Bonjour,
Aujourd'hui, une question sur les listes.
CE QUE JE VEUX FAIRE
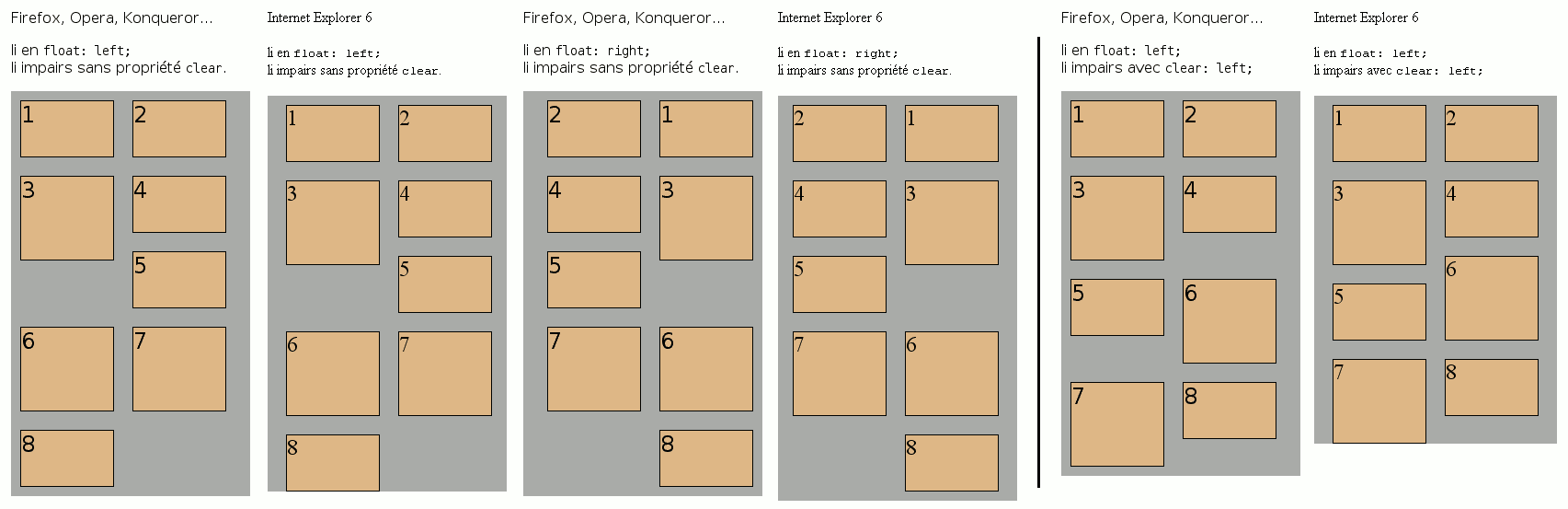
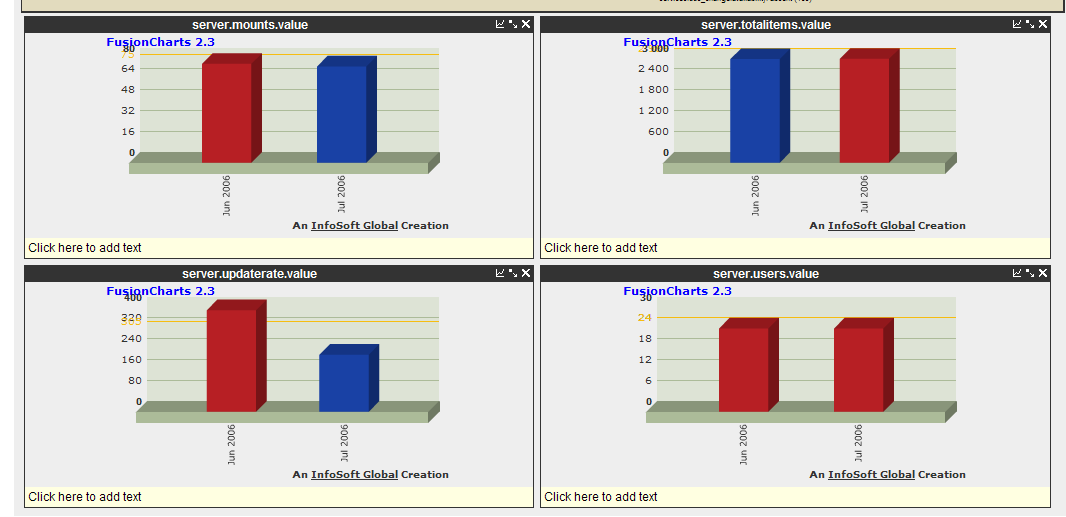
J'ai des <li> organisés dans un <ul> (normal jusque là), positionnés en float, ce qui fait qu'ils se retrouvent sur plusieurs lignes (voir le screenshot pour l'exemple).
La hauteur de ces <li> varie en fonction du contenu (on entre un texte).

CE QUI SE PASSE
Le comportement observé dans la première image s'applique lorsque l'on rentre un texte dans le deuxieme <li> de la rangée, ou tous les <li> de la dernière rangée. Je vous explique pourquoi un peu plus loin.
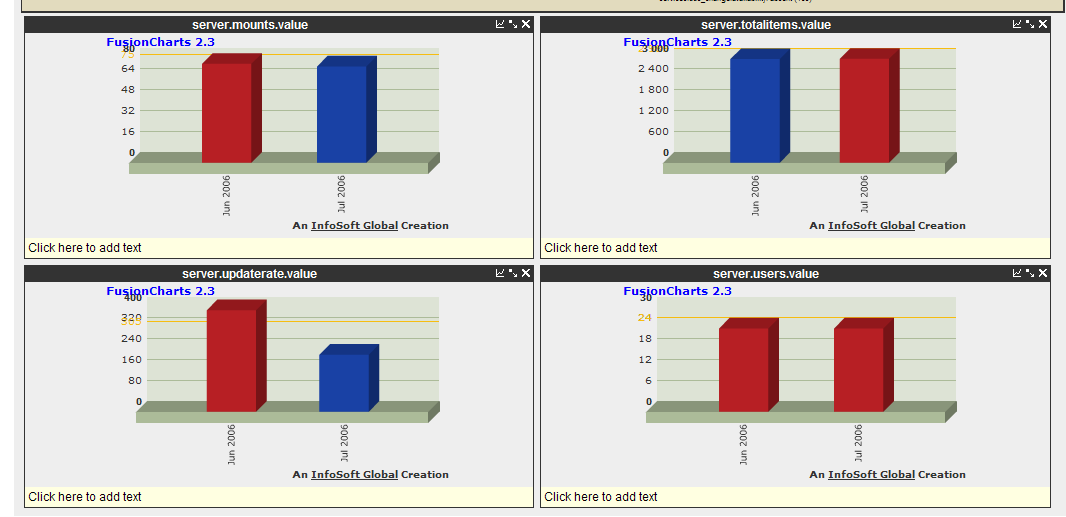
Le problème que j'ai, c'est pour le premier <li>. Voilà ce qui se passe:
Vous aurez reconnu un probleme courant avec les floats, c'est à dire qu'il manque un clear:both sous la première rangée pour aligner tout ce petit monde.
Si ce problème n'apparait pas pour les éléments de la dernière rangée, c'est qu'il y a effectivement un "footer" clear: both à la fin.
LES QUESTIONS QUE JE ME POSE
Si on refléchi bien, il suffirait de rajouter un <div> ou un <hr> clear: both tous les 2 éléments pour palier au problème. Ceci marche sous FF mais petit problème sous IE.
Mais ce n'est pas là ou je veux aller. En effet, les éléments <li> doivent etre ABSOLUMENT SEULS dans le<ul> car tous ces éléments "bougent" dans le DOM (avec un peu de javascript, API "tool-man" pour ceux qui connaissent).
Donc pas possible de rajouter des éléments.
Questions:
1/ Pourquoi est-ce que ca fonctionne correctement avec le deuxième élément d'une rangée (comme illustré dans la première image) ? Intuitivement, je m'attendais à ce que ça foire...
2/ Comment résoudre le problème illustré dans la seconde image an utilisant uniquement des propriété de style pour l'élément <li> ?
En espérant que l'on puisse trouver une réponse ensemble
Merci d'avance !
CODE
HTML:
CSS:

Modifié par vinzzonline (20 Jul 2006 - 10:23)
Aujourd'hui, une question sur les listes.
CE QUE JE VEUX FAIRE
J'ai des <li> organisés dans un <ul> (normal jusque là), positionnés en float, ce qui fait qu'ils se retrouvent sur plusieurs lignes (voir le screenshot pour l'exemple).
La hauteur de ces <li> varie en fonction du contenu (on entre un texte).

CE QUI SE PASSE
Le comportement observé dans la première image s'applique lorsque l'on rentre un texte dans le deuxieme <li> de la rangée, ou tous les <li> de la dernière rangée. Je vous explique pourquoi un peu plus loin.
Le problème que j'ai, c'est pour le premier <li>. Voilà ce qui se passe:
Vous aurez reconnu un probleme courant avec les floats, c'est à dire qu'il manque un clear:both sous la première rangée pour aligner tout ce petit monde.
Si ce problème n'apparait pas pour les éléments de la dernière rangée, c'est qu'il y a effectivement un "footer" clear: both à la fin.
LES QUESTIONS QUE JE ME POSE
Si on refléchi bien, il suffirait de rajouter un <div> ou un <hr> clear: both tous les 2 éléments pour palier au problème. Ceci marche sous FF mais petit problème sous IE.
Mais ce n'est pas là ou je veux aller. En effet, les éléments <li> doivent etre ABSOLUMENT SEULS dans le<ul> car tous ces éléments "bougent" dans le DOM (avec un peu de javascript, API "tool-man" pour ceux qui connaissent).
Donc pas possible de rajouter des éléments.
Questions:
1/ Pourquoi est-ce que ca fonctionne correctement avec le deuxième élément d'une rangée (comme illustré dans la première image) ? Intuitivement, je m'attendais à ce que ça foire...
2/ Comment résoudre le problème illustré dans la seconde image an utilisant uniquement des propriété de style pour l'élément <li> ?
En espérant que l'on puisse trouver une réponse ensemble

Merci d'avance !

CODE
HTML:
<ul class="graphescontainer">
<li>
<div class="handle"><span class="edittitle">$varname</span></div>
<object type="application/x-shockwave-flash"
bla bla bla
</object>
<div class="edittext">Click here to add text</div>
</li>
...
Repeter 4 fois le <li>
...
</ul>
<div class="clear"></div>
CSS:
.graphescontainer
{
list-style-type: none;
width: 100%;
padding: 0px;
margin: 0px;
}
.graphescontainer li
{
border: 1px solid #333333;
margin: 3px;
position: relative;
float: left;
width: 49%;
}
.graphescontainer li .handle
{
cursor: move;
background-color: #333333;
color: #FFFFFF;
width: 100%;
border: none;
padding: 0px;
margin-top: 0px;
text-align: center;
font-weight: bold;
padding-bottom: 1px;
}
div.edittext
{
margin-top: 5px;
cursor: text;
text-align: left;
padding: 3px;
padding-top: 2px;
background-color: #FFFFE1;
}
.clear
{
clear: both;
}

Modifié par vinzzonline (20 Jul 2006 - 10:23)

 )
)