Bonjour,
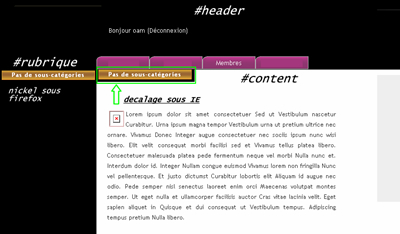
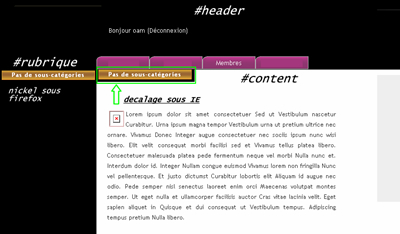
voila sur mon site la structure est la suivante:

Sous firefox tout marche bien alors que sous IE la colonne de gauche (#rubrique) se decale de sa largeur (150px) et se place en haut a gauche de mon contenu (#content) voir en image :
J'espere avoir été clair et je remercie d'avance les personnes qui pourront m'aider.
Modifié par lav_01 (27 Jun 2006 - 15:11)
voila sur mon site la structure est la suivante:
html, body {
height: 100%;
padding: 0;
margin: 0;
background: #000;
}
div#container {
position: relative;
width: 100%;
max-width: 99.7%;
background-color:#000;
min-height: 100%;
height: 100%;
voice-family: "\"}\"";
voice-family: inherit;
height: auto;
}
html>body #container {
height: auto;
}
#header {
width: 100%;
height: 150px;
background: #000;
color: #FFF;
}
/* la colonne gauche qui se retrouve
dans le content sous IE
_______________________________*/
#rubriques {
position: absolute;
width: 200px;
top: 150px
left: 0;
background: #000;
color: #FFF;
font-size: 0.85em;
}
#content {
font: 95% "trebuchet ms", Lucida, "times new roman", times, Verdana, Helvetica, Arial, "sans serif";
overflow: auto;
margin: 0 0 0 200px;
background-color: #FeFeFe;
color: #333;
}
#footer {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 20px;
line-height: 20px;
color: #FFF;
background: #000 url(../img/divers/invenit.gif) center top no-repeat;
}

Sous firefox tout marche bien alors que sous IE la colonne de gauche (#rubrique) se decale de sa largeur (150px) et se place en haut a gauche de mon contenu (#content) voir en image :
J'espere avoir été clair et je remercie d'avance les personnes qui pourront m'aider.
Modifié par lav_01 (27 Jun 2006 - 15:11)

