Salut tlm.
je suis en train de concevoir un petit site html/css et j'ai qque problème avec l'overflow.
dès que j'applique l'overflow, j'ai bien la scroll bar qui apparait au besoin mais sous firefox, j'ai le <div id="contenu"> qui se retrouve centrer sur la page alors que sur IE il est comme j'aimerais qu'il soit, càd à qque pixel du menu de gauche.
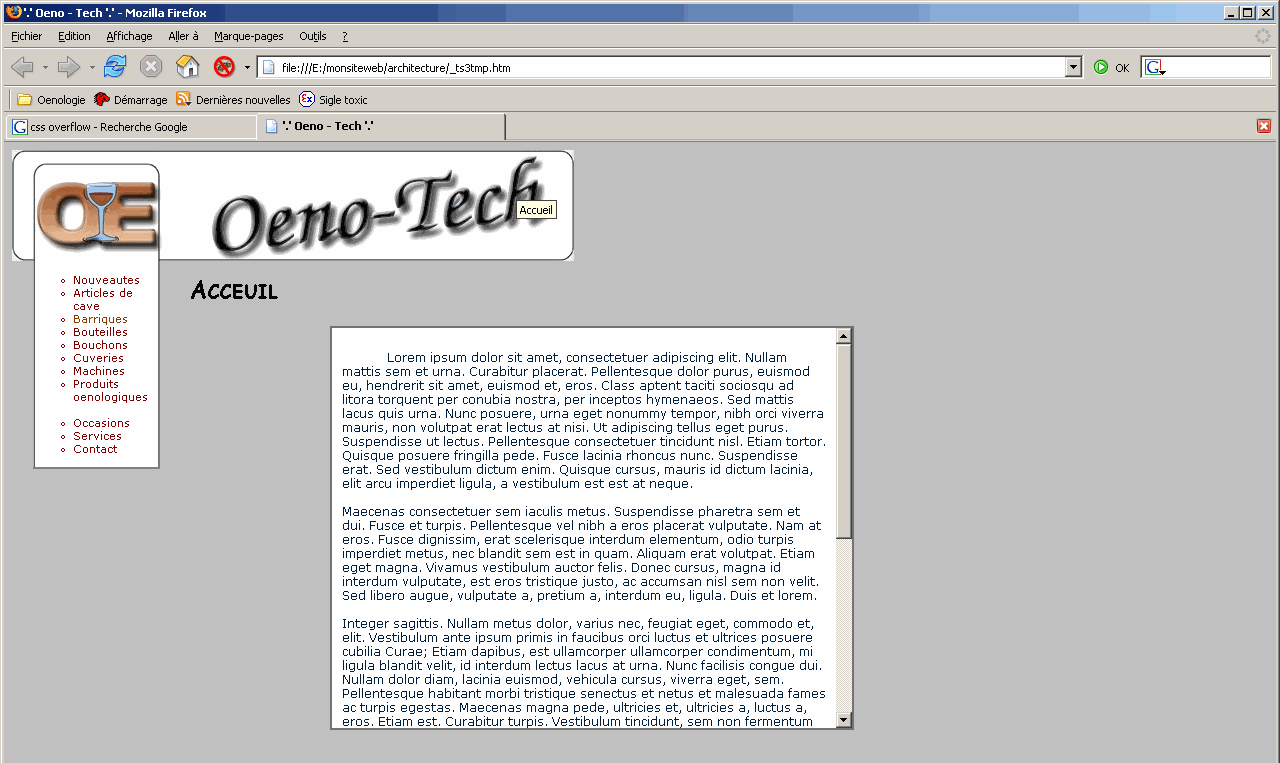
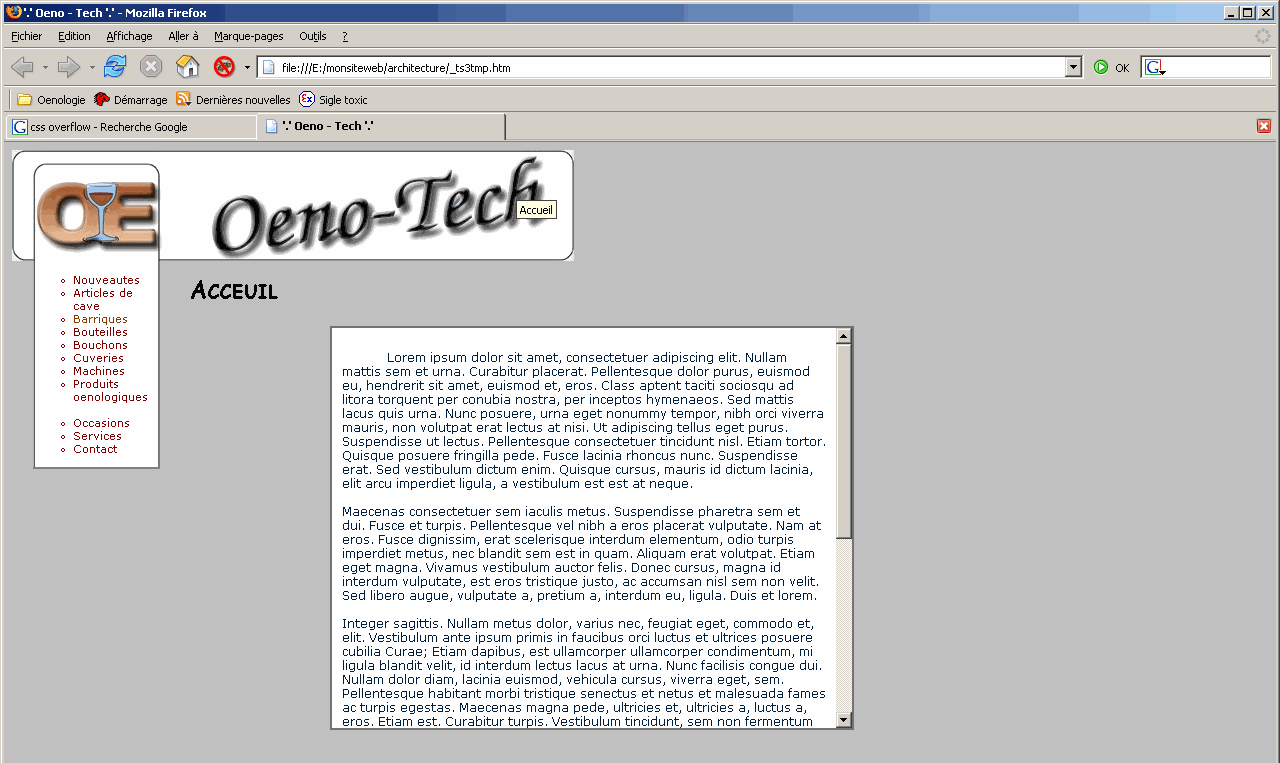
Rendu FF

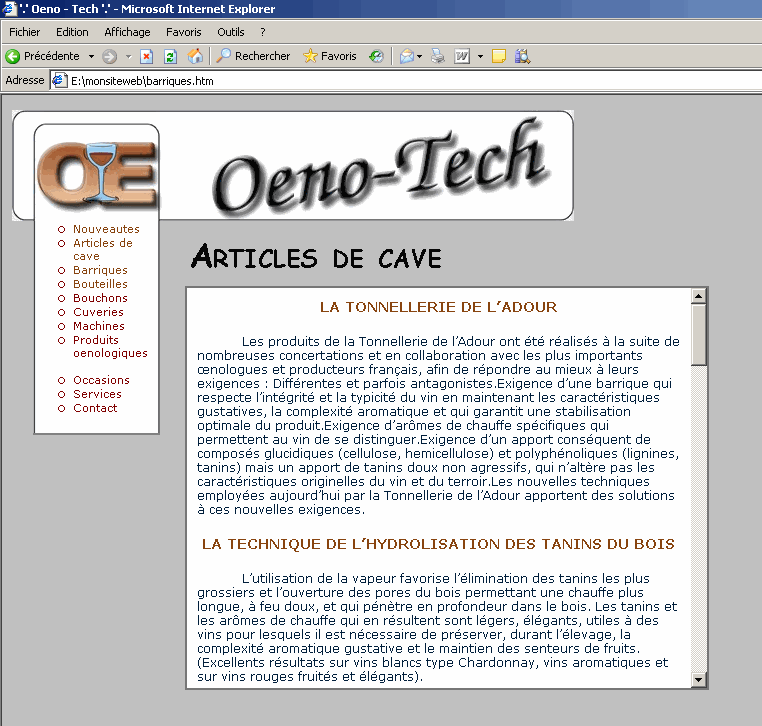
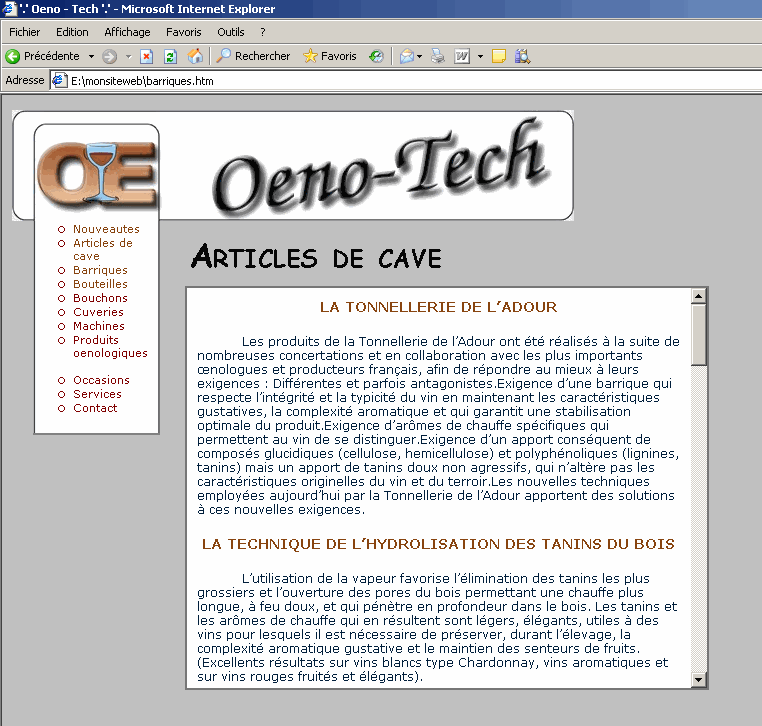
Renu IE

les navigateurs sont de la même taille. c'est moi qui les a rogné.
autre chose, avec l'overflow, je suis obligé de mettre une taille fix. Et avec un text plus petit il n'y a pas la scroll-bar (ce qui est bien) mais la taille de la tone est toujours aussi grande.
Si vous pouviez m'aider se serait super.
Merci a toutes et a tous
je suis en train de concevoir un petit site html/css et j'ai qque problème avec l'overflow.
dès que j'applique l'overflow, j'ai bien la scroll bar qui apparait au besoin mais sous firefox, j'ai le <div id="contenu"> qui se retrouve centrer sur la page alors que sur IE il est comme j'aimerais qu'il soit, càd à qque pixel du menu de gauche.
#contenu {
margin-top: 65px;
margin-left: 170px;
text-indent: 45px;
background-color: White;
border: 2px solid;
border-color: #767676;
width: 500px;
height: 380px;
padding-left: 10px;
padding-right: 10px;
padding-top: 10px;
padding-bottom: 10px;
overflow: auto;
}
Rendu FF

Renu IE

les navigateurs sont de la même taille. c'est moi qui les a rogné.
autre chose, avec l'overflow, je suis obligé de mettre une taille fix. Et avec un text plus petit il n'y a pas la scroll-bar (ce qui est bien) mais la taille de la tone est toujours aussi grande.
Si vous pouviez m'aider se serait super.
Merci a toutes et a tous