Bonjour,
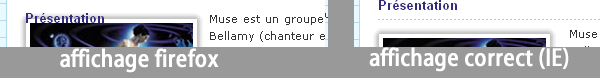
je suis en train de recoder mon site selon la norme XHTML Strict 1.0. Après avoir revu la structure du site, je dois maintenant m'attaquer au plus gros, le contenu des pages. Je commence par la page d'accueil et j'ai déjà des problèmes. Sous Firefox, la page s'affiche correctement, du moins le contenu s'affiche à sa place, tandis que sous IE, il ne s'affiche pas dans le <div id="centre"></div>. Est-ce la façon dont j'ai découpé mon contenu qui est mauvaise ? merci d'avance pour votre aide.
D'avance merci
Modifié par le_fleau (12 Jan 2009 - 13:35)
je suis en train de recoder mon site selon la norme XHTML Strict 1.0. Après avoir revu la structure du site, je dois maintenant m'attaquer au plus gros, le contenu des pages. Je commence par la page d'accueil et j'ai déjà des problèmes. Sous Firefox, la page s'affiche correctement, du moins le contenu s'affiche à sa place, tandis que sous IE, il ne s'affiche pas dans le <div id="centre"></div>. Est-ce la façon dont j'ai découpé mon contenu qui est mauvaise ? merci d'avance pour votre aide.
D'avance merci

Modifié par le_fleau (12 Jan 2009 - 13:35)