Bonjour,
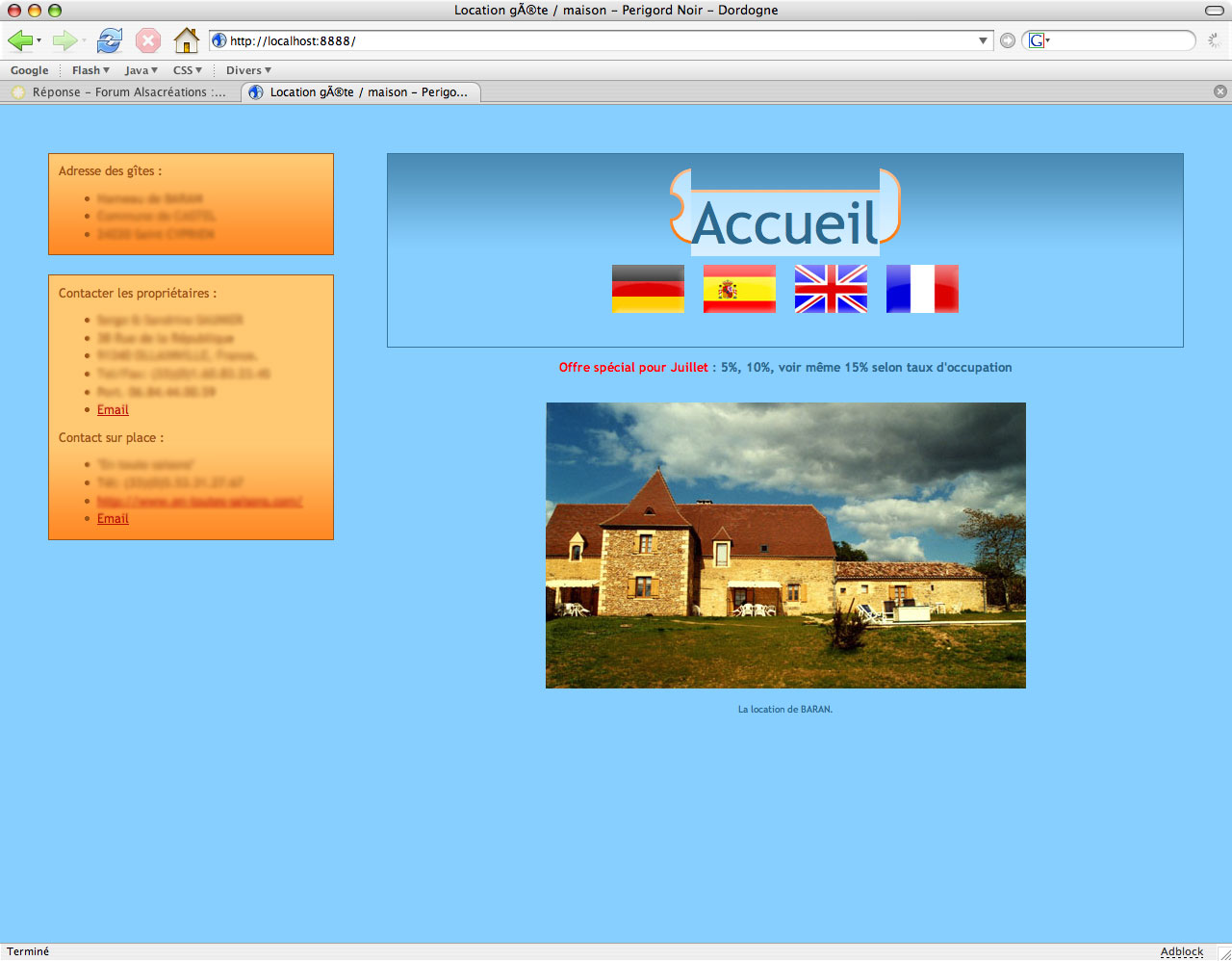
ne sachant pas par quoi commencer, je vais mettre une image (tout sera plus clair) :

Comme vous le voyez, il y a un problème au niveau de "Accueil".
Voici mon code :
HTML :
CSS :
A savoir que je n'ai mis ici que la partie convernée. Il y a en réalité un menu sur la gauche (d'où le float:right).
Dans tous les cas, lorsque je change le margin sur "#header titre", le résultat est toujours le même. Comme si je ne faisait rien du tout.
C'est très embêtant, mon but étant d'aligner verticalement (par rapport aux images) mon texte. Est-ce possible au moins ? J'ai crû comprendre que oui, mais tous les tutoriaux ou morceaux de codes que j'ai essayé pour le faire n'ont rien donné.
En éspérant avoir une réponse ,
,
Slagt.
ne sachant pas par quoi commencer, je vais mettre une image (tout sera plus clair) :

Comme vous le voyez, il y a un problème au niveau de "Accueil".
Voici mon code :
HTML :
<div id="header">
<p>
<img src="./images/titre_gauche.png" /><titre><? echo $titre_accueil; ?></titre><img src="./images/titre_droite.png" />
</p>
<p>
<a href="index.php?langue=de"> <drapeau> <img src="./images/drapeaux/de.jpg" /> </drapeau> </a>
<a href="index.php?langue=es"> <drapeau> <img src="./images/drapeaux/es.jpg" /> </drapeau> </a>
<a href="index.php?langue=en"> <drapeau> <img src="./images/drapeaux/en.jpg" /> </drapeau> </a>
<a href="index.php?langue=fr"> <drapeau> <img src="./images/drapeaux/fr.jpg" /> </drapeau> </a>
</p>
</div>CSS :
#header {
width: 70%;
height: 200px;
border-style: solid;
border-width: 1px;
border-color: #37769D;
float: right;
vertical-align: middle;
background: #87CFFF url(../images/header_bg.jpg) repeat-x top left;
}
#header p {
margin: 15px;
font-size: 0;
text-align: center;
}
#header titre {
font-size: 60px;
text-align: center;
background: #87CFFF url(../images/titre_centre.png) repeat-x;
}
#header p img {
border: 0px;
}
#header p drapeau {
margin-left: 10px;
margin-right: 10px;
}A savoir que je n'ai mis ici que la partie convernée. Il y a en réalité un menu sur la gauche (d'où le float:right).
Dans tous les cas, lorsque je change le margin sur "#header titre", le résultat est toujours le même. Comme si je ne faisait rien du tout.
C'est très embêtant, mon but étant d'aligner verticalement (par rapport aux images) mon texte. Est-ce possible au moins ? J'ai crû comprendre que oui, mais tous les tutoriaux ou morceaux de codes que j'ai essayé pour le faire n'ont rien donné.
En éspérant avoir une réponse
 ,
,Slagt.

 . Je doute qu'ils apprécient)
. Je doute qu'ils apprécient)