Bonjour,
Je suis perdu...
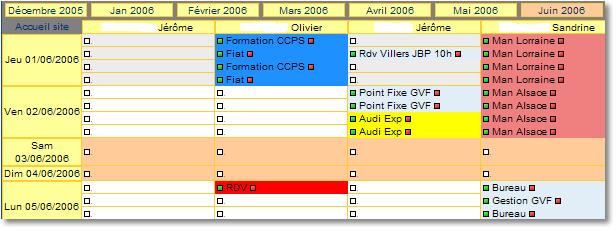
J'ai besoin de créer un planning multi-utilisateurs de la forme suivante :

Comment puis-je bloquer la ligne de titre avec les noms des personnes quand je "scroll" vers le haut/bas de ma page ?
En sachant que de droite à gauche les noms doivent suivre le scoll !
Dans l'idée d'Excel ou l'on fige une ligne qui reste fix au scrolling.
J'aimerais trouver une solution CSS plutot qu'un script Java...
Si quelqu'un a une idée, parce que je seche.
Merci d'avance
Modifié par klamp38 (30 Jun 2006 - 12:08)
Je suis perdu...
J'ai besoin de créer un planning multi-utilisateurs de la forme suivante :
Comment puis-je bloquer la ligne de titre avec les noms des personnes quand je "scroll" vers le haut/bas de ma page ?
En sachant que de droite à gauche les noms doivent suivre le scoll !
Dans l'idée d'Excel ou l'on fige une ligne qui reste fix au scrolling.
J'aimerais trouver une solution CSS plutot qu'un script Java...
Si quelqu'un a une idée, parce que je seche.
Merci d'avance

Modifié par klamp38 (30 Jun 2006 - 12:08)
