Bonjour, je debute avec les css et j'aimerais mettre en place differentes zones sur la page, le haut, le menu et le texte.
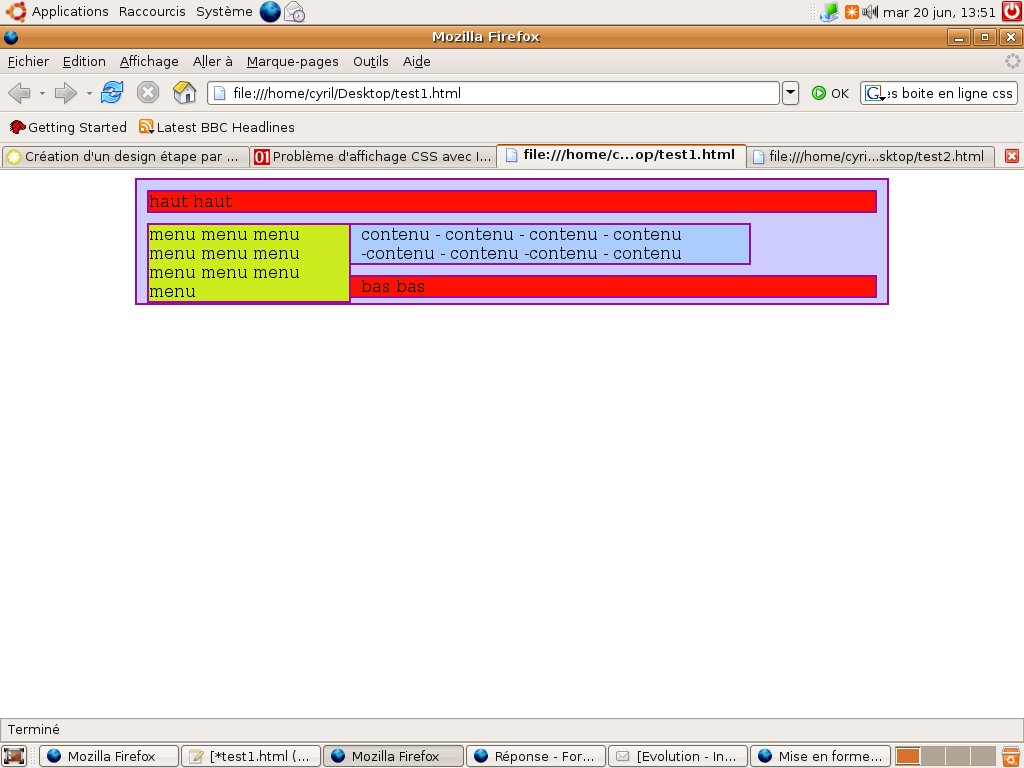
Je n'arrive pas a aligner 2 boites sur la meme ligne horizontale. Je voudrais aussi que le texte et les boites ne ce deforme pas lorsque la largeur de la page est faible. J'ai deja regardé des exemples de mise en forme et je constate qu'il y a des deformations.
Voici le code que j'ai pour le moment:
Je n'arrive pas a aligner 2 boites sur la meme ligne horizontale. Je voudrais aussi que le texte et les boites ne ce deforme pas lorsque la largeur de la page est faible. J'ai deja regardé des exemples de mise en forme et je constate qu'il y a des deformations.
Voici le code que j'ai pour le moment:
<style type="text/css">
#conteneur
{
width:750px;
margin:0 auto ;
background-color:#CCCCFF;
border: solid 2px #990aa0;
}
#haut
{
border: solid 2px #9a0aa0;
width:auto;
margin:10 10 5 10;
background-color:#ff1100;
}
#contenu
{
width:500px;
border: solid 2px #9a0aa0;
margin:10 10 5 10;
background-color:#aaCCFF;
}
#menu
{
border: solid 2px #9a0aa0;
width:200px;
margin:5 10 5 10;
background-color:#CCeC1F;
}
</style>
<div id="conteneur">
<div id="haut">
haut <br>haut
</div>
<div id="menu">
menu1 <p>menu2<p>menu3
</div>
<div id="contenu">
contenu - contenu - contenu - contenu
</div>
</div>