Bonjour à tous,
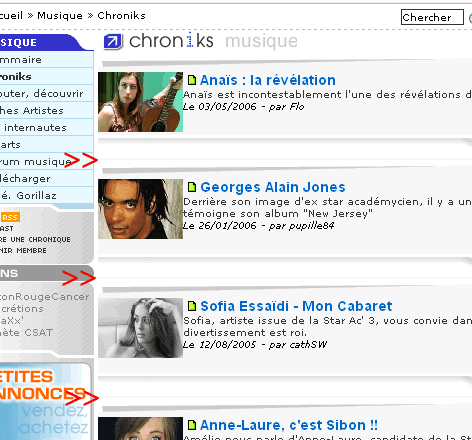
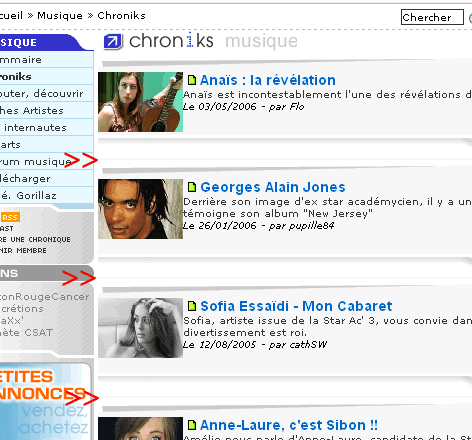
J'ai un petit problème sous IE et Firefox, le <div class="newbox"> se "prolonge" un à deux pixels sous l'image bottom_box.gif . C'est assez inesthetique ? comment corriger le bug ? J'ai essayé d'appliquer un style="display:block" à bottom_box.gif, sans succès.
Un autre problème sous IE seulement cette fois-ci. Sous le titre "Les dernières fiches :" il n'y a pas de pointillés. Voici le code source :
D'avance merci pour votre aide.
Modifié par le_fleau (12 Jan 2009 - 13:40)
J'ai un petit problème sous IE et Firefox, le <div class="newbox"> se "prolonge" un à deux pixels sous l'image bottom_box.gif . C'est assez inesthetique ? comment corriger le bug ? J'ai essayé d'appliquer un style="display:block" à bottom_box.gif, sans succès.

Un autre problème sous IE seulement cette fois-ci. Sous le titre "Les dernières fiches :" il n'y a pas de pointillés. Voici le code source :
<h2 style="color:#332B7B;margin-top:2px;margin-left:5px;font-weight:bold;font-size:13px;padding-bottom:3px;margin-bottom:5px;background: url('../club/img/sous_titre.gif')left bottom repeat-x;">Les dernières fiches publiées :</h2>D'avance merci pour votre aide.
Modifié par le_fleau (12 Jan 2009 - 13:40)
