Salut !
J'ai un drole de bug.. Uniquement sous IE...
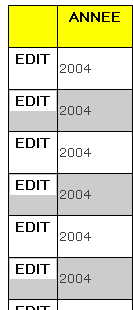
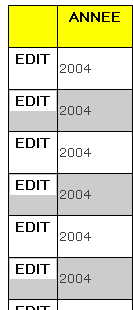
Dans une cellule d'une table, j'ai un champ input d'un formulaire
Mais, la hauteur de la cellule est anormalement grande, sous ie seulement.
Le reste de la ligne ne dépasse pas un char de hauteur..

Modifié par lechewam (03 Jul 2006 - 10:03)
J'ai un drole de bug.. Uniquement sous IE...
Dans une cellule d'une table, j'ai un champ input d'un formulaire
Mais, la hauteur de la cellule est anormalement grande, sous ie seulement.
Le reste de la ligne ne dépasse pas un char de hauteur..

.table_consult td {
border : 1px solid black;
/*background-color : #FFFFFF;*/
}
.table_consult .impair {
background-color : #CCCCCC;
}
.table_consult .pair {
background-color : #FFFFFF;
}
.table_consult table{
/*border : 1px solid black;*/
border-collapse : collapse; /*bordures collées*/
}
.edit_button_class {
background-color : white;
color: black;
font-weight:bold;
border: 0px solid #000060;
}
<div class="table_consult"><table>
...
<tbody><tr><td class="pair"><form method="post" action="index1.php?l=maj&act=1.php"><div class="edit_button_class"><input type="submit" name="edit_button" value="EDIT" class="edit_button_class" /><input type="hidden" name="edit" value="0" /></div></form></td><td class="pair">2004<
...
Modifié par lechewam (03 Jul 2006 - 10:03)