Bonjour,
J'utilise une "strcture" comme suit :
Le "mainContainer" définit simplement une largeur.
Le "menuleft" est en float: left.
Le "content" a juste une "margin-left" de la largeur du "menuleft".
Puis tout le reste suit le flux...
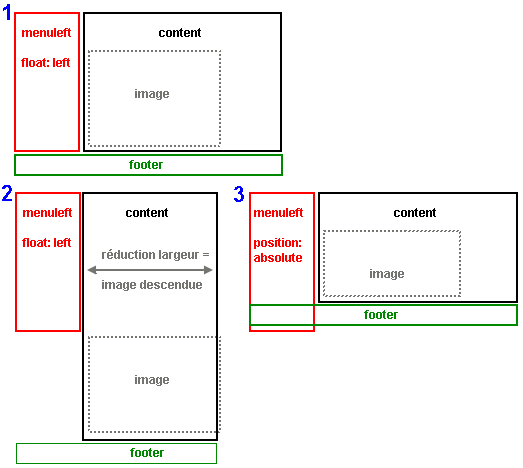
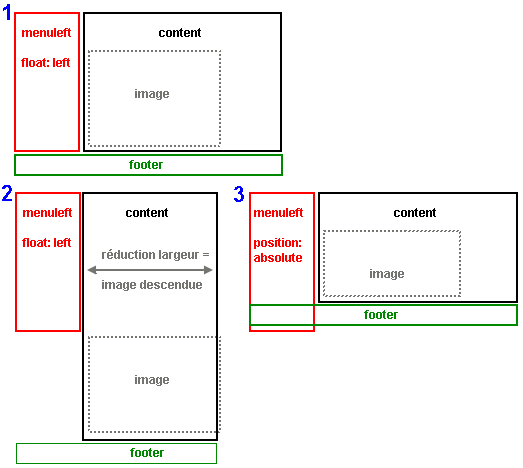
Voici une image qui illustre tout ce qui va suivre :

cas 2 sur l'image
Tout allait très bien jusqu'à ce que je mette une image dans "content", une grande image... et paf ! elle passe en dessous de mon "menuleft" si je resize le navigateur à une largeur inférieure à celle de l'image ! juste sous IE...
cas 3 sur l'image
Du coup, j'ai passé "menuleft" en "position: absolute", là l'image reste à sa place, mais le "footer" se colle sous le "content". Du coup, il arrive que le "footer" coupe le "menuleft" (comme indiqué sur l'image).
Quelqu'un aurait une solution ?
Je pense qu'il faut garder le "float: left" pour mon "menuleft", mais je ne sais pas comment empêcher le "content" de passer sous le "menuleft" s'il dépasse la taille du navigateur...
Merci pour votre aide...
Modifié par aurapp (18 Jun 2006 - 23:56)
J'utilise une "strcture" comme suit :
<div id="mainContainer">
<div id="menuleft">blablabla</div>
<div id="content">blablabla</div>
<div id="footer">copyright moi</div>
</div>
Le "mainContainer" définit simplement une largeur.
Le "menuleft" est en float: left.
Le "content" a juste une "margin-left" de la largeur du "menuleft".
Puis tout le reste suit le flux...
Voici une image qui illustre tout ce qui va suivre :

cas 2 sur l'image
Tout allait très bien jusqu'à ce que je mette une image dans "content", une grande image... et paf ! elle passe en dessous de mon "menuleft" si je resize le navigateur à une largeur inférieure à celle de l'image ! juste sous IE...
cas 3 sur l'image
Du coup, j'ai passé "menuleft" en "position: absolute", là l'image reste à sa place, mais le "footer" se colle sous le "content". Du coup, il arrive que le "footer" coupe le "menuleft" (comme indiqué sur l'image).
Quelqu'un aurait une solution ?
Je pense qu'il faut garder le "float: left" pour mon "menuleft", mais je ne sais pas comment empêcher le "content" de passer sous le "menuleft" s'il dépasse la taille du navigateur...
Merci pour votre aide...
Modifié par aurapp (18 Jun 2006 - 23:56)