Bonjour,
J'ai un formulaire qui passe nickel sous Opera et Internet Explorer mais qui me pose des problèmes avec Firefox.
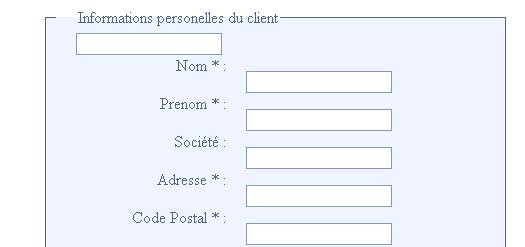
Je n'arrive pas à alligner les label en face des input : une image valant mieux que de long discours :

Voici le code XHTML associé :
et le CSS de mise en forme du formulaire :
Voyez vous une solution possible à mon soucis ?
Edit :
Si vous visitez cette page :http://www.altheis.fr/site_pierre/uploadFichier
vous pourrez voir le problème qui se pose dans le formulaire.
Modifié par K-Kai (20 Jun 2006 - 09:29)
J'ai un formulaire qui passe nickel sous Opera et Internet Explorer mais qui me pose des problèmes avec Firefox.
Je n'arrive pas à alligner les label en face des input : une image valant mieux que de long discours :
Voici le code XHTML associé :
<div id="content">
<h2>Inscription d'un nouvel utilisateur</h2>
<p> Les champs marqués d'une étoile <span class="important"> (*)</span> sont obligatoire. </p>
<form name="inscription" action="http://localhost:8080/transfertFichier/main" method="post">
<fieldset><legend>Informations personelles du client</legend>
<p>
<label> Nom * :</label>
<input type="text" name="nom" />
</p>
<p>
<label> Prenom * : </label>
<input type="text" name="prenom" />
</p>
<p>
<label> Société :</label>
<input type="text" name="societe" />
</p>
<p>
<label> Adresse * :</label>
<input type="text" name="adresse" />
</p>
...</fieldset> ...
et le CSS de mise en forme du formulaire :
#content form {
margin: 0 auto;
width: 80% ;
}
#content form label {
float: left;
width:170px;
text-align: right;
}
#content fieldset {
border: 1px solid #506388;
background-color : #F0F4FF;
}
#content legend {
color:#506388;
}Voyez vous une solution possible à mon soucis ?
Edit :
Si vous visitez cette page :http://www.altheis.fr/site_pierre/uploadFichier
vous pourrez voir le problème qui se pose dans le formulaire.
Modifié par K-Kai (20 Jun 2006 - 09:29)