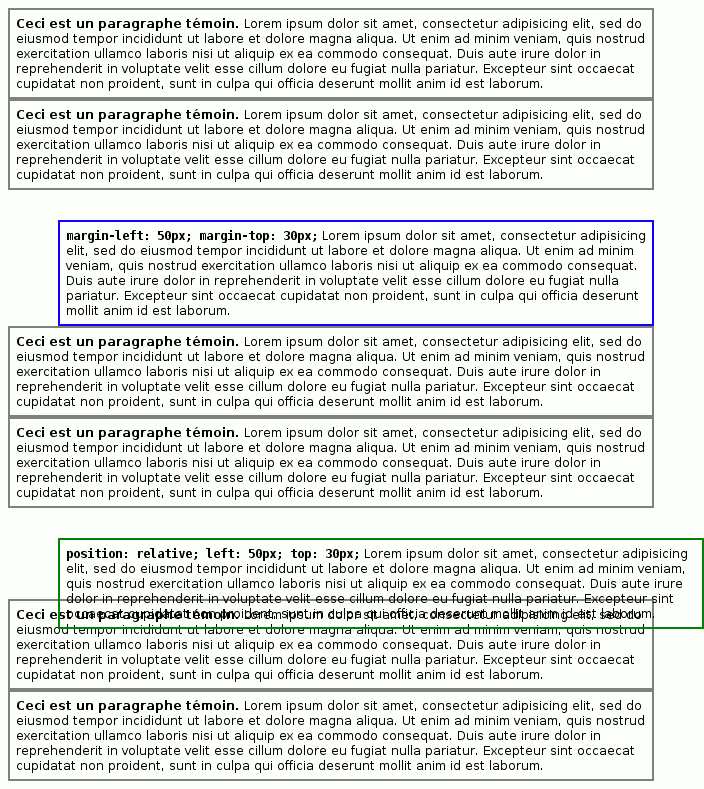
Et là, une bénédiction venu du ciel, cela correspond à ce que je voulais mais je ne comprends plus rien. J'étais persuadé (et je le suis quand meme encore un peu) que position:relative associé à son top, bottom, left et right revenait à la meme chose qu'un margin-top/-bottom/-left/-right...
Si quelqu'un peut m'expliquer la différence exacte et comme savoir lequel utiliser à chaque fois, je prends avec plaisir (et j'imagine que cela ne servira pas qu'à moi).
Merci bien
Cela fait des heures que je tourne en rond pour une histoire de marge qui me décalait tout. Pour le fun, jme suis dit : "tiens, tu vas te la tenter à la position:relative;, au point où t'en es, t'as rien à perdre
 !"
!"Et là, une bénédiction venu du ciel, cela correspond à ce que je voulais mais je ne comprends plus rien. J'étais persuadé (et je le suis quand meme encore un peu) que position:relative associé à son top, bottom, left et right revenait à la meme chose qu'un margin-top/-bottom/-left/-right...
Si quelqu'un peut m'expliquer la différence exacte et comme savoir lequel utiliser à chaque fois, je prends avec plaisir (et j'imagine que cela ne servira pas qu'à moi).
Merci bien